我是靠谱客的博主 包容黑夜,这篇文章主要介绍解决webpack打包报错 No module factory available for dependency type: CssDependency报错,现在分享给大家,希望可以做个参考。
问题描述:
在打包过程出现 没有可用于依赖类型的模块 CssDependency
Error: No module factory available for dependency type:CssDependency

解决问题:最简单的解决方法就是在编译的时候更换模式, 在脚手架中进行设置
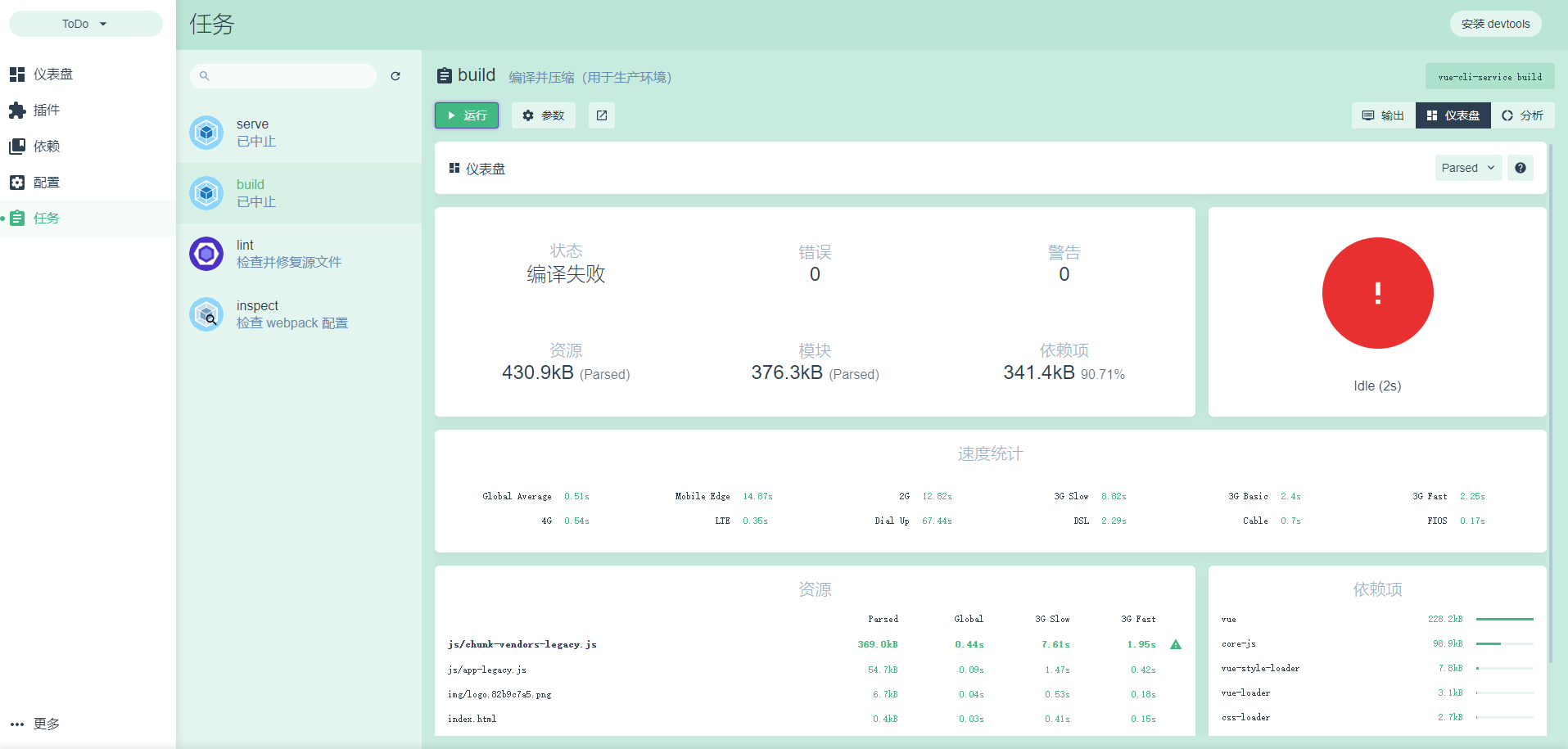
步骤1:打开build中参数设置

步骤2:设置参数并保存,参数如下
上面两个按钮可以配置兼容性,可开可不开,都可以编译成功

保存后再编译就成功了

这是最简单的解决方法
其中最根源问题是
vue cli4发布后不能改文件名;命令行npm run build发布后的文件,如index.html,改名为test.html,就不能访问。
如果使用vue cli4 的 vue ui的发布界面中,点击任务-bulid发布则会报错Error: No module factory available for dependency type: CssDependency
而如果直接使用npm run build则不会报错,但是可以发布出来。
依然不能改文件名,改后即无法访问,#app部份全部为空。
解决方法 :
在vue.config.js中添加:
module.exports = {
css: {
extract: false
}
};但是对于我来说依旧推荐第一种最最简单的方法,但上述参数改变时,文件就会被自动加上这些参数,所以不会有什么错误发生。
最后
以上就是包容黑夜最近收集整理的关于解决webpack打包报错 No module factory available for dependency type: CssDependency报错的全部内容,更多相关解决webpack打包报错内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复