实现拖拽案例
效果如下图所示:

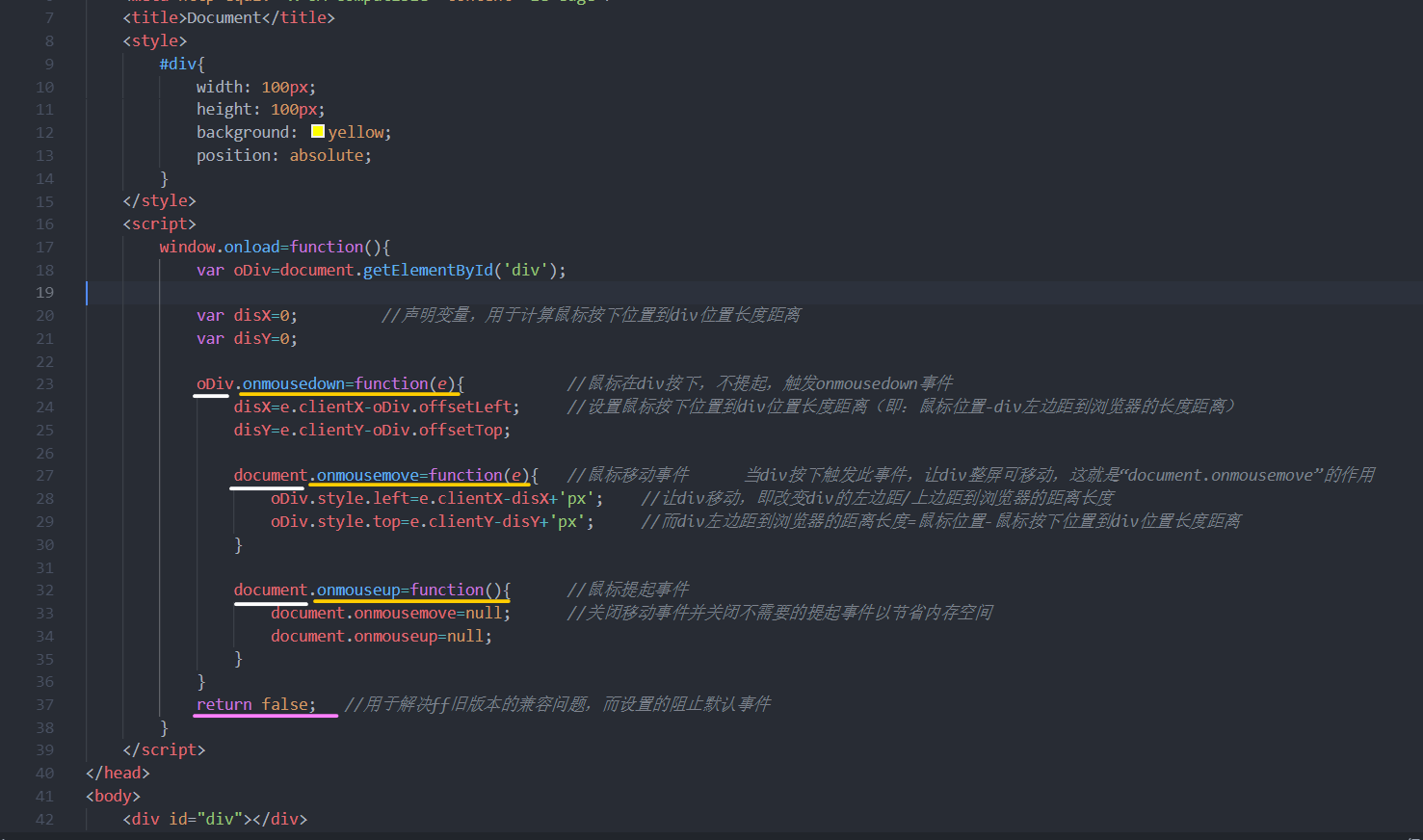
代码如下图所示:

代码思路说明:
第23行代码:在div元素中触发onmousedown事件,实现鼠标在div按下,不提起功能 【区别于onclick,onclick:按下、提起事件,属于两个动作(即:onmousedown+onmouseup)】
第20-21行代码:声明变量,用于计算鼠标按下位置到div位置长度距离 (详细见下图解释分析)
第24-25行代码:设置鼠标按下位置到div位置长度距离(即:鼠标位置-div左边距到浏览器的长度距离) (详细见下图解释分析)
第27行代码:鼠标移动事件 当div按下触发此事件,让div整屏可移动,这就是“document.onmousemove”的作用
第28-29行代码:让div移动,即改变div的左边距/上边距到浏览器的距离长度(记得加‘px’单位) 而div左边距到浏览器的距离长度=鼠标位置-鼠标按下位置到div位置长度距离 (详细见下图解释分析)
第32行代码:鼠标提起事件
第33-34行代码:关闭移动事件并关闭不需要的提起事件以节省内存空间
第37行代码:return false 用于解决ff旧版本(空值div拖拽bug)的兼容问题,而设置的阻止默认事件
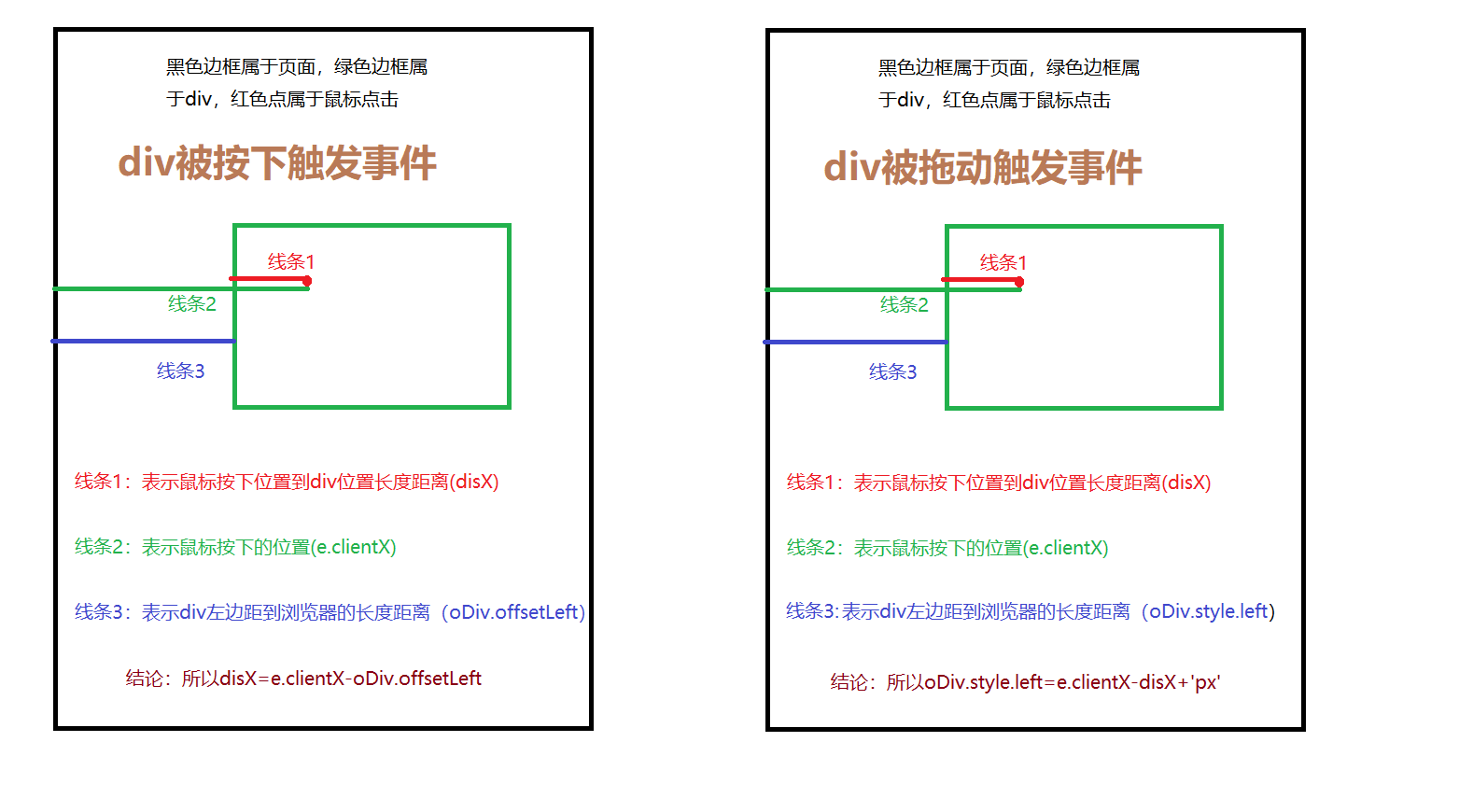
详细解释距离的问题,如下图:(讲解20-21、24-25、28-29行的代码)

以上简单拖拽案例,足以满足需求了,但是,以上所编写的代码还有一点bug,那就是:当用户把div拖拽至浏览器外并松手,div就会消失不见,怎么找都找不回。
所以,修改以上bug,实现:div只能在浏览器范围内实现拖拽现象(防止拖出页面)
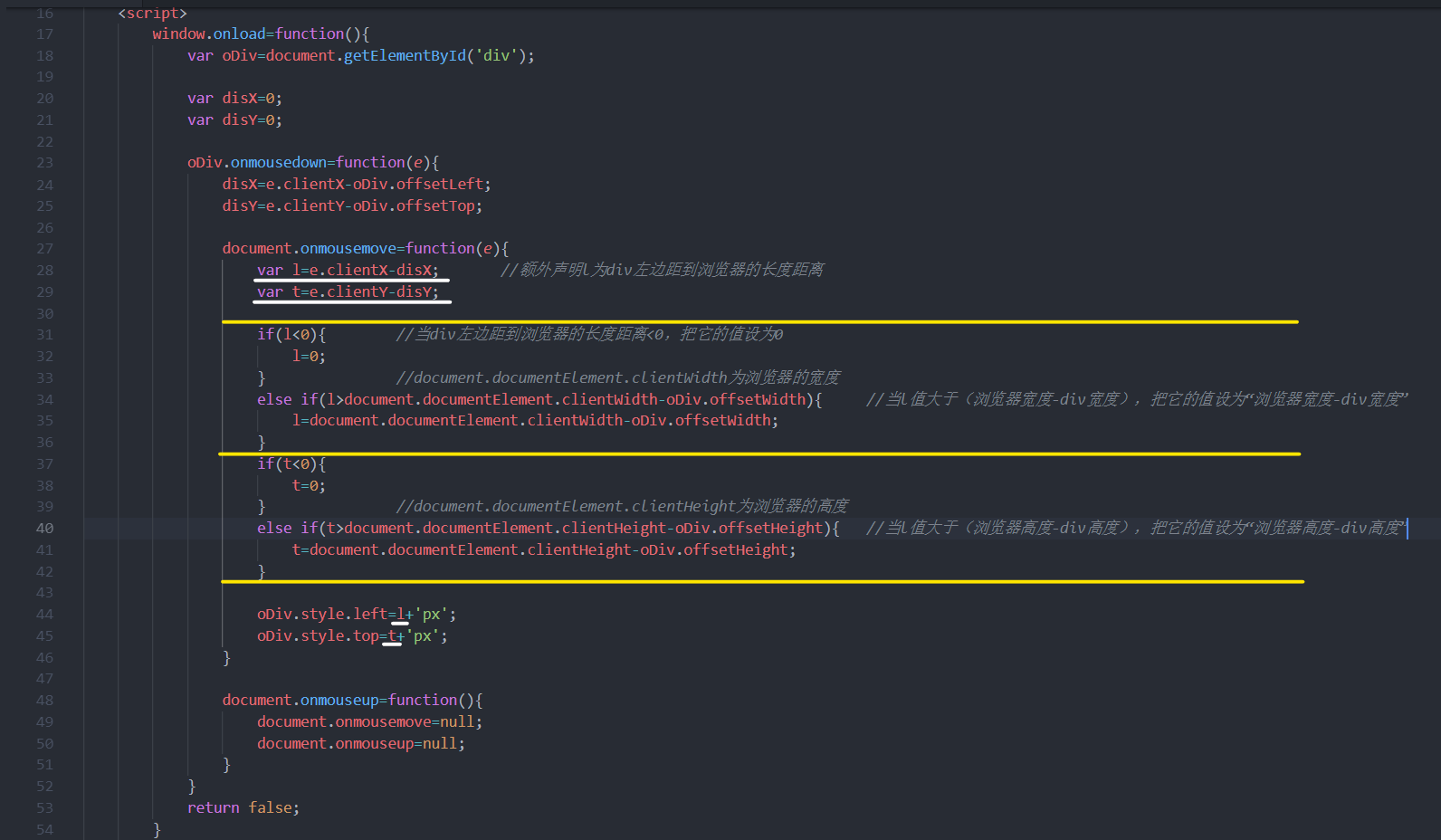
修改后的代码如下图:

效果如下图所示:

转载于:https://www.cnblogs.com/ytraister/p/10982247.html
最后
以上就是俏皮皮带最近收集整理的关于JS——事件详情(拖拽案例:onmousedown、onmousemove、onmouseup方法)的全部内容,更多相关JS——事件详情(拖拽案例内容请搜索靠谱客的其他文章。








发表评论 取消回复