从https://blog.csdn.net/xin9910/article/details/73927936这里看到的,修改了下,跳出左右侧搜索时不需要判断等于基准值的情况,其次”当排序完有一侧只有0或者1个数字时则该侧不再进行排序”,不判断也可以,因为此时start等于end,进行排序时,会直接跳出循环,但是仍会打印排序后的数组,就会有重复,影响判断排序次数。数组数值用的是数据结构(C语言版)(第二版)(严蔚敏 李冬梅 吴伟民编著)的,所以可以参照该书对比打印出来的情况。
至于第二种简捷的方式,好像通常都叫阮一峰js快速排序,非常简单易懂,但不是最优解,当然这种好像也不是,但是由于那种方式每次都需要分配数组,所以我保险还是选用这种稍微麻烦点的,如果数据比较少的话,用那种应该影响不大,我也不太清楚,还不是我目前能力所能探究的。
var arr = [49, 38, 65, 97, 76, 13, 27, 49];
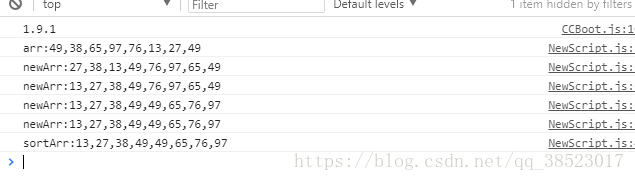
console.log('arr:' + arr); //打印排序前的数组
quickSort(arr, 0, arr.length-1);
console.log('sortArr:' + arr); //打印排序后的数组
function quickSort(arr,low,high){ //数组 排序部分的初始索引 排序部分的结尾索引
var key = arr[low]; //设置起始索引值为基准值
var start = low;
var end = high;
while(end > start) {
while (end > start && arr[end] >= key) end--; //从右侧开始搜索
if (arr[end] < key) { //需要判断,因为可能右侧没有比基准值小的
var temp = arr[end];
arr[end] = arr[start];
arr[start] = temp;
}
while (end > start && arr[start] <= key) start++;
if (arr[start] > key) { //可能左侧没有比基准值大的
var temp = arr[start];
arr[start] = arr[end];
arr[end] = temp;
}
}
console.log('newArr:' + arr); //每次排完打印一次,显示几条就说明排了几次
//排完后start等于end,即基准值在此次排序中的最终位置
if (start > low+1) this.quickSort(arr, low, start - 1);
//如果start小等于low+1,说明左侧只有0或者1个数字,不需要再进行排序
if (end < high-1) this.quickSort(arr, end + 1, high);
//同理可得
}
排序了4次,排序结果与最终结果均与书上一致。
最后
以上就是忐忑睫毛最近收集整理的关于JS快速排序的全部内容,更多相关JS快速排序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复