react native rsa加密
最近用react native开发客户端,项目采用RSA非对称加密(项目负责人说银行都采用RSA加密咱也用)。尝试了好多库,都有各种不同问题(node-rsa(可能是"react-native": "0.57.4"版本与之不匹配,故放弃),jsencrypt,react-native-rsa-native)。最终采用react-native-rsa:
第一步引入react-native-rsa库:
npm install react-native-rsa --save
npm install buffer --save //根据项目需要进行选择性添加,如果服务器返回的就是hex格式不用添加,直接加密就可
第二步:
import RSAKey from ‘react-native-rsa’;
import {Buffer} from ‘buffer’; //根据项目需要进行选择性添加,如果服务器返回的就是hex格式不用添加
第三步:
CloudInterface.testRSAClient((data) => {
let publicKey = data.modulus;
//因为react-native-rsa只支持rsa加密中的modulus,不支持publicKey。如果必须用publicKey,建议另寻它库。
var b = new Buffer(publicKey , 'base64');
//因为服务器传过来的是base64格式编码
var s = b.toString('hex');
//react-native-rsa只支持hex格式加密,所以必须转换
let ConsultPublicKey = {n:s,e:'10001'};
// 准备好参数对象,这里提下,n 和 e 是与rsa modulus 方式必须的参数。如果你看到 其他平台有提到 ‘AQAB’ 和这里的 ‘10001’ 是一样的。你可以尝试将AQAB转成hex格式看看。
var rsa = new RSAKey();
rsa.setPublicString(JSON.stringify(ConsultPublicKey));
var originText1 = '12345';
var encrypted1 = rsa.encrypt(originText1);
let tempBuffer = new Buffer(encrypted1,'hex');
//将加密后的文本从hex转回
let tempBuffer3= tempBuffer.toString('base64');
//再转为base64格式发给服务器
})
第四步:
如果用以上加密发给服务器的密文可以成功解密那么就可以忽略一下步骤,如果不可以成功解密。请检查一下情况:
首先:与服务器端确认他给你的publickey是否转为modulus。
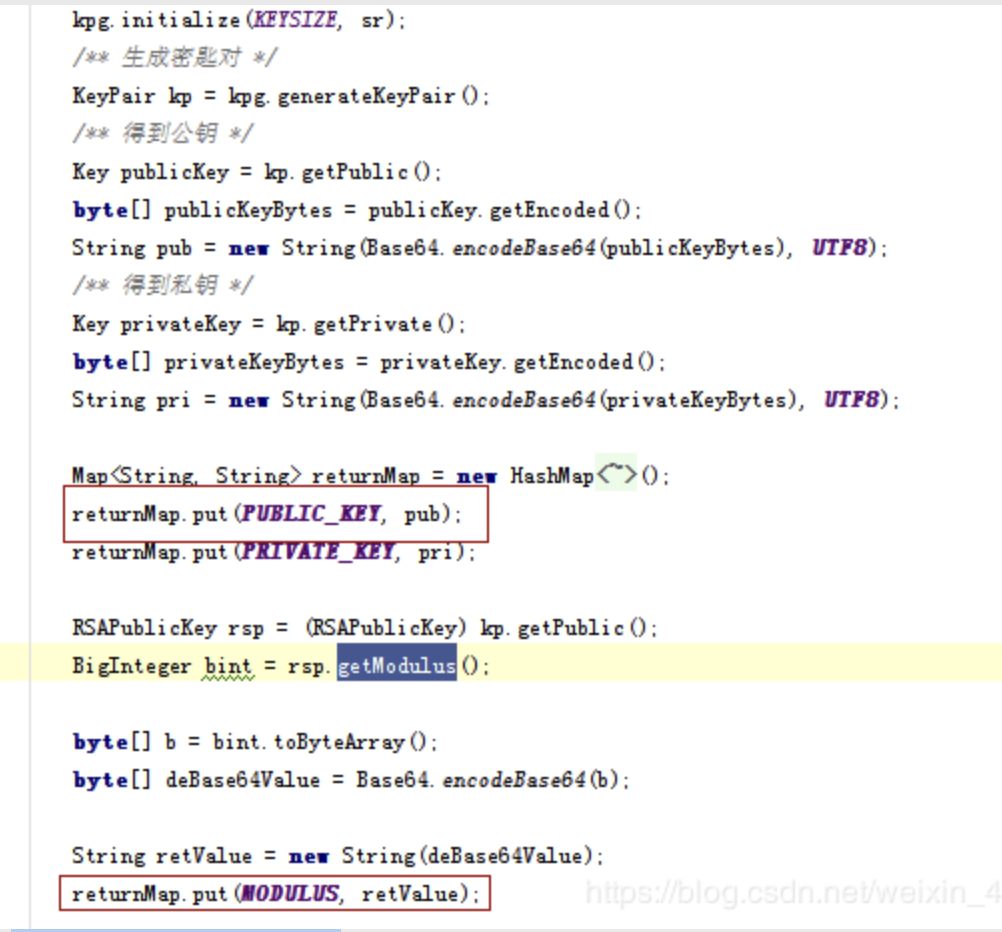
如果不是那么请修改服务端代码,让他给你返回的是modulus,而不是publickey:

《完》
最后
以上就是爱听歌缘分最近收集整理的关于react native rsa加密react native rsa加密的全部内容,更多相关react内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复