产品原型从类型可以分为手稿、线框图、低保真、高保真几种效果,在制作的时候分为不同场景来决定我们的输出物类型。
比如在会议中为了快速的确定产品规划方向,迅速的记录及表达出当前灵感的碰撞,这个时候通常使用手稿的形式快速绘制,并及时的对内容进行二次沟通。
当方案确定下来后到具体的实施设计环节时,可以根据具体的工作规范来制作低保真或高保真原型。
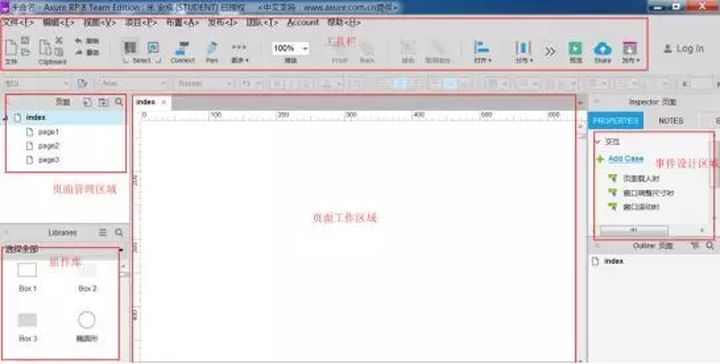
初识原型制作工具——axure框架布局
【组件库的使用】
1.组件

在组件库区域选择自己需要的组件然后鼠标选中直接拖到即可,拖动到设计区域后直接双击可进行编辑;
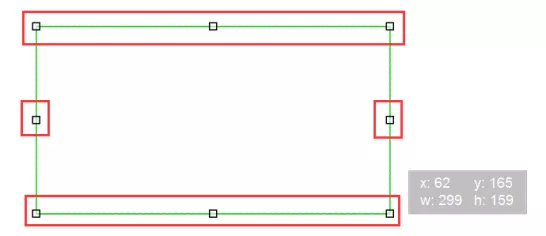
2.调整组件的大小

第一种方式:直接鼠标选择边框角度进行拖拽即可;
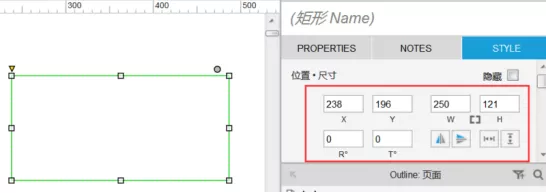
第二种方式:可以通过大小设置工具进行调整。

注解:X是指组件在设计区域中的X轴的坐标值,y是指组件在设计区域中的Y轴坐标值。
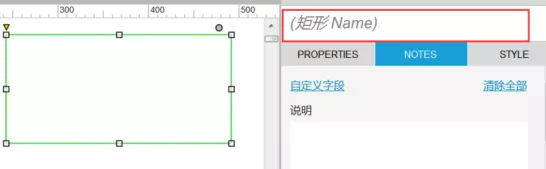
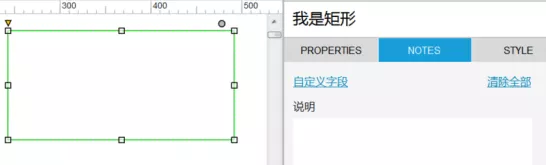
3.添加组件名称
组件拖动到设计区域后在对其进行编辑前,建议大家先把组件名称赋予上,这样做的好处在于,我们可以快速的定位到该组件并有利于后期对其进行高效的维护工作;
编辑前:

编辑后:

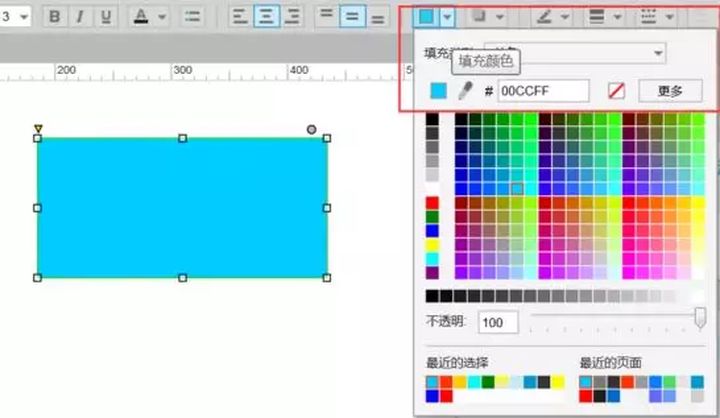
4.设置组件的颜色

选择目标组件然后选择工具栏位置颜色填充工具使用色板中的值设置即可。
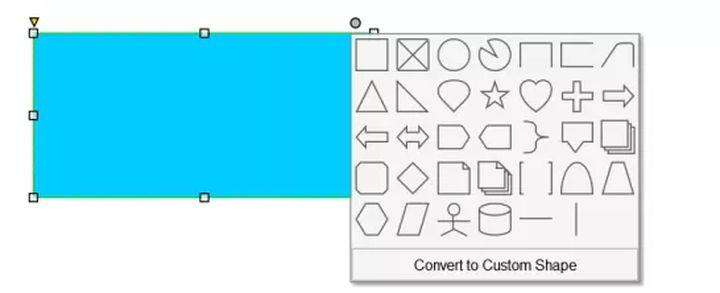
5.组件的形状

方法:鼠标点击组件选择右上角的圆角设置按钮就会出现此弹框了,在该弹框中直接单击想更换的形状就会马上进行切换了。
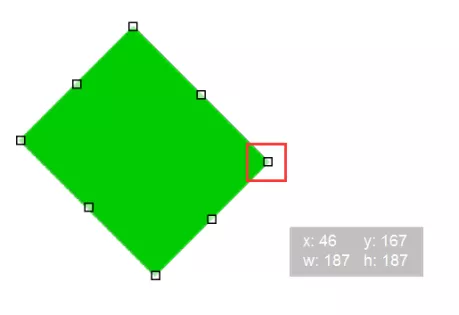
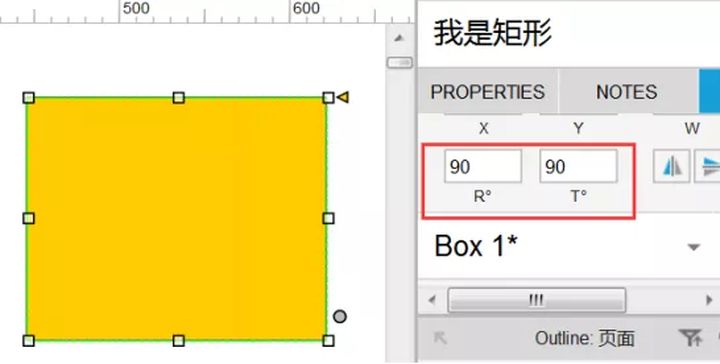
6.设置组件的默认角度

方法一:选择需要改变的组件,手动进行物理按键“Ctrl"配合鼠标移动来设置;
方法二:使用组件样式中的角度设置。

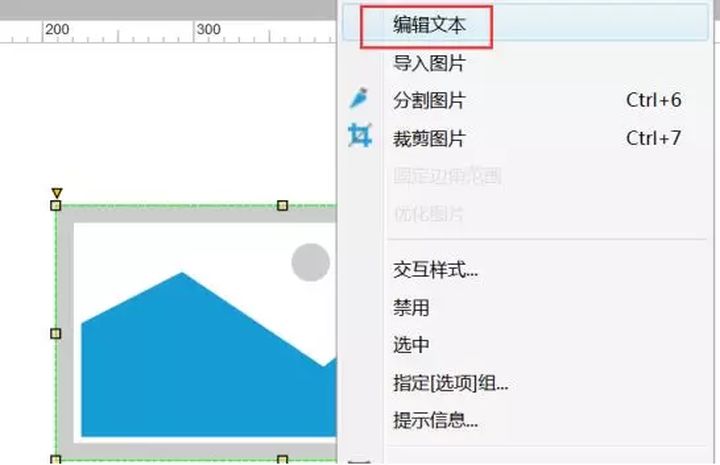
7.设置图片的文本

方法:在目标图片组件上单击后鼠标右键选择“编辑文本即可对图片进行文字编辑了。
今天的Axure制作原型的基础操作就讲到这里,继续关注我们,下次我们将详细讲解一下关于原型的制作方法。
更多产品经理的知识分享,关注微信公众号:AAA产品经理(AAAwhpm)。
最后
以上就是乐观外套最近收集整理的关于axure点击框架里面内容改变框架外内容_Axure制作原型-基础操作的全部内容,更多相关axure点击框架里面内容改变框架外内容_Axure制作原型-基础操作内容请搜索靠谱客的其他文章。







