在调试过程中,调试控制台的样式栏出现element.style,可在项目工程style中却找不到。这时我们在修改id或class的样式时,想要的效果丝毫没有实现。到底是哪里出现了问题呢?到底怎么样才能解决问题呢?原来我们在调用一些js封装库时i,内部已经设置默认样式,如果需要修改,可添加语法优先权!important.
栗子:

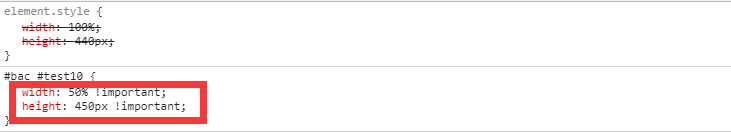
默认情况下:
宽度布满整个屏幕,高度440px;修改后宽度占半个屏幕,高度450px;
最后
以上就是发嗲秀发最近收集整理的关于如何修改内联框架的全部内容,更多相关如何修改内联框架内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复