功能介绍
前端在处理一些批量文件或者图片时候,通过使用异步上传,减少表单一次性提交的的数据量。并将这些图片或者文件根据用户自定义压缩、分类保存到本地。是一个用于压缩文件和解压的JavaScript库。
官网地址
https://stuk.github.io/jszip/documentation/api_jszip.html
使用
yarn add jszip //安装jszip,用于压缩文件
yarn add file-saver //安装file-saver 来保存导出文件
导出效果如下:

官网示例Demo
var zip = new JSZip();
zip.file("Hello.txt", "Hello Worldn");
var img = zip.folder("images");
img.file("smile.gif", imgData, { base64: true }); //imgData为图片文件
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});属性
file(name,data,options)
- name:压缩包中的文件名称以及文件类型,如***.txt , ***.png等
- data:数据源或者文件内容
- options:配置参数
直接导出文件压缩demo
var zip = new JSZip();
//导出的文件内有一个hello.txt文件,内容为hello world
zip.file("Hello.txt", "Hello Worldn");
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});options参数
| 参数名 | 类型 | 意义 |
| base64 | boolean | 如果数据是base64编码的则设置为true。例如,来自元素的图像数据。默认值为false |
| binary | boolean | 导出文本中如果有特殊符号代码等参数,则设置为true,如果base64属性为true,则保持默认即可 |
| date | date | 文件的最后修改日期 |
| compression | string | 压缩参数,STORE默认不压缩,DEFLATE需要压缩,与generateAsync(options) 一致 |
| compressionOptions | Object | 当压缩文件时需要的参数,同generateAsync(options) |
| comment | string | 文件注释 |
| optimizedBinaryString | boolean | 当(且仅当)输入是一个“二进制字符串”并且已经准备了0xFF掩码时设置为true。 |
| createFolders | boolean | 如果文件路径中的文件夹需要自动创建,则设置为true,否则将只有表示文件路径的虚拟文件夹。 |
| unixPermissions | 16 bits | unix权限操作,例如755,644等 |
| dosPermissions | 6 bits | dos权限操作,例如755,644等 |
| dir | boolean | 如果为true,导出的都为文件夹 |
base64 Demo
var zip = new JSZip();
//打开后为hellow world
zip.file("Hello.txt", "aGVsbG8gd29ybGQK", { base64: true });
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});binary Demo
var zip = new JSZip();
zip.file("hello.txt", "unicode ♥", { binary: false });
//binary为false时,特殊符号代码导出为乱码形式
zip.file("hello.txt", "unicode xE2x99xA5", { binary: true });
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});date Demo
var zip = new JSZip();
zip.file("hello.txt", "unicode xE2x99xA5", {
binary: true,
date: new Date("October 25, 2022 17:39:01") //导出的文件最后求改日期为2022-10-25
});
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});compression Demo
var zip = new JSZip();
zip.file("hello.txt", "unicode xE2x99xA5", {
binary: true,
date: new Date("October 25, 2022 17:39:01")
});
zip.generateAsync({
type: "blob", //压缩类型
compression: "STORE",
compressionOptions: { // STORE:默认不压缩 DEFLATE:需要压缩
level: 1 // 压缩等级1~9 1压缩速度最快,9最优压缩方式
// [使用一张图片测试之后1和9压缩的力度不大,相差100字节左右]
}
})
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});comment:
多文件打入Zip文件是,有些文件不需要重复上传或者需要做特别的说明是,生成文件的时候也可以使用“comment”属性,java后台通过解压Zip,可以直接获取"comment"属性,如: zipEntry.getComment()。
var zip = new JSZip();
zip.file("hello.txt", "unicode xE2x99xA5", {
binary: true,
comment: "测试文件hello"
});
zip.generateAsync({
type: "blob", //压缩类型
})
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});createFolders Demo
zip.file("a/b/c/d.txt", "content", {
createFolders: true // default value
});
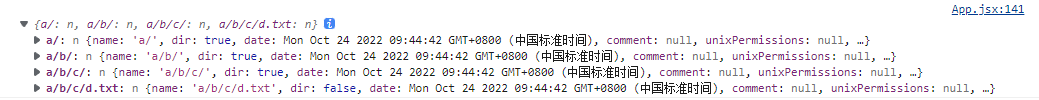
console.log(zip.files);
// will display:
// - a/
// - a/b/
// - a/b/c/
// - a/b/c/d.txt
zip.file("a/b/c/d.txt", "content", {
createFolders: false
});
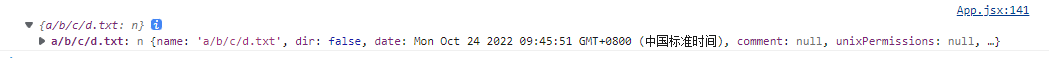
console.log(zip.files);
// will display:
// - a/b/c/d.txtcreateFolders为true时:

createFolders为false时:

导出函数generateAsync()
| 参数名 | 类型 | 意义 |
| onUpdate | function | 压缩的回调函数,有两个值 currentFile:当前正在压缩的文件 percent:导出进度(number) |
onUpdate Demo
var zip = new JSZip();
zip.file("a/b.txt", "unicode xE2x99xA5", {
binary: true,
dir: true
});
zip.generateAsync({
type: "blob", //压缩类型
}, (Update) => {
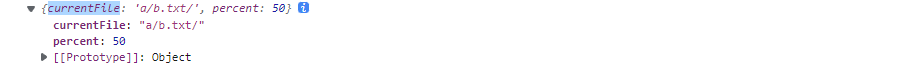
console.log(Update);
})
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});打印结果:

导出压缩包,压缩包下存放自定义文件夹
var zip = new JSZip();
const hello = zip.folder("hello") //压缩包下新建一个hello的文件夹
hello.file("Hello.txt", "Hello Worldn");
zip.generateAsync({ type: "blob" })
.then(function (content) {
FileSaver.saveAs(content, "example.zip");
});在项目中的略微复杂的用法:
//导出
export = () => {
const { fileList } = this.state
message.info({ content: "图片正在压缩导出,请稍等...", key: 'export', duration: 0 })
this.toZip(fileList, fileList.map(e => e.name))
}
toZip = (imgSrcList, fileName) => {
//筛选要分类的文件名,由于文件名可能出现重复,所以筛选去重(这里是根据地理位置分类命名文件名)
let ExportTitle = imgSrcList.map((item) => {
return item.classInfo ? item.classInfo : "暂无小班定位信息"
})
let newExportTitle = ExportTitle.filter((item, index, arr) => {
return arr.indexOf(item) == index;
})
let zip = new JSZip(); //实例化一个压缩文件对象
let myNotesName = '导出结果';
let imgFolder = newExportTitle.map((e) => {
return zip.folder(e); //新建一个图片文件夹用来存放图片,参数为文件名
})
for (let i = 0; i < imgSrcList.length; i++) {
let image = imgSrcList[i].shuiYinFile
let imageNames = `${fileName[i]}.png`;
imgFolder.forEach(element => {
if (imgSrcList[i].classInfo === element.root.replace('/', "")) {
element.file(imageNames, image, { base64: false })
} else if (element.root.replace('/', "") === "暂无小班定位信息") {
element.file(imageNames, image, { base64: false })
}
});
}
zip.generateAsync({
type: "blob",//压缩类型
compression: "DEFLATE", // STORE:默认不压缩 DEFLATE:需要压缩
compressionOptions: {
level: 1 // 压缩等级1~9 1压缩速度最快,9最优压缩方式 // [使用一张图片测试之后1和9压缩的力度不大,相差100字节左右]
},
}).then(function (content) {
message.success({ content: "压缩包导出成功", key: 'export', duration: 3 })
FileSaver.saveAs(content, `${myNotesName}.zip`);
});
}
最后
以上就是柔弱蜻蜓最近收集整理的关于关于JSZIP压缩图片打包下载的一些用法的全部内容,更多相关关于JSZIP压缩图片打包下载内容请搜索靠谱客的其他文章。








发表评论 取消回复