1.当声明一个变量a,在node里输出时,值为undefined,当声明一个函数a的时候,再次输出一下,a为函数

图1(声明变量a)


、
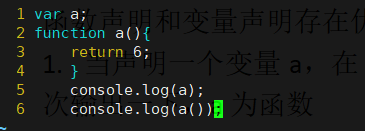
图2(声明函数a输出的结果)
如此我们暂时定为函数的优先级会高一点,我们再往下看
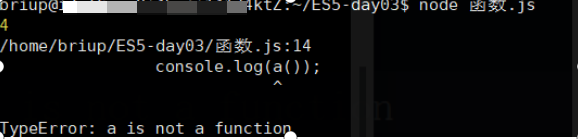
2.当我们声明变量a的同时给a赋值,再次声明函数a,进行调用的时候,这时候发现,会提示a不是一个函数,这里难道是我们声明有问题吗?它会覆盖?变量声明优先级高于函数声明优先级?假定一个猜想,可能和声明的顺序有关我们接下来尝试一下。

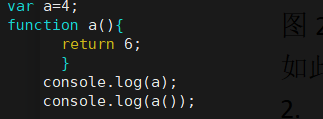
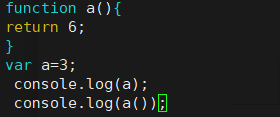
图3

图3 结果
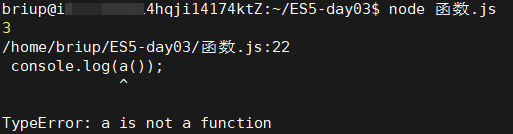
先声明函数再声明变量进行赋值

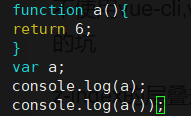
图4

图4 结果
结果和我们猜想的恰恰相反,声明先后顺序不会影响结果,这里我们猜想是否是因为变量因为赋值了,而影响了输出的结果,覆盖了?这里我们不进行赋值来试试

图5

结果
这里验证了我们的猜想,变量的赋值影响了我们函数的调用,而不是因为声明的先后顺序而影响结果,难道真的是因为这样吗?变量声明的优先级高于函数声明的优先级?

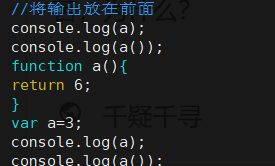
图6

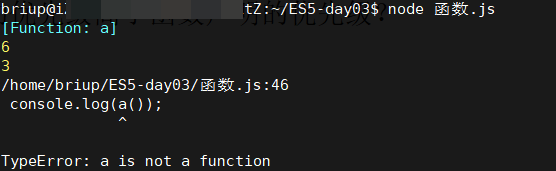
结果
这里我们发现输出放在前面输出a的值,而放在后面会提示a不是一个函数,这里和前面一样变量a的赋值会影响输出的结果。我们猜想a未赋值,函数声明优先级高于变量?当a赋值之后会覆盖函数a,那为什么变量的赋值会覆盖函数呢?
其实不难理解:其实函数声明优先级高于变量声明,变量赋值覆盖函数。图6之所以前面输出的是函数,后面输出的是赋值数是因为浏览器在解析js文件时初始化先拿到所有的声明,由于函数声明优先级高于变量声明,所以一开始拿到是函数,然后代码再从上往下解析,后面输出变量时由于前面已对该变量进行了赋值,所以输出的是赋值数。
最后
以上就是高高汽车最近收集整理的关于变量声明和函数声明的优先级的全部内容,更多相关变量声明和函数声明内容请搜索靠谱客的其他文章。








发表评论 取消回复