
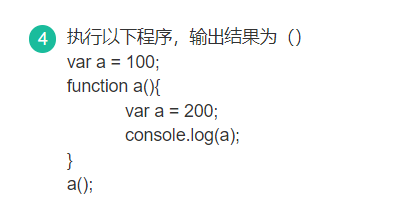
猜猜这道题的结果是什么?
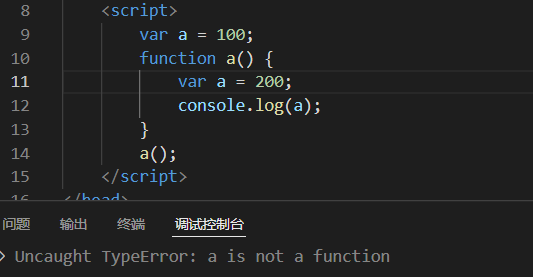
结果是 抛出异常!(如下)

其中涉及到了变量提升和函数声明与变量声明的优先级判断。
首先先来分析一下这段代码中的变量提升:
在js中,会将 var a = 100; 看成两个操作,分别是 var a; 和 a = 100; ,简单的说,变量提升可以看成 var a; 这个声明的操作移动到了当前作用域的最前面,而 a = 100; 这个赋值操作会在原地等候顺序执行。
其次我们再来分析一下函数提升:
类似于上面的变量提升,函数声明也会移动到当前作用域的最前面
接下来就涉及到了谁在谁前面的问题了,即两者的优先级判断:
其实从结果中可以看出,函数声明的优先级高于变量声明的优先级
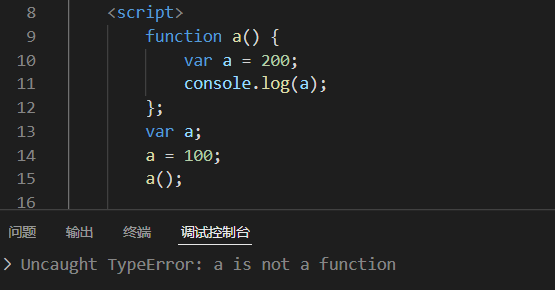
也就是说,这段代码实际上的执行顺序是这样的:

因为是函数声明优先级更高,所以提升到最前面,并且优于变量声明,之后a重新赋值,所以TypeError。
补充:
变量声明的优先级高于函数表达式
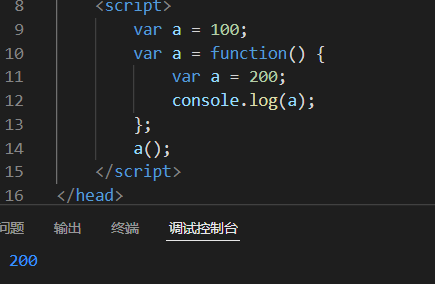
试将函数声明替换成函数表达式,可以看出得到的结果就不一样了(如图)

分析:变量声明的优先级高于函数表达式,所以图中的代码就是实际的执行顺序,a是一个变量,对 a进行赋值操作并不会报错。
(如有错误欢迎指正!)
最后
以上就是酷酷棒棒糖最近收集整理的关于关于变量提升、函数声明和变量声明的优先级(题解)的全部内容,更多相关关于变量提升、函数声明和变量声明内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复