在react中可以通过引入react-bmapgl包来使用百度地图。本文介绍如何在react中按需引入百度地图,减小引入包文件的大小。
1、安装react-bmapgl
通过npm运行以下命令安装react-bmapgl包。
npm install react-bmapgl --save2、默认引入方式
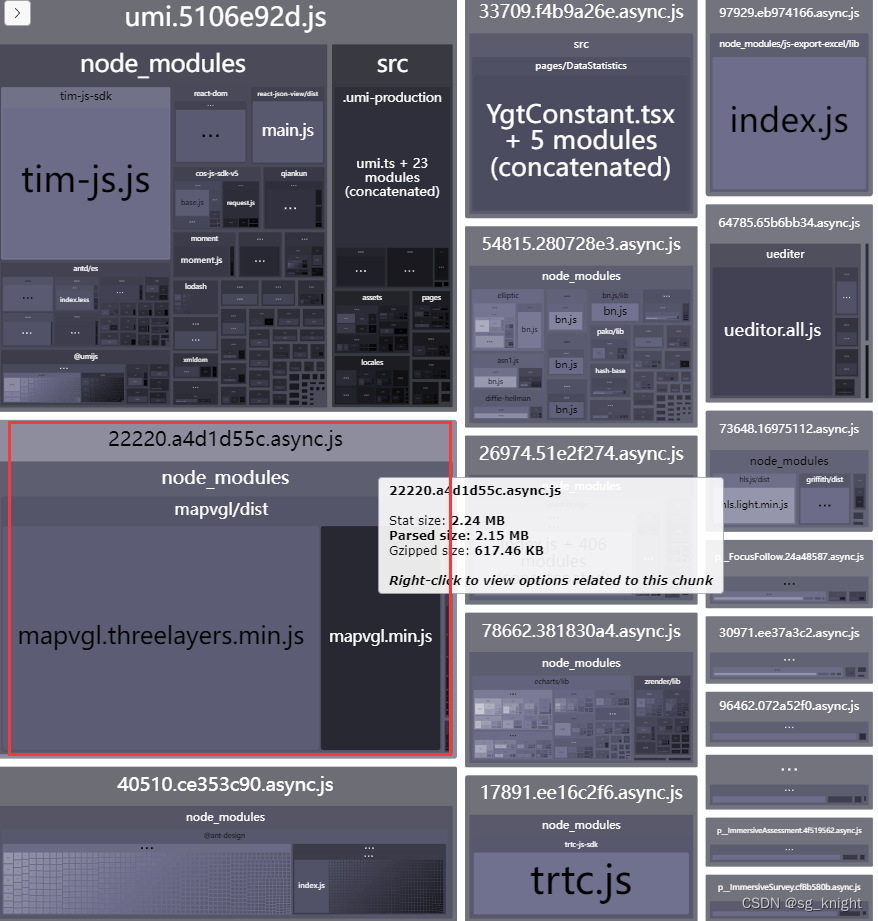
如果按如下的导入方法会直接把整个包导入进来,打包文件会非常大。
import { Map, Marker, MapvglView, MapvglLayer } from 'react-bmapgl' 
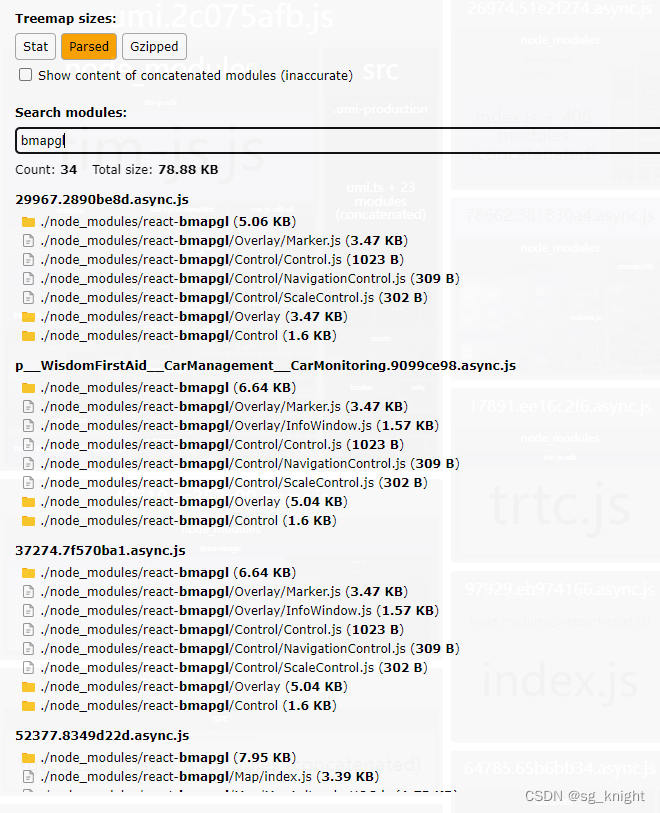
3、按需引入方式
import Map from 'react-bmapgl/Map';
import Marker from 'react-bmapgl/Overlay/Marker';
import InfoWindow from 'react-bmapgl/Overlay/InfoWindow';
import ScaleControl from 'react-bmapgl/Control/ScaleControl';
import NavigationControl from 'react-bmapgl/Control/NavigationControl';
import MapApiLoaderHOC from 'react-bmapgl/Map/MapApiLoaderHOC';按需引入后,打包文件大小减少很明显:

新时代农民工 (QQ:277718357)
最后
以上就是俏皮小蘑菇最近收集整理的关于react中如何按需引入百度地图的全部内容,更多相关react中如何按需引入百度地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复