一.upload的下载使用
1.下载地址:http://www.uploadify.com
2.导入flash版本
<link rel="stylesheet" type="text/css" href="/Public/css/party/uploadify.css">
<script type="text/javascript" src="/Public/js/party/jquery.uploadify.js"></script>- 1
- 2
3.初始化
html代码 <input id = "file_upload" type = "file" name = "file_upload" >
js初始化代码
$(function() {
$('#file_upload').uploadify({
'swf' : SCOPE.ajax_upload_swf,
'uploader' : SCOPE.ajax_upload_image_url,
'buttonText': '上传图片',
'fileTypeDesc': 'Image Files',
'fileObjName' : 'file',
//允许上传的文件后缀
'fileTypeExts': '*.gif; *.jpg; *.png',
'onUploadSuccess' : function(file,data,response) {
// response true ,false
if(response) {
var obj = JSON.parse(data); //由JSON字符串转换为JSON对象
console.log(data);
$('#' + file.id).find('.data').html(' 上传完毕');
$("#upload_org_code_img").attr("src",obj.data);
$("#file_upload_image").attr('value',obj.data);
$("#upload_org_code_img").show();
}else{
alert('上传失败');
}
},
});
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
二.遇到问题

这时我们发现在谷歌浏览器文件上传的样式仍然是原来的样式没有变化
原因:flash控件被拦截了
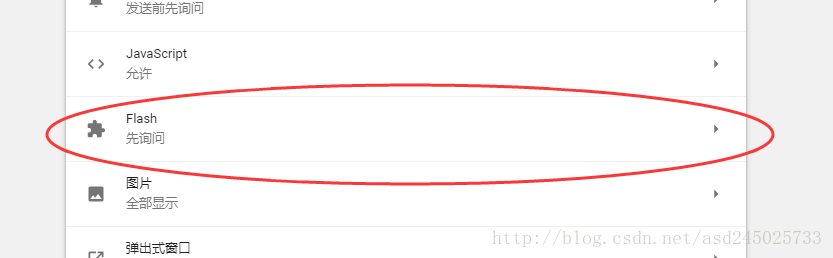
解决办法:设置->高级->内容设置->flash 
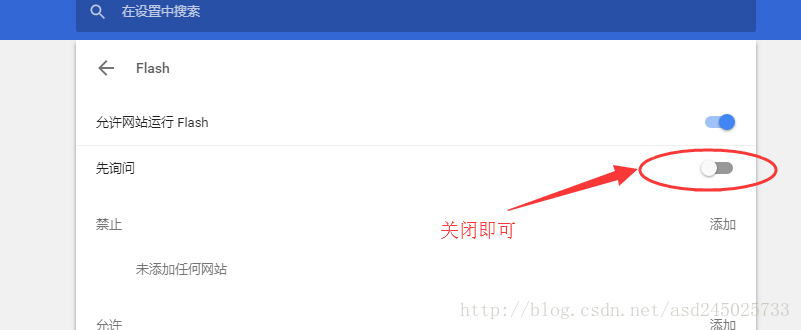
进去以后把‘先询问‘关闭即可 
当我们刷新页面后上传按钮便出来了
最后
以上就是酷酷紫菜最近收集整理的关于uploadify使用中遇到flash文件上传按钮加载不出来的全部内容,更多相关uploadify使用中遇到flash文件上传按钮加载不出来内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复