在gxpt_uas系统中,要实现文件(文件和图片等等,可以灵活配置)的批量上传至mongodb,在学习这个过程中,学习了mongodb,并实现了批量上传的功能,实现思路:在DWZ的基础上参考官方的实例结合现有的GXPT来实现,期间看了很多的博客,对于这些框架来说,主要的学习还是应该以文档指导为主,多看官方的手册(即便来说文档很少),多查资料,总的来看,可以说这是DWZ集成过来的插件,主要是js来实现,逐步的体会到了JS厉害,我们对于这些前端框架的学习都是一个道理的(easyui、DWZ、ExtJs等等),只要我们有个学习的思路,一切看似新的内容,我们都可以当成旧的内容学习,知识不同架构而已,学习的思路不变,入门还是很快的,框架确实封装了很多内容,逐步的深入学习吧,切入正题:
引入的文件

前台页面:uploadDuo.jsp
<span style="font-size:18px;">uploaderOption="{
swf:'${contextPath}/styles/dwz/uploadify/scripts/uploadify.swf',<!-- 加载上传的进度条的文件 -->
uploader:'${contextPath }/upload/uploadPicAction.action',<!-- 文件提交到后台的action -->
formData:{PHPSESSID:'xxx', ajax:1},<!-- 对象和额外的数据发送到服务器端上传脚本与每一个文件上传 -->
fileSizeLimit:'200KB',<!-- 限制文件大小 -->
fileTypeDesc:'*.jpg;*.jpeg;*.gif;*.png;',<!-- 限制文件格式 -->
fileTypeExts:'*.jpg;*.jpeg;*.gif;*.png;',<!-- 限制文件类型 -->
fileObjName:'picUp',<!-- 为action中文件的名字一样,这样才能注入进来 -->
queueID:'fileQueue', <!-- ile对象的名称用在服务器端脚本 -->
buttonImage:'${contextPath}/styles/dwz/uploadify/img/add.jpg',<!-- 按钮图片的加载地址 -->
buttonClass:'my-uploadify-button', <!-- 按钮的类型,DWz封装好的类型,执行相应的类型即可 -->
width:102,
auto:false<!-- 是否自动上传文件添加到队列中,false不能自动上传,进入队列,true自动上传 -->
}"</span>
<span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;"><!-- 照片集存取位置 -->
<div id="fileQueue" class="fileQueue"></div>
<input type="image" src="${contextPath}/styles/dwz/uploadify/img/upload.jpg" οnclick="$('#testFileInput2').uploadify('upload', '*');"/>
<input type="image" src="${contextPath}/styles/dwz/uploadify/img/cancel.jpg" οnclick="$('#testFileInput2').uploadify('cancel', '*');"/>
<div class="divider"></div>
</span></span></span>
处理:UploadPicAction
<span style="font-size:18px;"><span style="font-size:18px;"><span style="font-size:18px;">private File picUp;
//文件名字(可以上传文件包含图片等等)
private String picUpFileName;
//文件的类型(struts2框架自带属性)
private String picUpContentType;
//获取文件全信息
public File getPicUp() {
return picUp;
}
//注入文件全信息你
public void setPicUp(File picUp) {
this.picUp = picUp;
}
//获取文件名称
public String getPicUpFileName() {
return picUpFileName;
}
//注入文件名称
public void setPicUpFileName(String picUpFileName) {
this.picUpFileName = picUpFileName;
}
//获取文件类型
public String getPicUpContentType() {
return picUpContentType;
}
//注入文件类型
public void setPicUpContentType(String picUpContentType) {
this.picUpContentType = picUpContentType;
}
/**
* 上传图片
* @MethodName : uploadPic
* @Description : 文件批量上传方法
*/
public void uploadPic(){
try {
// 构造图片属性,key为属性名,value为属性值,属性任意。
LinkedHashMap<String, Object> map = new LinkedHashMap<String, Object>();
System.out.println(picUpFileName);
// 存入filename属性,值为uploadFileName
map.put("filename", picUpFileName);
map.put("contentType", picUpContentType);
//实例化MongoEao的对象
MongoUtil mongoEao = new MongoUtil();
//调用后台添加的方法,写入到mongodb数据库中
mongoEao.uploadFile(picUp, picUpFileName+"_new", "gxpt_uas","uasStuPic", map);
//在提交form时设置了enctype="multipart/form-data",因此,从request中拿到的ContentType已经变了格式,
//为Content-Type:multipart/form-data; boundary=-------7de6d232f022a,因此在response中重新设置ContentType
System.out.println(request.getContentType());
response.setContentType("text/html;charset=UTF-8");
outMsg(AjaxObject.newOk( CommonConstant.OPETATE_SUCCESS).setCallbackType("").toString());
} catch (Exception e) {
e.printStackTrace();
}
}/**
* 上传图片
* @MethodName : uploadPic
* @Description : 文件批量上传方法
*/
public void uploadPic(){
try {
// 构造图片属性,key为属性名,value为属性值,属性任意。
LinkedHashMap<String, Object> map = new LinkedHashMap<String, Object>();
System.out.println(picUpFileName);
// 存入filename属性,值为uploadFileName
map.put("filename", picUpFileName);
map.put("contentType", picUpContentType);
//实例化MongoEao的对象
MongoUtil mongoEao = new MongoUtil();
//调用后台添加的方法,写入到mongodb数据库中
mongoEao.uploadFile(picUp, picUpFileName+"_new", "gxpt_uas","uasStuPic", map);
//在提交form时设置了enctype="multipart/form-data",因此,从request中拿到的ContentType已经变了格式,
//为Content-Type:multipart/form-data; boundary=-------7de6d232f022a,因此在response中重新设置ContentType
System.out.println(request.getContentType());
response.setContentType("text/html;charset=UTF-8");
outMsg(AjaxObject.newOk( CommonConstant.OPETATE_SUCCESS).setCallbackType("").toString());
} catch (Exception e) {
e.printStackTrace();
}
}</span></span></span>
struts-studentPic.xml:
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.multipart.maxSize" value="20971520"/>
<!-- 头像上传管理 -->
<package name="uploadMgr" namespace="/upload" extends="default">
<!-- 上传图片begin -->
<!--index页链接,跳转到上传页面 -->
<action name="showPicMgrAction" class="uploadPicAction" method="showPicMgr">
<result name="picMgr">/page/uploadify/uploadPic.jsp</result>
</action>
<!--index批量页链接,跳转到上传页面 -->
<action name="showPicMgrPiLiangAction" class="uploadPicAction" method="showPicMgr">
<result name="picMgr">/page/uploadify/uploadDuo.jsp</result>
</action>
<!--index批量页链接,跳转到上传页面 -->
<action name="showPicMgrPiLiangOldAction" class="uploadPicAction" method="showPicMgr">
<result name="picMgr">/page/uploadify/uploadOldDuo.jsp</result>
</action>
<!--上传图片 -->
<action name="uploadPicAction" class="uploadPicAction" method="uploadPic">
</action>
<!--上传图片 -->
<action name="uploadPicOldAction" class="uploadPicAction" method="uploadPicOld">
</action>
<!--查询指定图片,返回图片 -->
<action name="getPicByIdAction" class="uploadPicAction" method="getPicById">
</action>
<!--查询所有图片 -->
<action name="showAllPicAction" class="uploadPicAction" method="showAllPic">
<result name="picList">/page/uploadify/fileList.jsp</result>
</action>
<!--查询指定图片,返回jsp页面 -->
<action name="showPicByIdAction" class="uploadPicAction" method="showPicById">
<result name="picList">/page/uploadify/fileList.jsp</result>
</action>
<!--删除指定图片 -->
<action name="deletePicByIdAction" class="uploadPicAction" method="deletePicById">
</action>
<!-- 批量删除图片 -->
<action name="deletePicByIdsAction" class="uploadPicAction" method="deletePicByIds">
</action>
<!--上传图片end -->
</package>
</struts></span>
spring-studentPic.xml,配置,控制反射注入
<span style="font-size:18px;"><!--上传图片 -->
<bean id="uploadPicAction" class="web.uas.UploadPic.Action.UploadPicAction" scope="prototype" >
</bean>
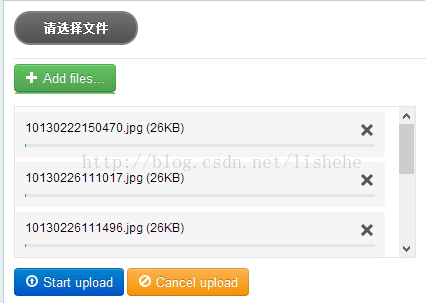
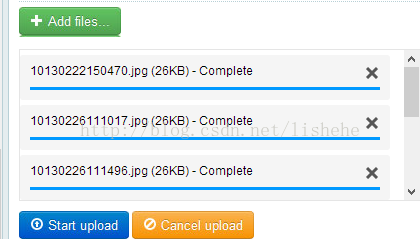
</span>效果图

文件提交成功

总结
这样的效果来说,还是不错的,很多内容它给封装到了框架里面,对于多文件上传,每一个文件会调用后台的action方法,这个也是其和Struts2的完美组合吧,细心+文档=实现,这部分内容还是需要我们多多的实战,对于框架而言要多用学习到的更多,收获更大.
接触(SSH+Web)框架大概有一个半月了,整体上可以体会到框架解决某一个问题,提供了很好的解决方案,简化了开发者写代码的粒度,我们这时要停下脚步,逐步的思考框架的原理?由来?思想?等等这才是我们真正该提高的部分.当然先用是入门的很重要的第一步.
最后
以上就是单纯宝马最近收集整理的关于SSH深度历险(九) Struts2+DWZ+Uploadify实现多文件(文件和图片等等)上传的全部内容,更多相关SSH深度历险(九)内容请搜索靠谱客的其他文章。








发表评论 取消回复