Uploadify v3.2.1

首先引用下面的文件
<!--上传控件 uploadify--> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <link href="~/uploadify/uploadify.css" rel="stylesheet" /> <script src="~/uploadify/jquery.uploadify.js"></script>
<div class="col-md-10"> <p> <!--记录地址--> <input type="text" name="UR_Icon" id="UR_Icon" class="form-control" value="@Model.xxxx" /> </p> <!--显示缩略图--> <img id="showImage" /> <!--uploadify插件--> <input type="file" name="file_upload" id="uploadify" /> <p> <button type="button" class="btn btn-default" id="upload">上传</button> <button type="button" class="btn btn-default" id="cancel">取消上传</button> </p> </div>
<script type="text/javascript"> $('#uploadify').uploadify({ uploader: '/FileUpLoad/UpLoadProcess', // 服务器端处理地址 swf: '/uploadify/uploadify.swf', // 上传使用的 Flash width: 90, // 按钮的宽度 height: 33, // 按钮的高度 buttonText: "选择图片", // 按钮上的文字 buttonCursor: 'hand', // 按钮的鼠标图标 fileObjName: 'Filedata', // 上传参数名称 // 两个配套使用 fileTypeExts: "*.jpg;*.png;*.gif", // 扩展名 fileTypeDesc: "请选择 jpg png gif 文件", // 文件说明 auto: false, // 选择之后,自动开始上传 multi: false, // 是否支持同时上传多个文件 queueSizeLimit: 1, // 允许多文件上传的时候,同时上传文件的个数 'itemTemplate': '<div id="${fileID}" class="uploadify-queue-item"> <div class="cancel"> <a href="javascript:$('#${instanceID}').uploadify('cancel', '${fileID}')">X</a> </div> <span class="fileName">${fileName} (${fileSize})</span><span class="data"></span><div class="uploadify-progress"><div class="uploadify-progress-bar"><!--Progress Bar--></div></div> </div>', //从服务器端脚本返回数据 'onUploadSuccess': function (file, data, response) { //设置缩略图的宽高 $('#showImage').attr('src', data).attr('style', 'width:90px;height:90px'); //给【input】 UR_Icon 控件赋值 $('#UR_Icon').val(data); //alert('id: ' + file.id // + ' - 索引: ' + file.index // + ' - 文件名: ' + file.name // + ' - 文件大小: ' + file.size // + ' - 类型: ' + file.type // + ' - 创建日期: ' + file.creationdate // + ' - 修改日期: ' + file.modificationdate // + ' - 文件状态: ' + file.filestatus // + ' - 服务器端消息: ' + data // + ' - 是否上传成功: ' + response); } }); //上传开始 $('#upload').on('click', function () { $('#uploadify').uploadify('upload', '*') }) //取消上传 $('#cancel').on('click', function () { $('#uploadify').uploadify('cancel', '*') }) </script>

服务器
public ActionResult UpLoadProcess(HttpPostedFileBase Filedata) { string now = DateTime.Now.ToString("yyyy-MM-dd"); string upLoad = "UpLoad"; // 如果没有上传文件 if (Filedata == null || string.IsNullOrEmpty(Filedata.FileName) || Filedata.ContentLength == 0) { return this.HttpNotFound(); } //获取文件的保存路径 string uploadPath = Server.MapPath("\" + upLoad + "\" + now); //判断上传的文件是否为空 if (Filedata != null) { //如果没有UpLoad这个文件夹 if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } } // 保存到 ~/UpLoad 文件夹中,名称不变 string filename = Guid.NewGuid().ToString("N") + Path.GetExtension(Filedata.FileName); string virtualPath = string.Format("/" + upLoad + "/{0}/{1}", now, filename); // 文件系统不能使用虚拟路径 string path = this.Server.MapPath(virtualPath); Filedata.SaveAs(path); //返回虚拟路径 return Content(virtualPath); }
不同地方,视图要修改的参数。

问题集锦:
1.先点击【修改窗口】,选择文件,但是没有传就关闭 modal 了。再在【添加】按钮里面,这个进度条还在?


顺带把img的地址清楚掉。
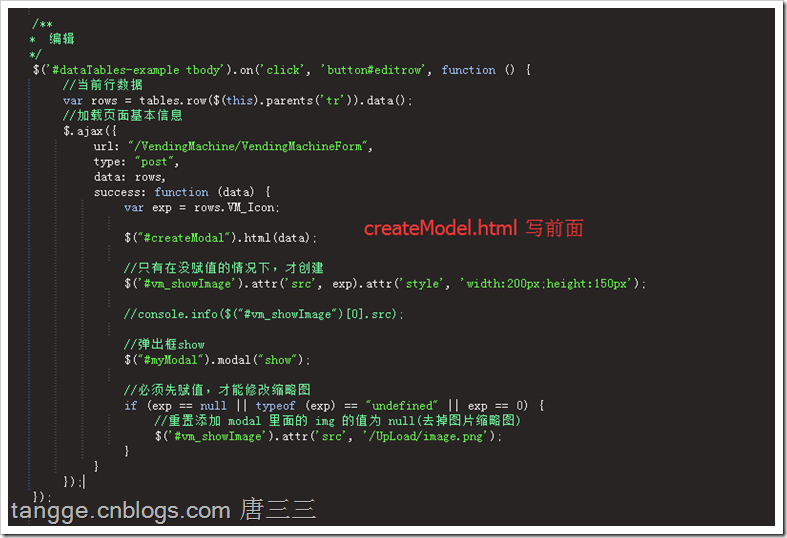
2.添加按钮和修改按钮的逻辑问题,自己看注释
//添加 $('#mytool').on('click', 'button#addModel', function () { //加载页面基本信息 $.ajax({ url: "/AdminUser/AdminUserForm", type: "post", //参数:(html5:MenuForm页面html数据) success: function (html5) { //只有在没赋值的情况下,才创建 if ($("#createModal").html() == "") { $("#createModal").html(html5); //弹出框show $("#myModal").modal("show"); } else { //点“添加”,清除掉进度条 $('#uploadify-queue').html(''); //重置添加 modal 里面的 input 的值为 null $("#formMenu input[type='text']").val(''); //让select 选择 +<option selected="selected" value="-1">请选择一项数据!</option> $("#formMenu select").val('-1'); } //重置添加 modal 里面的 img 的值为 默认图片 $('#showImage').attr('src', 'UpLoad/image.png').attr('style', 'width:200px;height:150px'); } }); }) /** * 编辑 */ $('#dataTables-example tbody').on('click', 'button#editrow', function () { //当前行数据 var rows = tables.row($(this).parents('tr')).data(); //加载页面基本信息 $.ajax({ url: "/AdminUser/AdminUserForm", type: "post", data: rows, success: function (data) { var exp = rows.UR_Icon; //只有在没赋值的情况下,才创建 $("#createModal").html(data); //缩略图赋值 $('#showImage').attr('src', $('#UR_Icon').val()).attr('style', 'width:200px;height:150px'); //弹出框show $("#myModal").modal("show"); //必须先赋值,才能修改缩略图 if (exp == null || typeof (exp) == "undefined" || exp == 0) { //重置添加 modal 里面的 img 的值为 null(去掉图片缩略图) $('#showImage').attr('src', 'UpLoad/image.png'); } } }); });
3.uploadify “ID SWFUpload_0 is already in use. The Flash Object could not be added”错误的解决方法
在使用 uploadify时 遇到同时加载的多个页面中包含uploadify组件时就会出现“ID SWFUpload_0 is already in use. The Flash Object could not be added”的错误,分析代码就会发现,时因为名字累加的问题,解决方法如下,
找到this.movieName,第72行 (jquery.uploadify.js)
this.movieName = "SWFUpload_" + SWFUpload.movieCount++; //不能有效累加导致出现重名现象
修改为随机 this.movieName = "SWFUpload_" +
parseInt(100*Math.random());
注意:同时,<input type="file" name="file_upload" id="uploadify001" />

命名不能相同,这个要注意
4.“编辑”按钮,加载不出图片


解决方案:

参考:
http://www.cnblogs.com/haogj/archive/2013/04/27/3046138.html
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html
http://www.buyuer.com/javaScript/61.html SWFUpload_0 is already in use. The Flash Object could not be added
转载于:https://www.cnblogs.com/tangge/p/5054482.html
最后
以上就是温柔花瓣最近收集整理的关于jquery文件上传控件 Uploadify 问题记录的全部内容,更多相关jquery文件上传控件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复