什么是自动化测试
自动化测试的概念:
软件自动化测试就是通过测试工具或者其他手段,
按照测试人员的预定计划对软件产品进行自动化
测试,他是软件测试的一个重要组成部分,能够
完成许多手工测试无法完成或者难以实现的测试
工作,正确合理的实施自动化测试,能够快速,
全面的对软件进行测试,从而提高软件质量,节
省经费,缩短软件的发布周期。
自动化测试的历史:
1.自动化测试就是任何利用工具来辅助的测试,几乎在计算机工业产生的第一天,这种测试就出现了。
2.历史上从来没有出现过“测试自动化取代测试工程师工作”这种事情发生,除非你完全忽略测试人员们的真正工作。
3.测试自动化意味着使用测试工具。自动化测试是个古老的理念。
为什么进行自动化测试
1.自动化测试的好处:
1)缩短测试周期
计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测试速度。
2)避免人为出错
测试人员不可能持续高度集中,并且人类易受外界影响(头疼脑热,精神不振),可能会造成人为错误
3)测试信息存储
自动化测试将测试信息和数据储存在文件中,思路清晰明确,交接方便
4)轻易获取覆盖率
自动化测试能够解放测试人员,使测试人员能够有更多的精力做那些非重复性的工作。
5)其他
自动化测试可以是实现自动或者定时执行
自动化测试的方向是对的,而且趋势也是如此,但是有些自动化实现不了的还是会手动测一把
自动化测试的分类
1.整体分类:
1)自动化功能测试
2)自动化性能测试
2.自动化功能测试的分类:
1)单元测试
程序员搞定
2)功能测试
3)接口测试
大中型项目或长期项目可以采用自动化测试
3.性能测试主要是使用测试工具
Loadrunner、Jmeter等,对软件进行压力测试、负载测试等等,因为这些无法用手工进行代替,所以必须自动化。
为了测试一个web站点的服务能力,需要模拟上千上万的请求(比如打开浏览器访问站点),人的速度是远远达不到这样的操作的
web自动化条件和使用范围
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)传统行业需求变化不大,应用频繁
4)性能测试
web自动化常用的工具
1.常见的自动化web测试工具:
1)QTP(收费)
QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源)
ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费)
IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能。
为什么要学习元素定位
1.为什么要学习元素定位?
1)计算机没有智能到人的程度。
2)计算机不能像手动测试人员一样通过眼看,手操作鼠标点击,操作键盘输入。
3)计算机通过一系列计数手段找到元素(按钮、输入框、模拟键盘等)
2.元素定位的工具或手段有哪些?
1)css选择器
2)xpath
环境及工具
1.材料:
1)firefox35
2)firebug插件
3)firepath插件
2.安装步骤:
参考浏览器安装文档
xpath
1.什么是xpath?
XPath即为XML路径语言,它是一种用来(标准通用标记语言的子集)在 HTMLXML 文档中查找信息的语言。
W3School官方文档:http://www.w3school.com.cn/xpath/index.asp
- 1
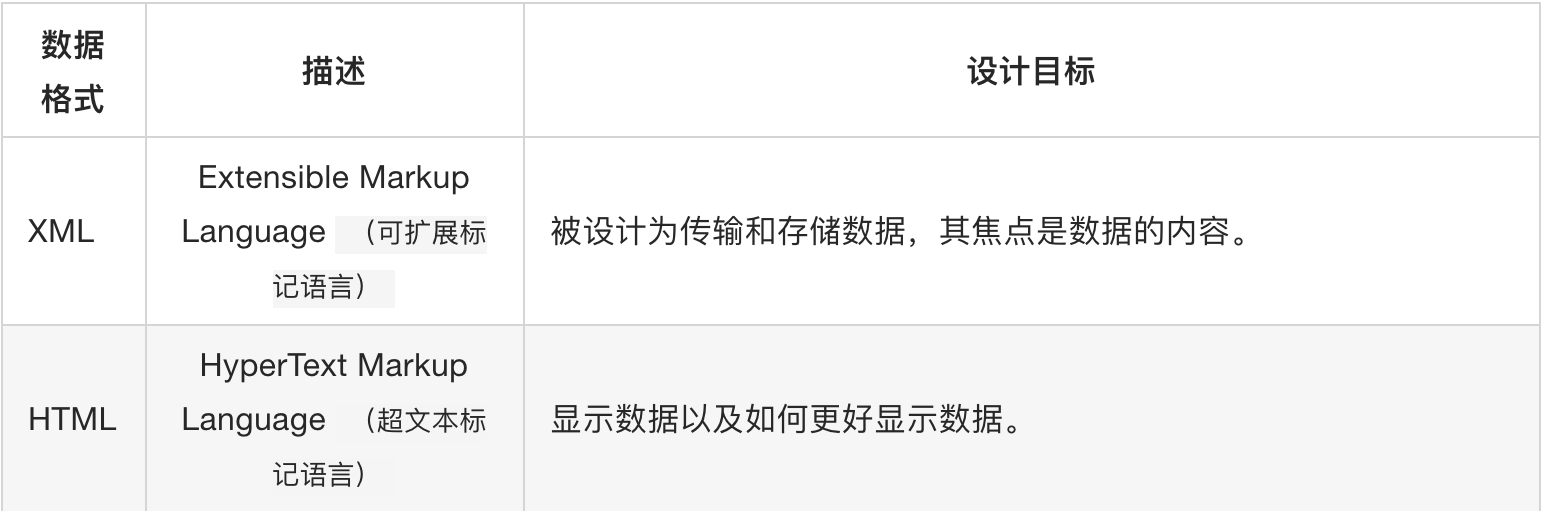
2.什么是XML?
XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据
3.XML与HTML
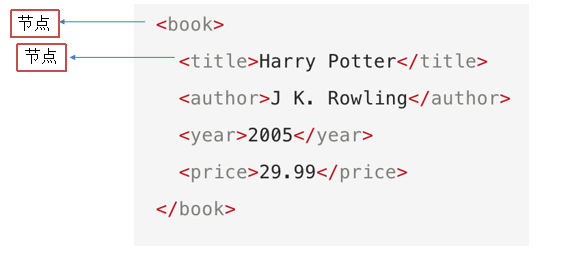
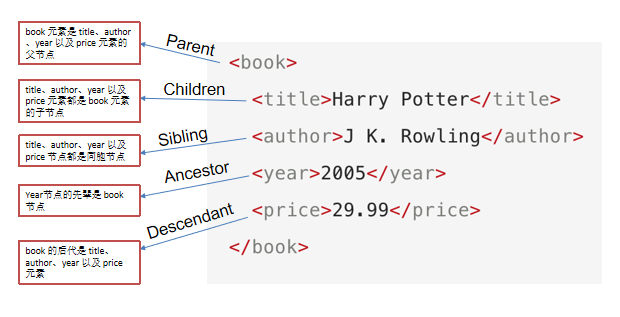
4.节点的概念:每个XML/HTML的标签我们都称之为节点

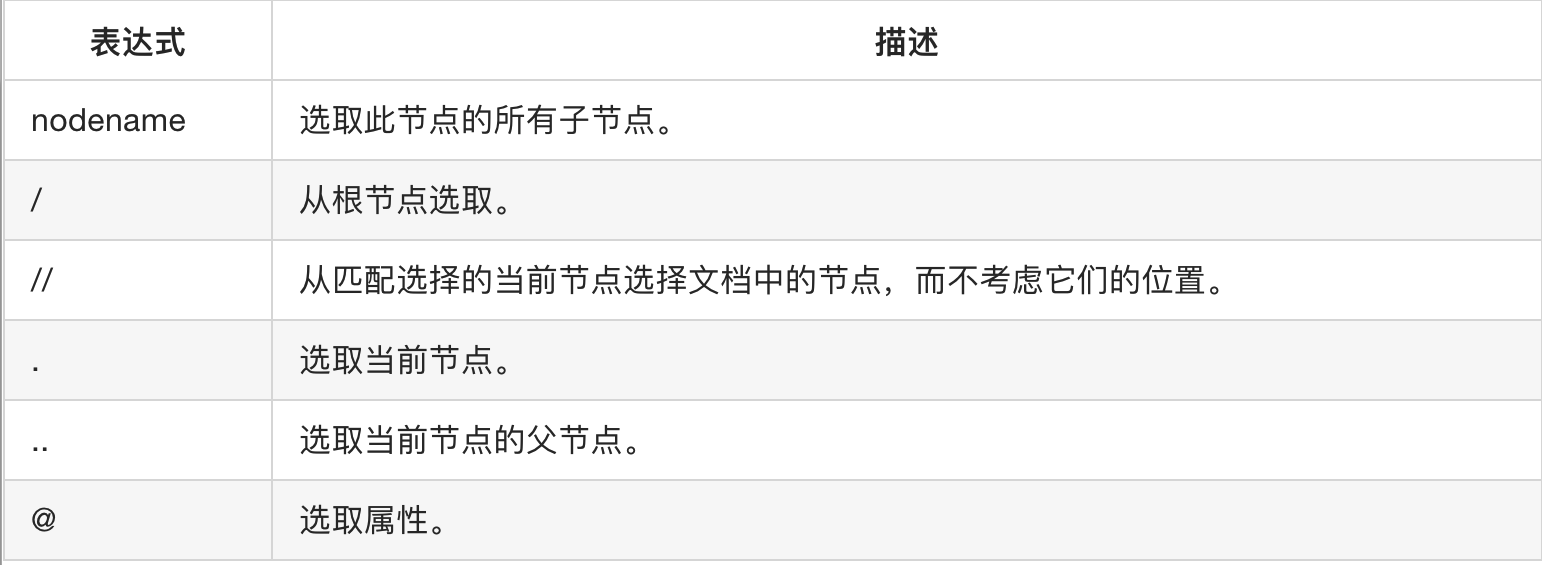
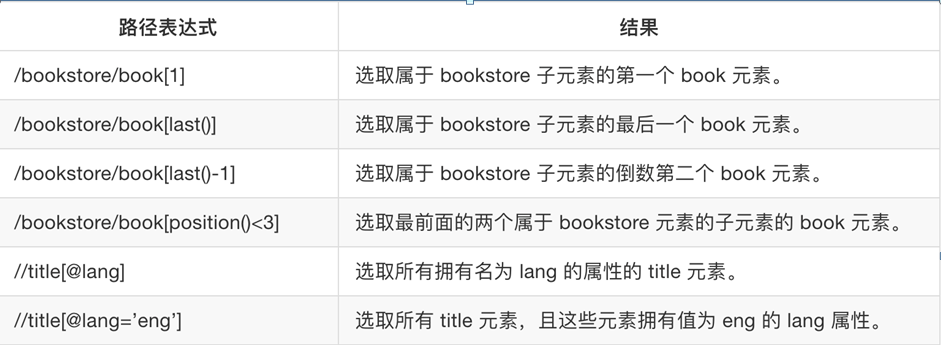
5.XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
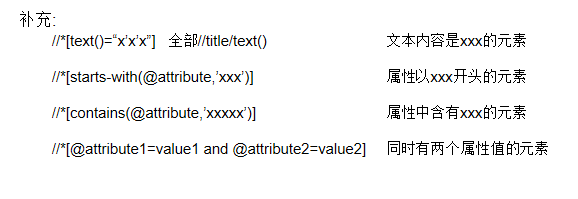
查找某个特定的节点或者包含某个指定的值的节点
选择未知节点
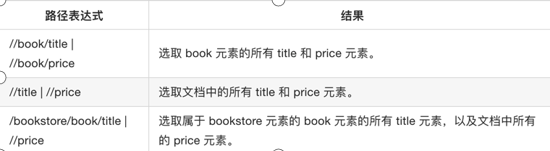
选取若干路径

css选择器
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
- 1
2.css选择器语法
1)通过伪类名、id、标签名定位
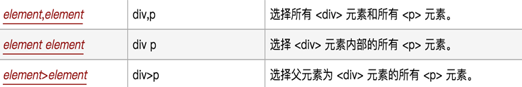
2)通过元素之前嵌套关系
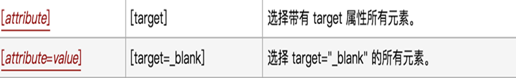
3)通过属性
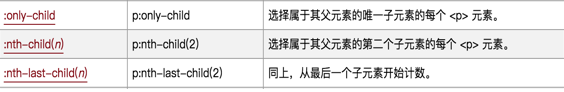
4)通过父子关系
Selenium自动化测试框架
1.什么是框架?
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义。
框架,其实就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统。简单说就是使用别人搭好的舞台,你来做表演。
- 1
- 2
- 3
2.为什么使用框架?
1)自己从头实现太复杂
2)使用框架能够更专注于业务逻辑,加快开发速度
3)框架的使用能够处理更多细节问题
4)使用人数多,稳定性,扩展性好
Selenium概述
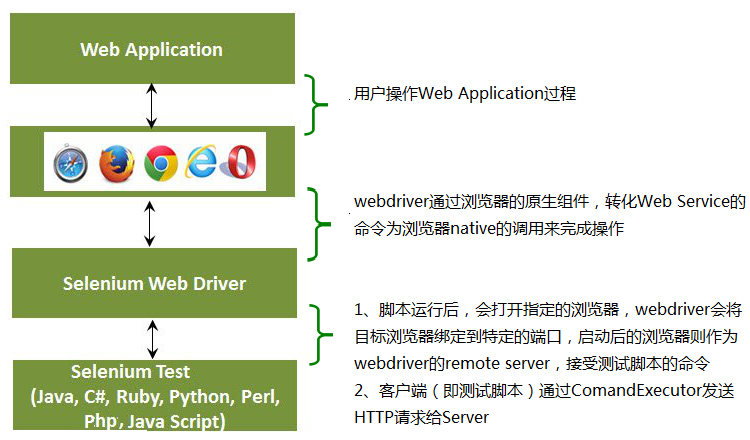
Selenium工作原理
webdriver工作原理
selenium环境搭建(详情查阅讲义)
1.材料:
1)python3.7
2)Firefox35(大于43)
3)selenium2框架
稳定版 2.48.0 (pip install selenium=2.48.0)
4)浏览器驱动
chrome
ie
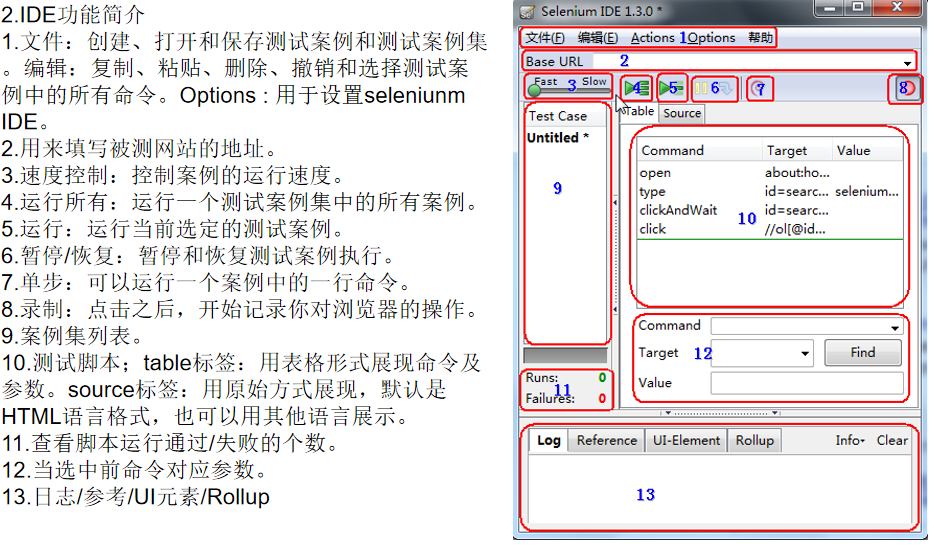
什么是Selenium-IDE?
Selenium的IDE(集成开发环境)是一个易于使用的Firefox插件,用于开发Selenium测试案例。它提供了一个图形用户界面,用于记录使用Firefox浏览器,用来学习和使用Selenium用户操作,但它只能用于只用Firefox浏览器不支持其它浏览器。
1.环境安装
firefox官网
Selenium API基础
1.浏览器驱动对象
1)库的导入
from selenium import webdriver
2)创建浏览器对象
driver = webdriver.xxx()
使用dir(driver)查看方法
3)浏览器尺寸相关操作
maximize_window() 最大化

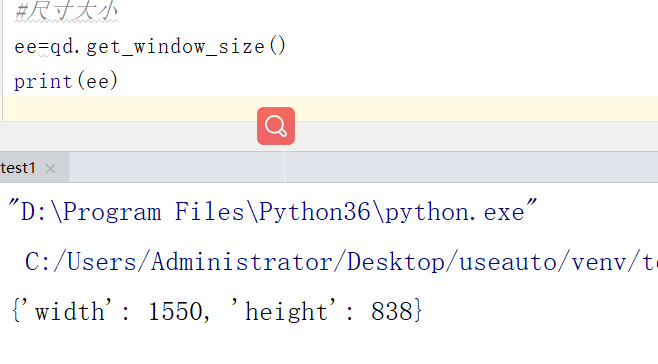
get_window_size() 获取浏览器尺寸

set_window_size() 设置浏览器尺寸

案例:
脚本操作打开一个测试浏览器,并调整其大小
3)浏览器位置相关操作
get_window_position() 获取浏览器位置

set_window_position(x,y) 设置浏览器位置

注:显示器以左上角为(0,0),所有的位置操作都是相对于显示器左上角展开的位移操作,单位是像素。
4)浏览器的关闭操作
close() 关闭当前标签/窗口

quit() 关闭所有标签/窗口

案例:
打开浏览器,调整大小,调整位置,并关闭
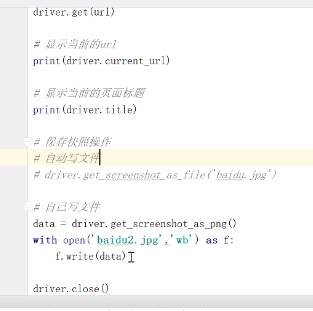
4)页面请求操作
driver.get(url) 请求某个url对应的响应

refresh() 刷新页面操作
back() 回退到之前的页面
forward() 前进到之后的页面
案例:
1.
1)访问 http://www.baidu.com
2)访问 https://zhuanlan.zhihu.com/
3)回退
3.获取断言信息
什么是断言?
断言是编程术语,表示为一些布尔表达式,程序员相信在程序中的某个特定点该表达式值为真,可以在任何时候启用和禁用断言验证,因此可以在测试时启用断言而在部署时禁用断言。
1)获取断言信息的操作
current_url 获取当前访问页面url
title 获取当前浏览器标题
get_screenshot_as_png() 保存图片
get_screenshot_as_file(file) 直接保存
page_source 网页源码
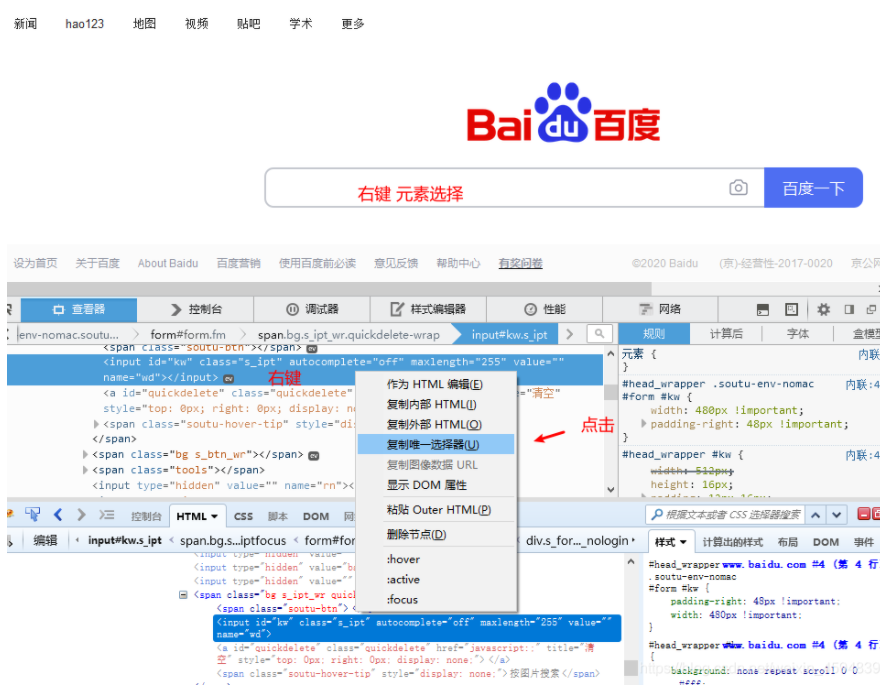
4.元素的定位
1)元素定位方法的分类(调用方式):
1.直接调用型(推荐方式)
driver.find_element_by_xxx(value)
2.使用By类型(需要导入By)
from selenium.webdriver.common.by import By
driver.find_element(By.xxx,value)
案例:
用以上两种方式是实现百度中搜索 传智播客
2)元素定位方法的分类(按定位方式):
3)八种定位方式的示例:
1. driver.find_element_by_xpath(value)

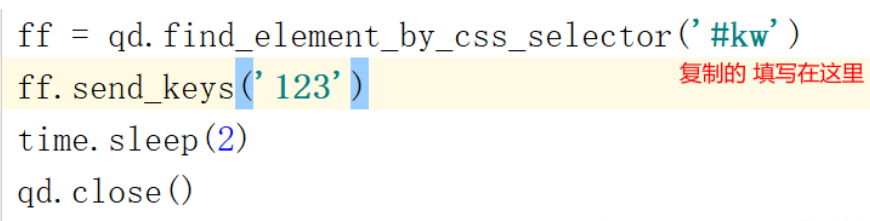
2. driver.find_element_by_css_selector(value)


3. driver.find_element_by_id(value)

4. driver.find_element_by_name(value)

5. driver.find_element_by_class_name(value)

6. driver.find_element_by_tag_name(value)
7. driver.find_element_by_link_text(value)
8. driver.find_element_by_partial_link_text(value)
5.元素的操作
对元素的相关操作,一般要先获取到元素,再调用相关方法
element = driver.find_element_by_xxx(value)
1)点击和输入
点击操作
element.click()
清空/输入操作(只能操作可以输入文本的元素)
element.clear() 清空输入框
element.send_keys(data) 输入数据
2)提交操作
element.submit()
案例:
1.打开百度搜索 2.搜索关键字 selenium
3.清空 4.搜索python
Selenium API高级
1.多标签之间的切换
场景:有的时候点击一个链接,新页面并非由当前页面跳转过去,而是新开一个页面打开,这种情况下,计算机需要识别多标签或窗口的情况。
1)获取所有窗口的句柄
handles = driver.window_handlers()
调用该方法会得到一个列表,在selenium运行过程中的每一个窗口都有一个对应的值存放在里面。
2)通过窗口的句柄进入的窗口
driver.switch_to_window(handles[n])
driver.switch_to.window(handles[n])
通过窗口句柄激活进入某一窗口
- 1
- 2
- 3
- 4
- 5
- 6
- 7
案例:
58同城租房信息
2.多表单切换
在网页中,表单嵌套是很常见的情况,尤其是在登录的场景
1)什么是多表单?
实际上就是使用iframe/frame,引用了其他页面的链接,真正的页面数据并没有出现在当前源码中,但是在浏览器中我们看到,简单理解可以使页面中开了一个窗口显示另一个页面
2)处理方法
直接使用id值切换进表单
driver.switch_to.frame(value)/driver.switch_to_frame(value)
定位到表单元素,再切换进入
el = driver.find_element_by_xxx(value)
driver.switch_to.frame(el) /driver.switch_to_frame(el)
案例:
126网站登录
最后
以上就是妩媚钥匙最近收集整理的关于web自动化测试介绍 Xpath,Css定位元素 selenium框架介绍及使用的全部内容,更多相关web自动化测试介绍内容请搜索靠谱客的其他文章。








发表评论 取消回复