目录
1HTML概述
2HTML基础
2.1书写格式
2.2HTML组成和规范
3HTML常用标签
3.1标题标签
3.2水平线标签
3.3段落和换行标签
3.4超链接标签
3.5图像标签
3.6列表标签
3.7div和span标签
3.8实体字符
3.9基本表格
3.10合并表格
4HTML表单
4.1表单简介
4.2表单控件
1HTML概述
HTML是一种超文本标记语言,用于编写网页。
超文本:超越一般文本,可以把文本内容转成图片、超链接、表格等等。
语法:
完整标签:<开始标签 属性="属性值" ...>标签体</结束标签>
自闭和标签:<标签 属性="属性值" .../>
语法和xml很像,但xml是自定义的,HTML是预定义标签。
2HTML基础
2.1书写格式
<!DOCTYPE html><!-- 引入约束,使每个标签都具有特定的意义 -->
<!-- 此处是注释代码 -->
<html lang="en"><!--每一个html都有一个根标签 html lang="en" 支持的语言 -->
<head><!--网页的头信息部分-->
<meta charset="UTF-8"><!--当前页面支持的编码-->
<title>Title</title><!--当前页面的标题-->
</head>
<body>
<!--网页的体信息部分-->
此处是整个网页的内容
</body>
</html>2.2HTML组成和规范
-
标签分为 自闭合标签(空标签,例如:br meta hr)和闭合标签(有开始标签和结束标签 例如:html head body)
-
标签不区分大小写(建议小写)
-
属性值用引号引起来,多个属性之间使用空格隔开
-
多个半角空格在页面上展示的时候只有一个空格
3HTML常用标签
3.1标题标签
在html代码中 没有回车换行一说 所有的回车 换行 空格最后汇聚成一个空格。
整个网页应该具有标题。
hn标签 n表示数字 取值范围1-6 数字越小 标题越大。<hn><hn/>
html不区分大小写, 不规范语言。
java预编译语言(需要将java文件编译成class文件),
html是解释性语言(浏览器不需要任何编译 直接运行即可), html被浏览器所解析,解析后自动补齐一部分语法。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>01-标题</title>
</head>
<body>
我是标题
<h1>我是标题1</h1>
<h3>我是标题3</h3>
<h5>我是标题5</h5>
<H5>我是标题5</H5>
</body>
</html>3.2水平线标签
水平分割线: hr标签 自闭合标签<hr/>。
属性: 学习属性语法, 学习常见属性(都是通用的),每一个属性可能在不同的标签具有不同的意义。
color : 颜色<hr color=""/>
书写方式1: 单词
书写方式2: 三原色 rgb : red green blue 三个颜色可以组成任意颜色
书写是十六进制的 16*16=256 -> ff 三个颜色6位数字表示三个颜色
语法: #六个字符 每两个字符表示一个颜色
使用取色器 取色
width="" 宽度<hr width=""/>
书写方式1: 像素 单位px 单位可省略 (固定像素)
书写方式2: 百分比 根据页面的大小会自适应
size="" 大小<hr size=""/>
align=""排列方式<hr align=""/>
left 左center 中(此处的默认值是center)
right 右
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>02-水平线</title>
</head>
<body>
<hr color="#ff7f00" width="800px" size="10px" align="left"/>
<hr color="#00ff00" width="50%" align="right"/>
<hr color="#0000ff"/>
</body>
</html>3.3段落和换行标签
p标签 : <p></p>段落标签,有换行的效果 但是有一定的间距。
br标签 : <br/>换行标签 只是换行。
b标签 : <b></b>加粗。
i标签 : <i></i>倾斜。标签之间可以相互嵌套
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>03-段落和换行</title>
</head>
<body>
<b>我爱java</b>
<i>我爱java</i>
<b><i>我爱java</i></b>
<p>我爱java</p>
<p>我爱java</p>
我爱java<br/>
我爱java
</body>
</html>3.4超链接标签
a标签 : <a></a>超链接标签 , 可以点击跳转页面。
属性:
必须匹配href属性,有点击的效果。<a href=""></a>
href="" 什么都不写的情况下 点击就刷新当前页面
href="互联网的真实网站地址"
href="本地真实的文件名称"
路径的问题:
./ 表示当前路径 可省略,但必须在同一路径下。
../ 表示上一级路径。
target="" 目标,目标资源的打开方式。<a target=""></a>
target="_self" 默认值 , 默认本页面打开。
target="_blank" 开启新创建打开页面。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>04-超链接</title>
</head>
<body>
百度一下
<a href="https://www.baidu.com/" target="_self" >百度一下</a>
<a href="03-段落和换行.html">本地页面</a>
<a href="../01.入门/hello.html">本地页面</a>
</body>
</html>3.5图像标签
img : 图片标签 <img/> 目的:加载图片
属性:
src="" 必须的属性,表示图片的地址。<img src=""/>
height="494" 高度,支持像素,支持百分比。<img src="" height=""/>
width="705" 宽度,支持像素,支持百分比。百分比默认是宽度高度一起变化,除非高度设定了。<img src="" width=""/>
title=""鼠标悬停时的提示。<img src="" title=""/>
alt="xxxx" : 加载失败 或者 网络延迟加载未成功的时候提示。<img src="" alt=""/>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>05-图像</title>
</head>
<body>
<img src="../img/1.jpg" width="30%" title="我是标题" alt="这有一张图片"/>
<img src="../img/1.jpg" height="494" width="705"/>
<img src="//img.alicdn.com/bao/uploaded/i4/TB1ZnJIIpXXXXXqXFXXXXXXXXXX_!!0-item_pic.jpg_200x200q90.jpg_.webp" />
</body>
</html>3.6列表标签
有序列表
ol <ol></ol>
属性:
type="",排序展示方式 1 a A I i <ol type=""></ol>
start="",从第几位开始 <ol start=""></ol>
无序列表
ul <ul></ul>
属性:
type:排序展示方式 <ul type=""></ul>circle空心圆
disc实心圆
square方块
列表项需要通过li标签体现出来。<li></li>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>06-列表</title>
</head>
<body>
<ol type="a" start="3">
<li>杨幂</li>
<li>杨颖</li>
<li>杨紫</li>
</ol>
<hr>
<ul type="circle">
<li>杨幂</li>
<li>杨颖</li>
<li>杨紫</li>
</ul>
</body>
</html>3.7div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
div是块级标签,独自占一行
span是内联标签,和其他的文本在一行b : 加粗
i : 斜体
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>07-容器标签</title>
</head>
<body>
<div>我是一个div</div>
<div>我是一个div</div>
<span>我是一个<b>span</b></span>
<span>我是一个<i>span</i></span>
</body>
</html>3.8实体字符
半个英语字母英文空格
一个汉字中文空格  
小于号 <
大于号 >
&符号 &
3.9基本表格
table 表格 <table></table>
属性:
border 表格边框 默认单位像素px <table border=""></table>
bgColor 背景颜色 取值方式有两种 <table bgcolor=""></table>
1.颜色的英语的单词 例如 红red 绿green 蓝blue
2.光的三原色(以#开头6位十六进制字符串) 例如 红#ff0000 绿#00ff00 蓝#0000ff
cellspacing 单元格之间的距离 默认单位像素px <table cellspacing=""></table>
cellpadding 单元格与内容之间的填充 默认单位像素px <table cellpadding=""></table>
width 宽度 取值方式有两种 <table width=""></table>
1.固定值 例如 100px
2.自适应值 所占父容器的百分比 例如 50%
height 高度 取值方式有两种 <table height=""></table>
1.固定值 例如 100px
2.自适应值 所占父容器的百分比 例如 50%
align 表格自己在父容器中的水平对齐方式 <table align=""></table>1.left 居左
2.center 居中
3.right 居右
子标签:
tr 一行<table>
<tr>
</tr>
</table>
属性:
height 高度 取值方式有两种<table>
<tr height="">
</tr>
</table>
1.固定值 例如 100px
2.自适应值 所占父容器的百分比 例如 50%
align 一行中所有单元格内容的水平对齐方式<table>
<tr align="">
</tr>
</table>
1.left 居左
2.center 居中
3.right居右
td 一个单元格<table>
<tr>
<td></td>
</tr>
</table>
width 宽度 取值方式有两种
<table>
<tr>
<td width=""></td>
</tr>
</table>
1.固定值 例如 100px
2.自适应值 所占父容器的百分比 例如 50%
align 表格中内容的水平对齐方式<table>
<tr>
<td aligh=""></td>
</tr>
</table>
1.left居左
2.center 居中
3.right居右
th 一个单元格(默认加粗居中,常用制作表头)<table>
<th>
</th>
</table>
caption 表格标题<table>
<caption></caption>
</table>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本表格</title>
</head>
<body>
<table border="1px" cellspacing="0" cellpadding="0" align="center"
bgcolor="#999999" width="500px" height="300px">
<caption>表格标题</caption>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
<tr align="center">
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td align="center">2-2</td>
<td>2-3</td>
</tr>
</table>
</body>
</html>3.10合并表格
table:表格
tr:行
td:单元格
rowspan:跨行合并单元格 <td rowspan=""></td>
colspan:跨列合并单元格 <td colspan=""></td>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>09-基本表格</title>
</head>
<body>
<table border="1" width="40%" align="center" cellspacing="0" cellpadding="10">
<caption>小崔说事</caption>
<tr align="center">
<td>姓名</td>
<td>年龄</td>
<td>属相</td>
</tr>
<tr align="center">
<td rowspan="2">白云&黑土</td>
<td>71</td>
<td>鸡</td>
</tr>
<tr align="center">
<!--<td>黑土</td>-->
<td>75</td>
<td>鼠</td>
</tr>
<tr align="center">
<td align="right">小计</td>
<td colspan="2">2人</td>
<!--<td></td>-->
</tr>
</table>
</body>
</html>4HTML表单
4.1表单简介
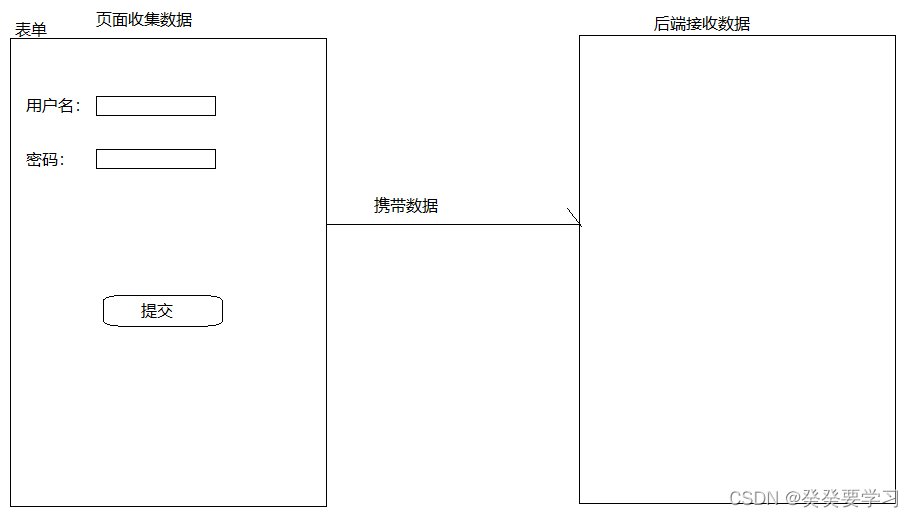
HTML表单:用于采集用户数据,并发送给后端服务器

4.2表单控件
form:表单 <form></form>
作用:用来通过浏览器收集用户的数据
常用的属性:
action : 用来指定数据提交的路径 默认提交到当前页面 <form action=""></form>
method : 用来指定数据提交方式 <form method=""></form>
表单支持get和post,默认是get
get : 会把数据以key=value的形式追加到url后面,多个key/value使用&隔开,url和数据参数之间使用?隔开,数据量有限制,一般就是几k。
post:会把数据以key=value的形式放到请求体中,多个key/value使用&隔开,相对get请求安全一些。
常用的子标签:
input : 输入框 空标签<form>
<input/>
</form>
select : 下拉选<form>
<select>
</select>
</form>
textarea : 文本域
<form>
<textarea>
</textarea>
</form>
共有的属性:
name属性:
要想把数据提交到web服务器,就必须有name属性,提交表单时的key默认就是name属性的值。
可以将单选或复选 设置为一组
-----------
对于单选,复选,下拉选,一般会给他们设置value属性,当被选中的时候,对应的value值就会提交到web服务器上
按钮上的value属性用来设置显示的内容
对于文本框,密码框,日期选择框来说,value属性用来设置默认值对于单选和复选按钮,通过设置checked属性让它默认勾选
对于下拉选来说,通过设置selected属性让某个下拉选选中
---------------
input标签属性
type : 类型
text : 文本框 默认值
password : 密码框
radio : 单选框
checkbox : 复选框单选和复选有一个属性,checked,表示默认被选中
submit : 提交按钮
reset : 重置按钮
button : 普通按钮file : 文件选择框
date : 日期选择框
readonly : 只读
disabled : 禁用value : 默认值
---------------
select:单选
size : 规定显示的选项数量
multiple : 规定可以多选需要搭配子标签option使用,option标签中加入selected属性,表示默认被选中
textarea:文本域
cols : 文本域的列数
rows : 文本域的行数
标签体的属性,就是文本域的默认值
-------------------------------
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>11-表单控件</title>
</head>
<body>
<form action="01-标题.html" method="post">
姓名:<input type="text" name="name" value="tom" readonly/><br/>
密码:<input type="password" name="pwd" value="123"/><br/>
性别:
<input type="radio" name="sex" value="male" id="sex_male"/><label for="sex_male">男</label>
<input type="radio" name="sex" value="female" checked id="sex_female"/><label for="sex_female">女</label>
<br/>
爱好:
<input type="checkbox" name="hobby" value="smoke"/>抽烟
<input type="checkbox" name="hobby" value="drink"/>喝酒
<input type="checkbox" name="hobby" value="makeHair" checked/>烫头
<br/>
头像:
<input type="file" name="photo"/>
<br/>
生日:<input type="date" name="birthday" value="2020-08-07"/> <br/>
城市:
<select name="city" size="1" multiple="multiple">
<option value="">-请选择-</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz" selected>深圳</option>
<option value="gz">广州</option>
</select>
<br/>
自我介绍:
<textarea rows="3" cols="20" name="intr">very good</textarea>
<br/>
<input type="submit" value="保存">
<input type="reset" disabled value="重置">
<input type="button" value="普通">
</form>
</body>
</html>以上就是部分HTML的知识点啦,后续会继续补充。各位大佬如发现有知识点错误或者有不同的建议与意见,欢迎评论、私信指正,本人才疏学浅还需向各位大佬学习,还请不吝赐教!在此感谢各位的观看!谢谢!
最后
以上就是清脆石头最近收集整理的关于HTML基础1HTML概述2HTML基础3HTML常用标签4HTML表单的全部内容,更多相关HTML基础1HTML概述2HTML基础3HTML常用标签4HTML表单内容请搜索靠谱客的其他文章。








发表评论 取消回复