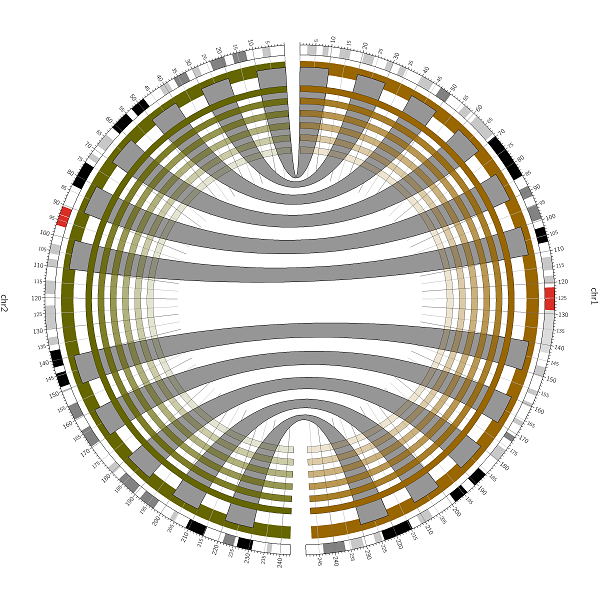
最后一节,讲数据的高亮显示与数据的叠加关系,其实就看谁覆盖谁,忘记以前说没说过颜色透明的设置了,值越大约透明,主配置文件:
<<include colors_fonts_patterns.conf>>
<<include ideogram.conf>>
<<include ticks.conf>>
<image>
<<include etc/image.conf>>
</image>
karyotype = data/karyotype/karyotype.human.txt
chromosomes_units = 1000000
chromosomes_display_default = no
chromosomes = hs1;hs2
chromosomes_reverse = hs2
<highlights>
<highlight>
file = data/3/chr.highlights.txt
r0 = 0.925r #默认z值是5,那么links会覆盖这个颜色
r1 = 0.975r
</highlight>
</highlights>
<plots>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.85r
r1 = 0.875r
z = 10 #这样就逆袭了,高亮覆盖links
</plot>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.8r
r1 = 0.825r
z = 10
<rules> #对这个圈进行透明处理
<rule>
importance = 100
condition = 1
fill_color = eval(var(fill_color)."_a1")
</rule>
</rules>
</plot>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.75r
r1 = 0.775r
z = 10
<rules> #对这个圈进行透明处理
<rule>
importance = 100
condition = 1
fill_color = eval(var(fill_color)."_a2")
</rule>
</rules>
</plot>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.7r
r1 = 0.725r
z = 10
<rules> #如上
<rule>
importance = 100
condition = 1
fill_color = eval(var(fill_color)."_a3")
</rule>
</rules>
</plot>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.65r
r1 = 0.675r
z = 10
<rules> #如上
<rule>
importance = 100
condition = 1
fill_color = eval(var(fill_color)."_a4")
</rule>
</rules>
</plot>
<plot>
type = highlight
file = data/3/chr.highlights.txt
r0 = 0.6r
r1 = 0.625r
z = 10
<rules> #如上
<rule>
importance = 100
condition = 1
fill_color = eval(var(fill_color)."_a5")
</rule>
</rules>
</plot>
</plots>
<links>
<link>
ribbon = yes #将links转换为绶带模式
flat = yes
file = data/5/ribbon.txt
bezier_radius = 0r
radius = 0.95r
color = grey
stroke_color = black
stroke_thickness = 2
</link>
</links>
<<include etc/housekeeping.conf>>
最后
以上就是强健冬瓜最近收集整理的关于CIRCOS教程翻译 3.9——Drawing on top of data的全部内容,更多相关CIRCOS教程翻译内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复