nodeJS环境搭建
- Node.js
- npm
- Node.js环境搭建
- 项目启动测试
Node.js
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
npm
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
== 注1:npm与maven 有点类似 ==
Node.js环境搭建
1、下载
下载地址

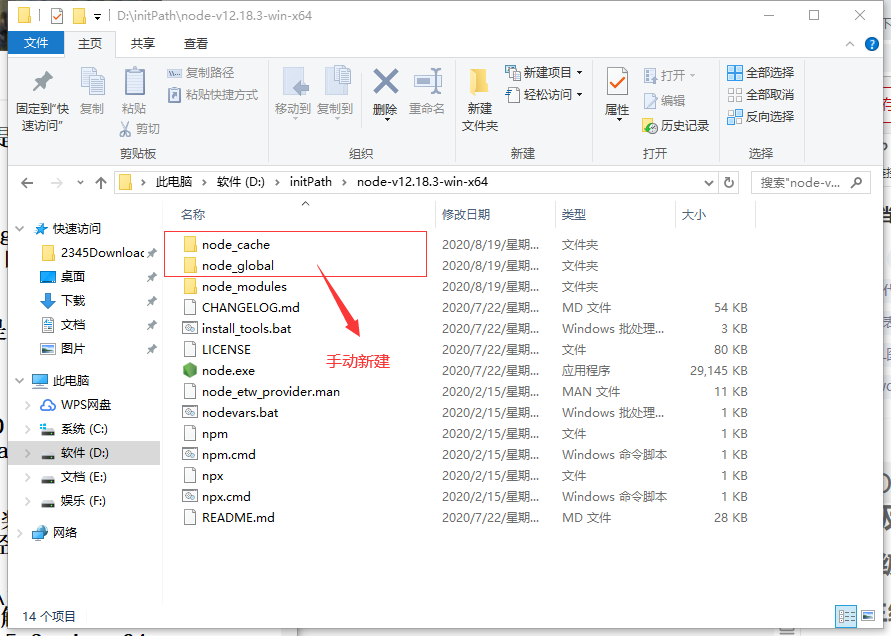
2、解压
将文件解压到指定位置(例如:D:initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

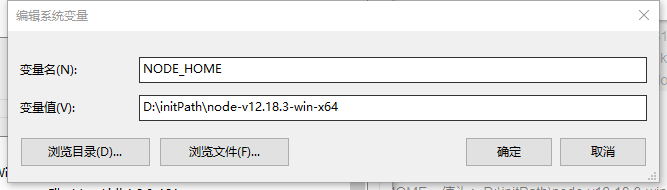
3、配置环境变量
新增NODE_HOME,值为:D:initPathnode-v12.18.3-win-x64
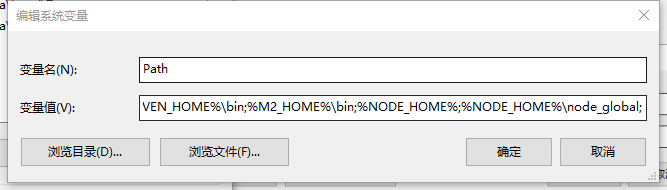
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%node_global;


4、配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “D:initPathnode-v10.15.3-win-x64node_cache”
npm config set prefix “D:initPathnode-v10.15.3-win-x64node_global”
npm config set registry https://registry.npm.taobao.org/
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来;
== 注2==:如果执行命令卡死,可以删除C:Users用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名);
== 注3==:“D:initPathnode-v10.15.3-win-x64node_global”,双引号不能少.
5、修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
–registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
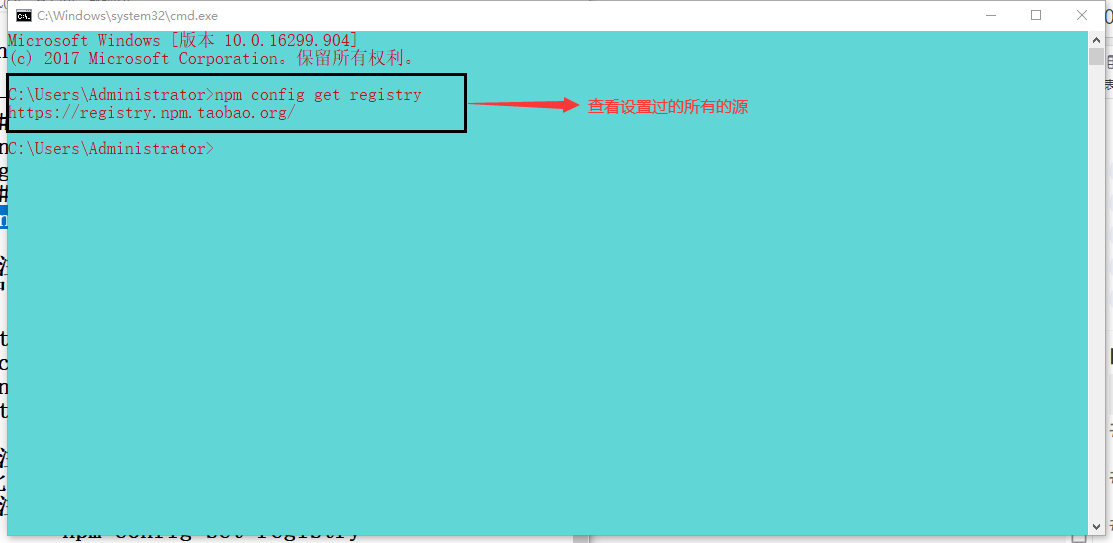
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:Users用户名.npmrc文件中
registry=https://registry.npm.taobao.org
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/

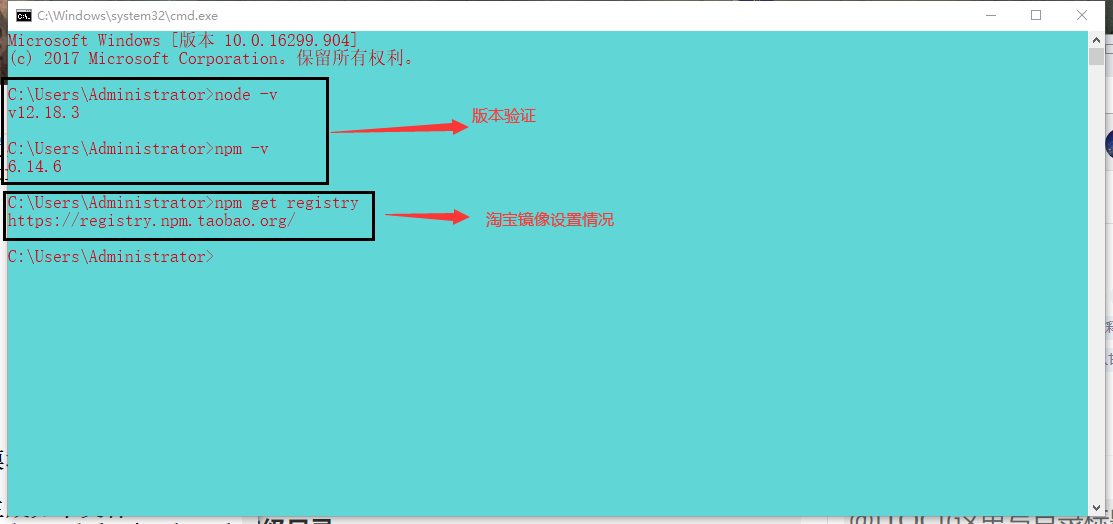
6、验证安装结果
版本验证
node -v
npm -v
查看淘宝镜像设置情况
npm get registry
查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%node_globalnode_moduleswebpack

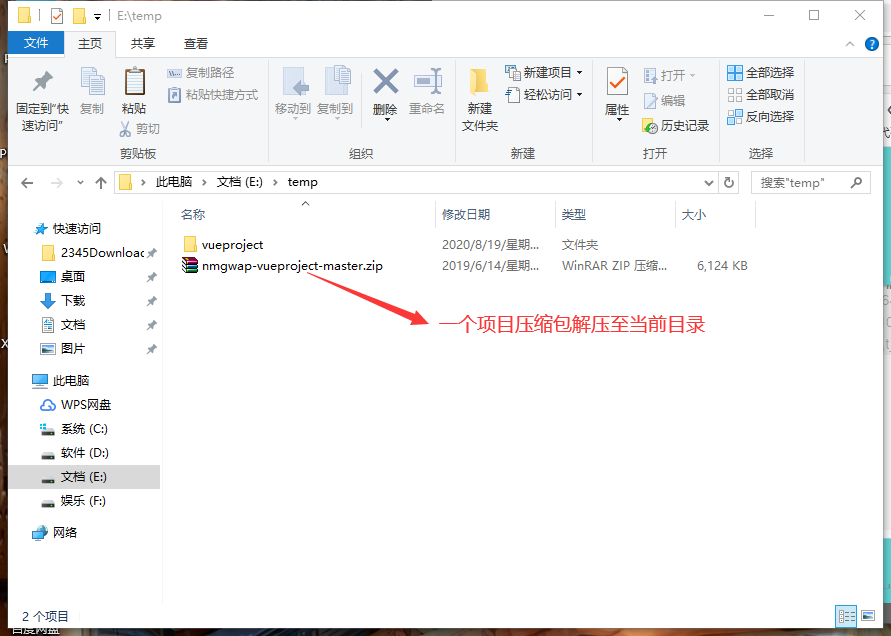
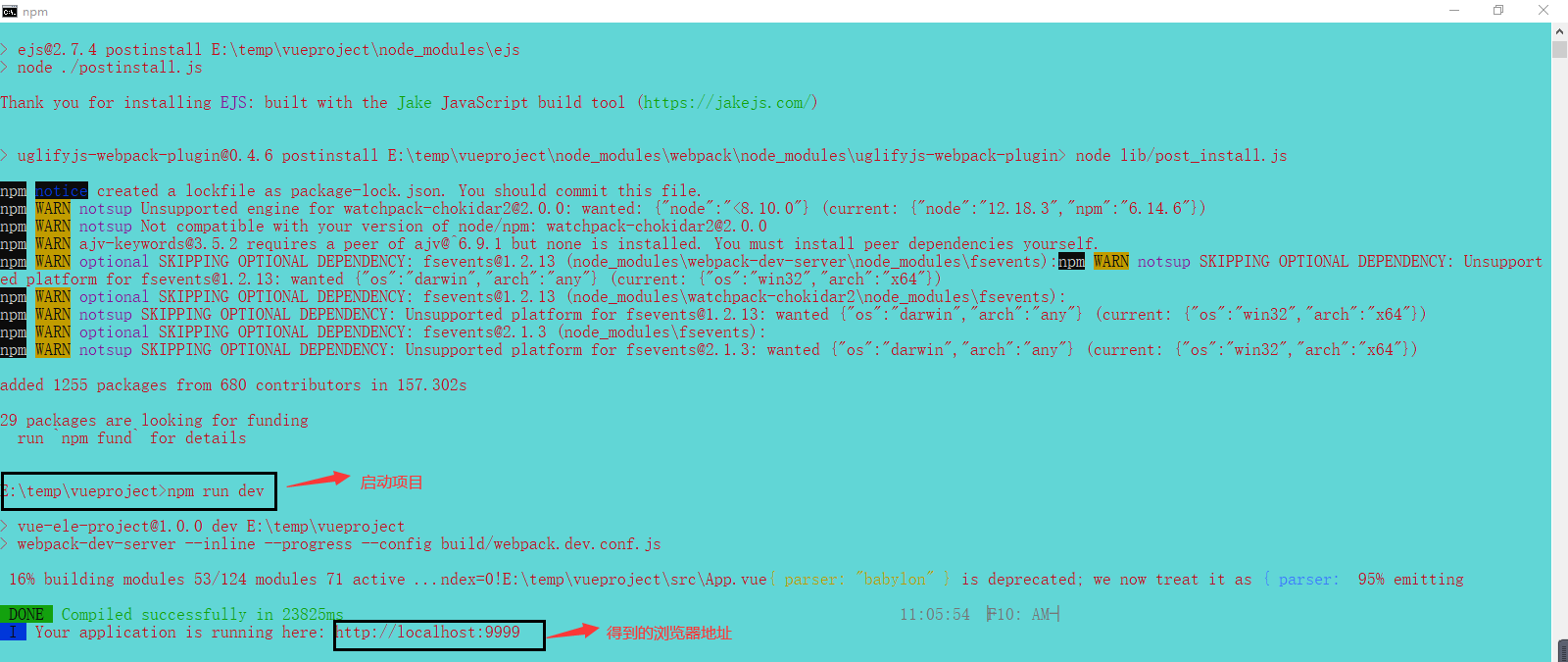
项目启动测试

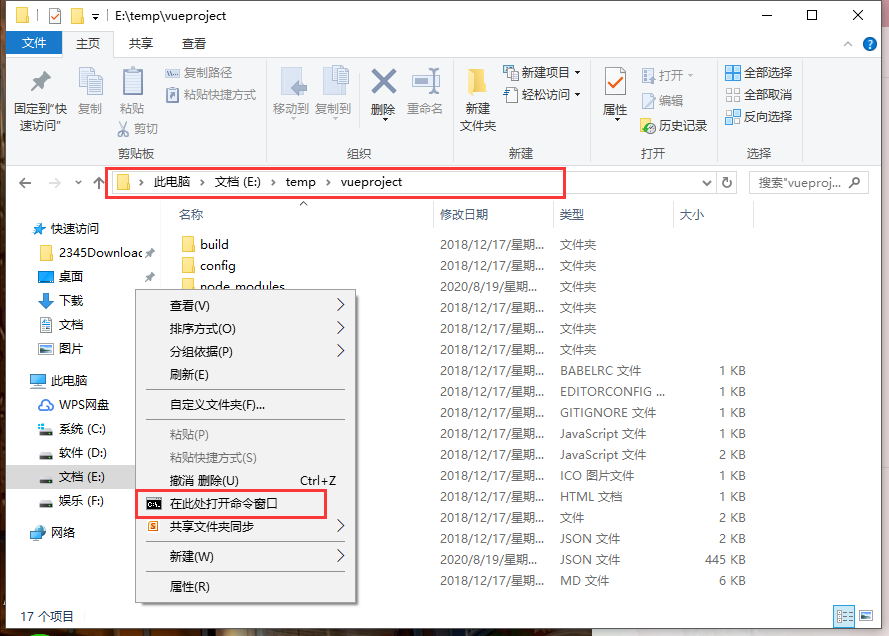
当前目录空白处shift+右键打开命令窗口

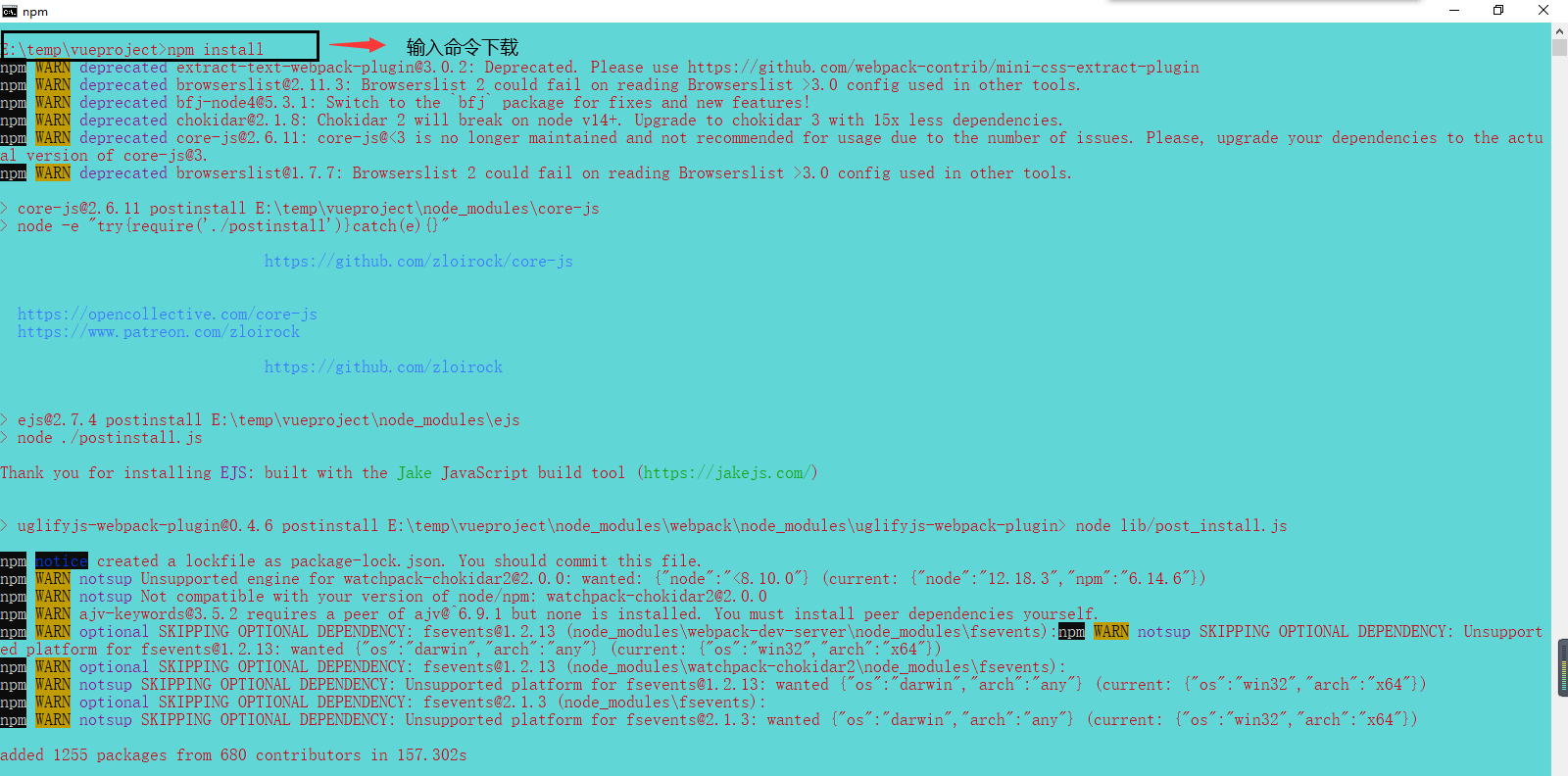
输入npm install
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载

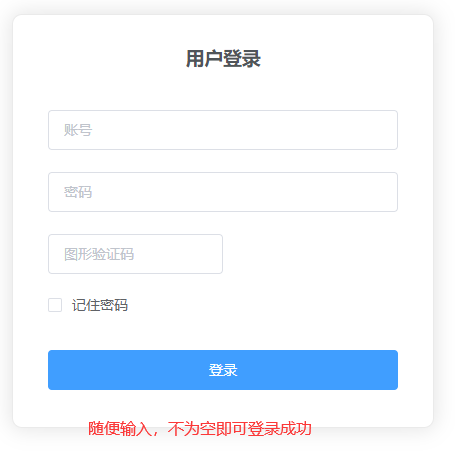
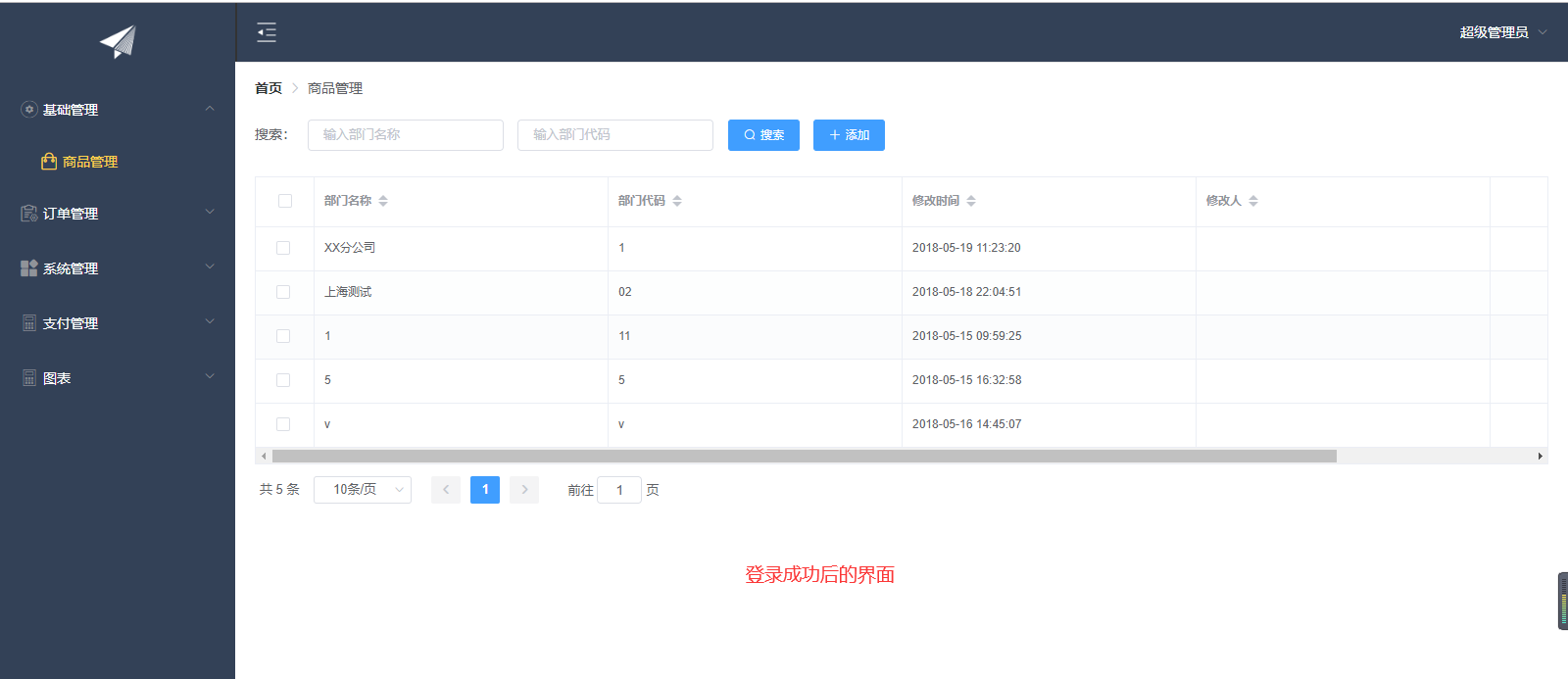
npm run dev



最后
以上就是疯狂荷花最近收集整理的关于nodeJS环境搭建Node.jsnpmNode.js环境搭建项目启动测试的全部内容,更多相关nodeJS环境搭建Node内容请搜索靠谱客的其他文章。








发表评论 取消回复