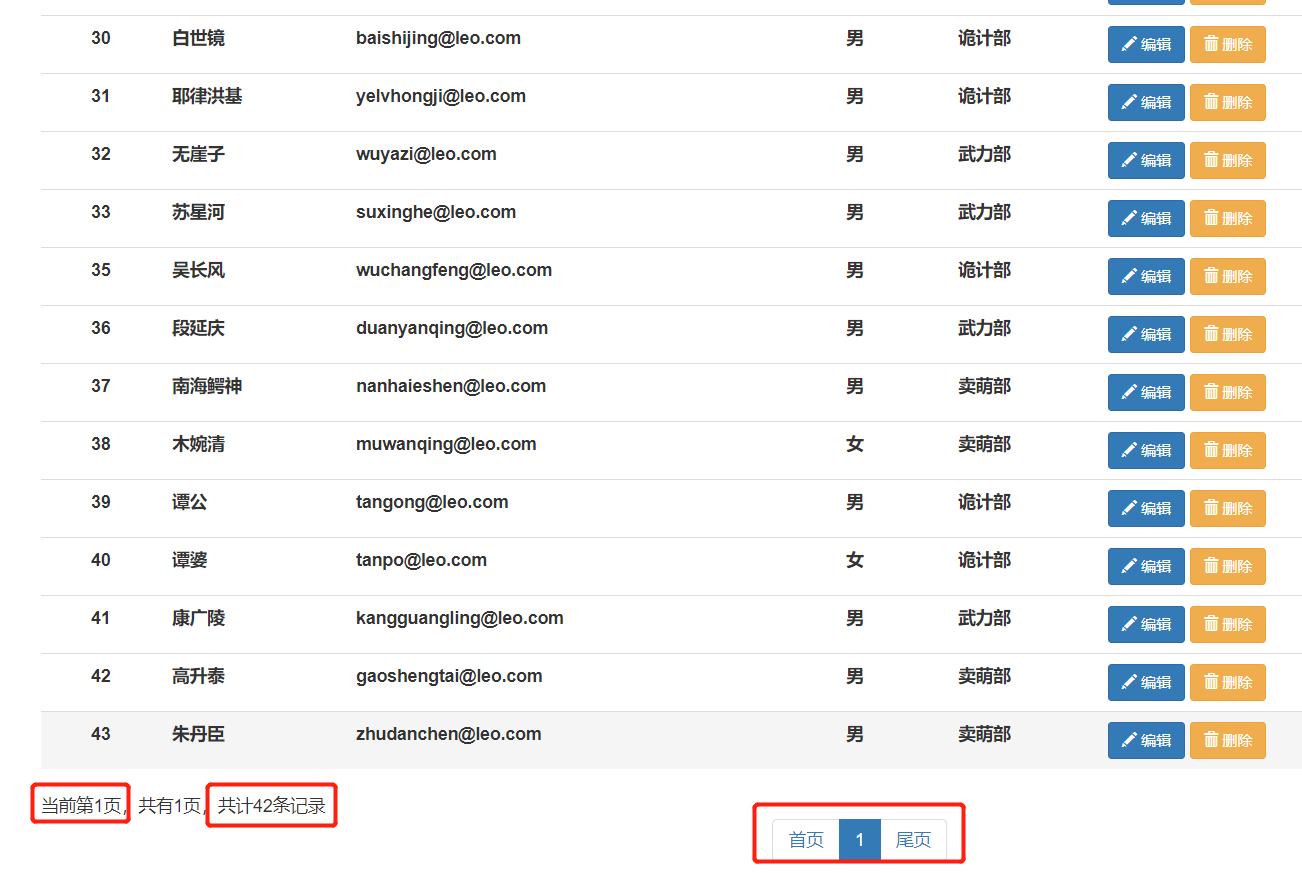
今天在用pagehelper写分页的时候,展示出来的数据没有分页效果,如下图

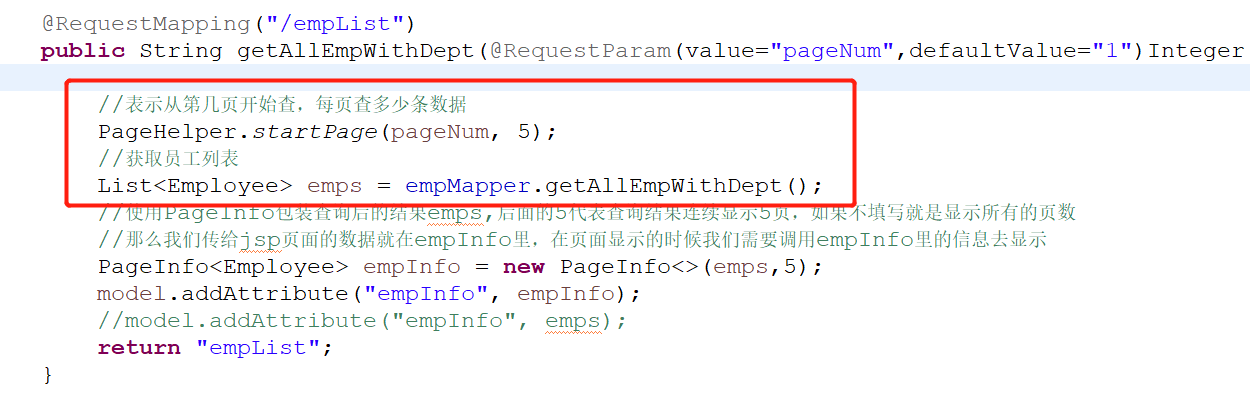
以下是我controller层的分页代码:
@RequestMapping("/empList")
public String getAllEmpWithDept(@RequestParam(value="pageNum",defaultValue="1")Integer pageNum,Model model){
//获取到所有员工信息
List<Employee> emps = empMapper.getAllEmpWithDept();
//表示从第几页开始查,每页查多少条数据
PageHelper.startPage(pageNum, 5);
PageInfo<Employee> empInfo = new PageInfo<>(emps,5);
model.addAttribute("empInfo", empInfo);
//model.addAttribute("empInfo", emps);
return "empList";
}
其实从图中可以看出,我是可以获取到当前页码,总共多少条数据信息,这表示其他地方是没什么问题的,问题出在分页这里,
但是我这分页代码应该没啥问题才对
PageHelper.startPage(pageNum, 5);
找了好久我也找不到问题,最后竟然发现,如果我把获取员工数据放在分页代码下面,问题就迎刃而解了。如下图:

经过查资料发现,原来PageHelper.startPage(pageNum, 5)后面才是接查询语句,大家以后可要注意这个问题哦。
最后
以上就是大气大门最近收集整理的关于pagehelper不分页,把所有的数据都显示在了第一页的全部内容,更多相关pagehelper不分页,把所有内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复