
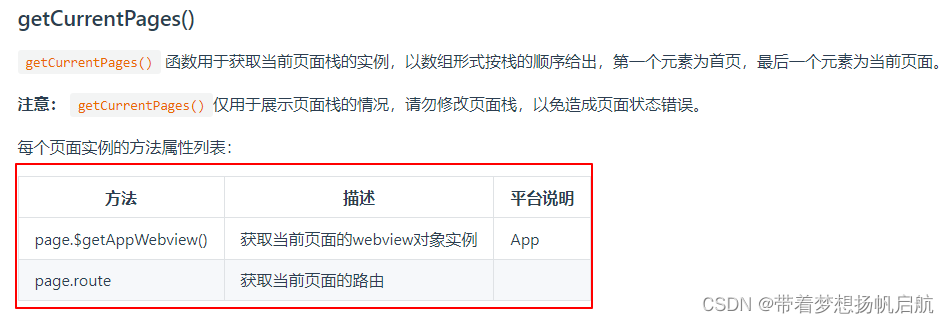
这个是官方文档给出的方法 当时我就去项目内去使用了 ,但是当我写下代码之后 页面就报错了
//错误代码示例
let pageInfo = page.route
let pageinfo = this.page.route
let pageinfo = page.route()
三行代码 我全试了一遍,对于我这种比较小白的人来说 ,官方不给出使用示例,我都不知怎么用啊。
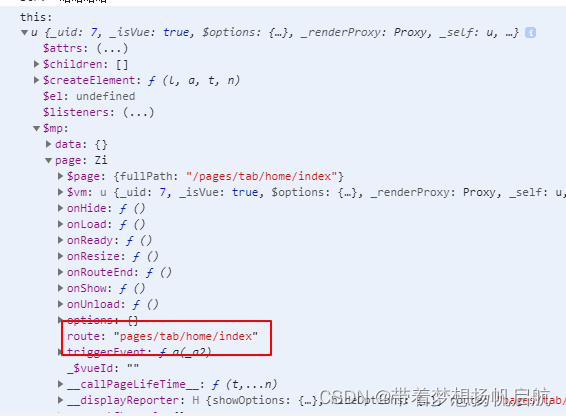
最后通过打印 this 找到了实例的方法属性

最终的代码应该书写为
//正确获取书写方式
let pageInfo = this.$mp.page.route
最后
以上就是负责汉堡最近收集整理的关于page.route获取当前页面路由的全部内容,更多相关page内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复