前端使用layui的laypage插件,后端使用mybatis的pagehelper插件
一、前端laypage使用:
1. 下载资源
页面插件的使用离不开js和css的支持,所以先去官网下载压缩包,解压获取其中的js和css导入自己的前端页面。
链接:https://pan.baidu.com/s/1CPIYexLSPef_c4Ev6fKFhQ
提取码:zv5j
复制这段内容后打开百度网盘手机App,操作更方便哦!
2. 代码的编写
1. html代码,在合适的位置提供一个存放分页控件的 div 容器。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=7" />
<meta name="Author" content="">
<title></title>
<link href="css/css_whir.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js" ></script>
<script type="text/javascript" src="js/jquery-1.12.2.min.js" ></script>
<!--[if IE 6]>
<script src="Script/pngAlaph.js"></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
</head>
<body>
<!--Star-->
<div class="Bgbody">
<div class="Content">
<div class="RightSidebar">
<div class="mianContent">
<!--Star-->
<div class="News_List">
<!-- 存放数据 -->
<ul id="newsListPlay"></ul>
<!-- 存放分页的容器 -->
<div id="pageId"></div>
</div>
<!--End-->
</div>
</div>
</div>
</div>
</body>
</html>
2. js代码
<script>
//需要获取到浏览器后面的id值,然后发送ajax请求给controller
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
//search,查询?后面的参数,并匹配正则
if(r!=null)return unescape(r[2]); return null;
}
$(function () {
initLayPage();
});
function initLayPage(page,pageSize) {
if(page == null || pageSize == null){
//赋默认值
page = 1;//当前页数
pageSize = 10;//每页的数量
}
var id = GetQueryString("newsTypeId");
//发送ajax请求,将page和pageSize传送过去!
$.post("news/getNewsByTypeId/"+id,{"page":page,"pageSize":pageSize}, function (data) {
//开始使用laypage插件
layui.use(['laypage', 'layer'], function () {
var pagelay = layui.laypage;
pagelay.render({//以下属性用到什么使用什么,不需要全部导入!
elem: 'pageId',//值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="pageId"></div>
pages: data.pageCount,//通过后台拿到的总页数
count: data.total,//数据总数
curr: data.pageNum,//初始化当前页
skin: '#5a98de',//皮肤颜色
skip: true, //是否开启跳页
groups: 5, //连续显示分页数
limit: 12, //每页显示的条数。laypage将会借助 count 和 limit 计算出分页数
limits:[12, 24, 36, 48, 60],//每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框
first: '首页', //若不显示,设置false即可
last: '尾页', //若不显示,设置false即可
prev: '上一页', //若不显示,设置false即可
next: '下一页', //若不显示,设置false即可
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],//一般需要导入的就这些
//注意:很多从后台拿到的数据要和后台的变量名对应一致,我后台使用的是pageHelper,返回的是pageInfo
jump: function (obj, first) {
if (!first) {
//如果不是第一页,重新读取数据
var num1 = obj.curr;
var num2 = obj.limit;
initLayPage(num1,num2);
}
}
});
var num = (page - 1) * pageSize;
fillUr(data.list, num); //页面填充
})
});
}
//填充表格数据
function fillUr(data, num) {
$("#newsListPlay").empty();
$.each(data, function (index, obj) {
// id 很多时候并不是连续的,如果为了显示比较连续的记录数,可以这样根据当前页和每页条数动态的计算记录序号
var title = obj.newsTitle;
var content =obj.newsContent;
var li = "<li><div class='pic'><a href='newsInfo.html?newsId=" + obj.newsId + "'><img src='" + obj.newsImageUrl + "'/></a></div><div class='info'><h1 class='h1'><span>" + obj.newsPublishTime + "</span><a href='newsInfo.html?newsId=" + obj.newsId + "'>" + title + "</a></h1><div class='txt'>" + content + "...</div><h2 class='h2'><a href='newsInfo.html?newsId=" + obj.newsId + "'>【查看更多】</a></h2></div></li>";
$("#newsListPlay").append(li);
});
$("#newsListPlay li").first().addClass("LiTop");
}
</script>
如果上边的js不好理解,可以查看官方文档 :


上面js 中要重点利用的就是切换分页的回调函数 jump ,该函数在分页或者每页显示条数发生改变时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)。当分页发生改变时,可以根据obj获取到改变后的当前页或者每页显示条数,带着这些参数便可以继续发送ajax请求后台获取数据。对于一些溢出情况,layPage已经做了很好的封装,比如,每页显示20条时当前正在最后一页(5),当切换到每页40条的时候,总共只有3页了,那么layPage会自动计算并切换到当前的最后一页第3页,无需我们自己再去判断处理。
3. 以下是效果图

二、后端pageHelper的使用
我使用的是springboot+mybatis,使用配置方面与以往ssm框架有所不同。
1. pageHelper在springboot+mybatis下的配置
1. pom.xml 导包
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.4</version>
</dependency>
2. application.properties
#配置mysql连接
spring.datasource.driverClassName=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/db_ledsys?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=root
#加载路径下的文件
mybatis.type-aliases-package=com.qh.ledsys.pojo
mybatis.mapper-locations=classpath:mapper/*.xml
#在mybatis.xml文件中配置了pageHelper插件,此处用于加载该文件
mybatis.config-location=classpath:mybatis.xml3. mybatis.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 使用下面的方式配置参数,后面会有所有的参数介绍 -->
<property name="helperDialect" value="mysql"/>
</plugin>
</plugins>
</configuration>2. 业务层代码的编写
1. controller层
@RequestMapping("/findAll.do")
@ResponseBody
//从页面传回page和pagesize
//相当于设置了初始值
public PageInfo findAll(@RequestParam(name = "page", required = true, defaultValue = "1") Integer page, @RequestParam(name = "pageSize", required = true, defaultValue = "10") Integer pageSize) throws Exception {
List<Orders> ordersList = ordersService.findAllByPage(page, pageSize);
PageInfo pageInfo = new PageInfo(ordersList);//相当于Page类
return pageInfo;//传回页面pageInfo,相当于Page
}
2. Service层
@Override
public List<Orders> findAllByPage(int page, int pageSize) throws Exception {
//对加载的数据按照page进行分页处理
PageHelper.startPage(page, pageSize);
return ordersDao.findAllByPage();
}
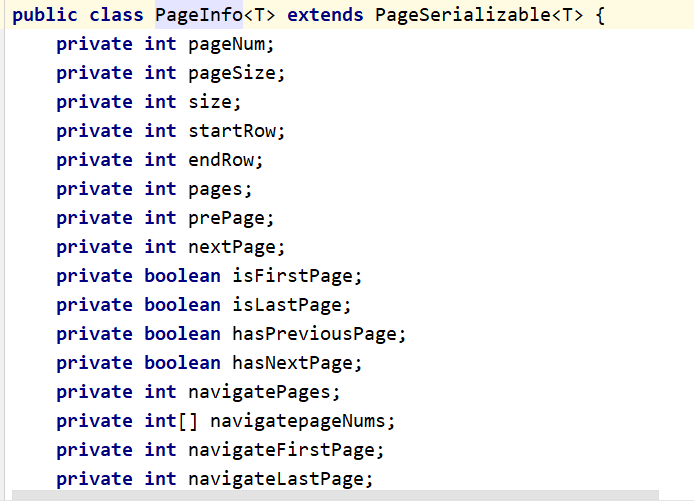
可以通过pageInfo类的源码,方便前端接收数据:

最后
以上就是潇洒砖头最近收集整理的关于使用laypage和pageHelper分页一、前端laypage使用:二、后端pageHelper的使用的全部内容,更多相关使用laypage和pageHelper分页一、前端laypage使用:二、后端pageHelper内容请搜索靠谱客的其他文章。








发表评论 取消回复