基于.NET Core,我们可以实现跨平台的即时通讯程序,支持在统信UOS、银河麒麟等国产操作系统上运行,并适配国产的CPU,如龙芯、鲲鹏、海光等芯片。下面我们来看看怎么实现吧。
先上客户端运行的效果图:

本Demo包含的.NET客户端(WPF)、Linux客户端(.NET Core)、Web端(JS)的UI界面完全一致。
Linux上UI底层使用SkiaSharp、CPF,聊天消息渲染使用ESFramework.ChatRendering组件。
一. Demo主要功能
本Demo要演示的聊天功能包括:
(1)客户端用户上下线时,通知其他在线用户。
(2)当客户端与服务端网络断开时,进行自动重连,当网络恢复后,重连成功。
(3)所有在线用户之间可以进行文字聊天(支持表情,支持撤回消息、删除消息)。
(4)文件传送。
(5)P2P通道。
(6)消息同步调用。
(7)重登陆模式。当同名的用户登陆时,会把前面的用户挤掉。
二. 功能实现
1.确定是否需要Contacts(联系人)功能
(1)确定是否需要联系人关系。在本demo中,我们假定所有的在线用户相互之间都是联系人。
(2)确定是否需要分组。在本demo中,我们不需要广播消息,不需要进行分组。
结合(1)和(2),这样就可以直接使用ESFramework提供的DefaultContactsManager。
2.定义信息类型
在本demo中,我们定义4个信息类型,分别表示文字聊天消息,图片消息、撤回消息,以及客户端同步调用服务端。其定义如下:
public static class InformationTypes
{
/// <summary>
/// 文字表情聊天信息
/// </summary>
public const int EmotionTextChat = 0;
/// <summary>
/// 图片聊天信息
/// </summary>
public const int ImageChat = 1;
/// <summary>
/// 撤回消息
/// </summary>
public const int RecallMsg = 10;
/// <summary>
/// 同步调用
/// </summary>
public const int ClientSyncCallServer = 101;
}由于InformationTypes的定义以及接下来定义的信息协议类在客户端和服务端都需要用到,所以,我们将其放在一个单独的项目ESFramework.EntranceDemo.Core中,客户端和服务端都可以引用它。
3.定义协议类
信息类型定义好后,我们接下来定义信息协议。
对于聊天消息(InformationTypes.EmotionTextChat),专门定义了一个协议类:EmotionTextChatContract。
对于同步调用(InformationTypes.ClientSyncCallServer),我们示例的是向服务器请求加法运算的结果,协议类用的是MathModel。
4.实现自定义信息处理器
客户端的MainForm实现了ICustomizeHandler接口,其主要实现HandleInformation方法,来处理收到的聊天信息和振动提醒。
void HandleInformation(string sourceUserID, int informationType, byte[] info);服务端的CustomizeHandler实现了服务端的ICustomizeHandler接口,其主要实现HandleQuery方法来处理来自客户端的同步调用(InformationTypes.ClientCallServer)。
byte[] HandleQuery(string sourceUserID, int informationType, byte[] info);5.服务端验证用户登录的帐号
服务端的BasicHandler类实现IBasicHandler接口,以验证登录用户的账号密码。
本demo中,假设所有的验证都通过,所以验证方法直接返回true。
6.客户端基础逻辑
(1)处理状态变化事件
客户端在MainForm的Initialize方法中,预定了Rapid客户端引擎暴露的连接状态变化事件,如连接断开、重连开始、重连成功并重新登录完成。
另外,客户端还预定了IBasicOutter和IContactsOutter的相关状态改变事件,以处理联系人的上下线通知、自己被挤掉线通知、自己被踢出通知等。
(2)创建P2P通道
每次双击好友头像,弹出聊天窗口时,就尝试与对方建立P2P通道:
//尝试与目标用户建立P2P通道
this.rapidPassiveEngine.P2PController.P2PConnectAsyn(dc.ID);(3)发送聊天消息
通过IRapidPassiveEngine的 CustomizeOutter 的 Send 方法来发送文字表情聊天消息。
有两个发送按钮,“发送1”和“发送2”,分别演示了两种发送消息给对方的方式:
(1)直接发给对方。(若P2P通道存在,则经由P2P通道发送)
(2)先发给服务器,再由服务器转发给对方。
/// <summary>
/// 向服务器发送信息。
/// </summary>
/// <param name="informationType">自定义信息类型</param>
/// <param name="info">信息</param>
void Send(int informationType, byte[] info);
/// <summary>
/// 向在线用户targetUserID发送信息。
/// </summary>
/// <param name="targetUserID">接收消息的目标用户ID</param>
/// <param name="informationType">自定义信息类型</param>
/// <param name="info">信息</param>
void Send(string targetUserID, int informationType, byte[] info);(4)传送文件
在聊天窗口上,点击传送文件的按钮,便可选择文件进行发送。 通过IRapidPassiveEngine的 FileOutter 的 BeginSendFile 方法来发送文件:
/// <summary>
/// 发送方准备发送文件(夹)。
/// </summary>
/// <param name="accepterID">接收文件(夹)的用户ID</param>
/// <param name="fileOrDirPath">被发送文件(夹)的路径</param>
/// <param name="comment">其它附加备注。</param>
/// <param name="projectID">返回文件传送项目的编号</param>
void BeginSendFile(string accepterID, string fileOrDirPath, string comment, out string projectID);三.服务端
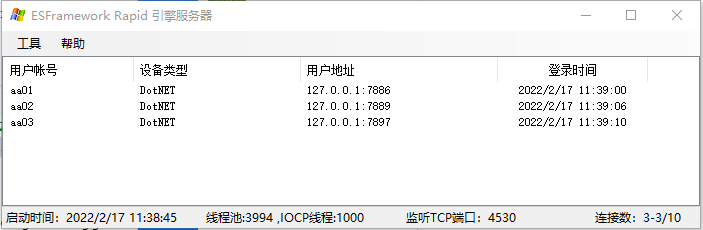
服务端直接使用了ESFramework.Boost 提供的默认的主窗体MainServerForm,来显示在线用户状态信息。
//如果不需要默认的UI显示,可以替换下面这句为自己的Form
MainServerForm mainForm = new MainServerForm(RapidServerEngine);服务端运行后,UI截图如下所示:

四.源码下载
ESFramework.EntranceDemo 源码
源码压缩包中包括如下项目:
(1)Demo的Windows服务端(.NET)
(2)Linux服务端(基于.NetCore)
(3).NET客户端(WPF)
(4)Linux客户端(基于.NetCore)
(5)Web端(JS)。
最后
以上就是淡然柠檬最近收集整理的关于C#实现Linux(UOS、银河麒麟)上的即时通讯(Demo源码)的全部内容,更多相关C#实现Linux(UOS、银河麒麟)上内容请搜索靠谱客的其他文章。








发表评论 取消回复