1.RabbitMQ安装与端口映射
以下是具体安装相关信息
https://www.jianshu.com/p/9bc04c5e6767
Stomp使用
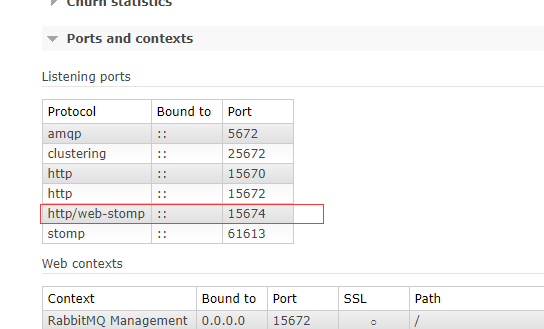
若要使用下方Stomp插件需要提前配置端口映射 加上 -p 15674:15674(这是stomp的端口)
2.开启rabbitmq的web端界面
docker exec -it rabbitmq rabbitmq-plugins enable rabbitmq_management

3.RabbitMQ安装Stomp插件(前端HTML使用)
docker exec -it rabbitmq rabbitmq-plugins enable rabbitmq_web_stomp
docker exec -it rabbitmq rabbitmq-plugins enable rabbitmq_web_stomp_examples
docker restart rabbitmq

4.后端的生产者和消费者
Nuget包:RabbitMQ.Client
- 生产者
var factory = new ConnectionFactory();
factory.HostName = "192.168.91.129";
factory.Port = 5672;
factory.UserName = "admin";
factory.Password = "admin";
using (var con = factory.CreateConnection())
{
using (var channel = con.CreateModel())
{
string exchangeName = "";
string routeName = "";
string modelName = "";
Console.Write("输入1进入队列模式,其他为订阅模式:");
if (Console.ReadKey().KeyChar == '1')
{
routeName = "MyRoute1";
modelName = "队列模式";
channel.QueueDeclare(routeName, false, false, false);
}
else
{
exchangeName = "MyExchange";
modelName = "订阅模式";
channel.ExchangeDeclare(exchangeName, "fanout", false, false);
}
Console.WriteLine($"n欢迎进入消息显示栏-{modelName}!");
while (true)
{
string msg = Console.ReadLine();
if (msg == "q")
{
break;
}
var property = channel.CreateBasicProperties();
property.DeliveryMode = 1;
channel.BasicPublish(exchangeName, routeName, property, Encoding.UTF8.GetBytes(msg));
Console.WriteLine($"Send Msg:{msg}");
}
}
}-
消费者
var factory = new ConnectionFactory();
factory.HostName = "192.168.91.129";
factory.Port = 5672;
factory.UserName = "admin";
factory.Password = "admin";
using (var con = factory.CreateConnection())
{
using (var channel = con.CreateModel())
{
string routeName = "";
string modelName = "";
Console.Write("输入1进入队列模式,其他为订阅模式:");
if (Console.ReadKey().KeyChar == '1')
{
routeName = "MyRoute1";
modelName = "队列模式";
}
else
{
string exchangeName = "MyExchange";
modelName = "订阅模式";
routeName = channel.QueueDeclare().QueueName;
channel.QueueBind(routeName, exchangeName, "");
}
Console.WriteLine($"n欢迎进入消息显示栏-{modelName}!");
var consume = new EventingBasicConsumer(channel);
channel.BasicConsume(routeName, false, consume);
consume.Received += (model, ae) =>
{
var msg = Encoding.UTF8.GetString(ae.Body.Span);
channel.BasicAck(ae.DeliveryTag, false);
Console.WriteLine(msg);
};
while (true)
{
Thread.Sleep(1000);
if (Console.ReadKey().KeyChar == 'q')
{
break;
}
}
}
}5.对应前端测试代码
<!DOCTYPE HTML>
<html>
<head>
<title>My WebSocket</title>
</head>
<body style="text-align:center">
我是用户11111111111111<br/>
我从MQ读取到的消息是:
<span id="msg"></span>
<div id="message">
</div>
</body>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.js"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.js"></script>
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
// 初始化 ws 对象
var ws = new WebSocket('ws://192.168.91.129:15674/ws');
// 获得Stomp client对象
var client = Stomp.over(ws);
// 定义连接成功回调函数
var on_connect = function(x) {
//发送消息时 参数依次为:目的地,消息头,消息体
// client.send('/exchange/交换机名/路由键', {}, "Hello");
//订阅消息时
//参数依次为:目的地,消息体,消息头
// client.subscribe('/exchange/交换机名/路由键', function(frame){}, {});
//指定队列
// client.subscribe('/queue/队列名', function(frame){}, {});
client.subscribe("/exchange/MyExchange/MyRoute1", function(data) {
//data.body是接收到的数据
var msg = data.body;
$("#msg").text(msg);
});
};
// 定义错误时回调函数
var on_error = function() {
console.log('error');
};
// 连接RabbitMQ
//参数:用户名/密码/成功事件/失败事件
client.connect('admin', 'admin', on_connect, on_error, '/');
</script>
</html>
6 编程注意点
订阅模式与指定队列的区别:
- 订阅模式只有在该消费者运行时才可以接收消息。
- 队列模式可以接收历史消息。
关于队列和交换机的定义
- 定义时若给予的参数不同,重复定义相同名称的队列或者交换机时会报错。
- 消费者使用时若对应的交换机或队列不存在会报错
最后
以上就是机智奇异果最近收集整理的关于Docker部署RabbitMQ在C#后端调用和前端消息实时推送的全部内容,更多相关Docker部署RabbitMQ在C#后端调用和前端消息实时推送内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复