==> 学习汇总(持续更新)
==> 从零搭建后端基础设施系列(一)-- 背景介绍
刚开始做的时候,我理所当然的想,直接在OnPaint函数中改变图片的大小,但是发现,这样会导致图片出现如下现象:

这是因为多次重复地更新同一区域,导致图片看起来重叠了,也可以这样理解,因为没有使客户区无效,所以OnPaint再重绘的时候不会先把原来的背景擦除,从而覆盖上去,出现重叠。所以由此可以想到解决办法,那就是在别的函数中使用Invalidate()函数使客户区矩形区域无效,然后通知重绘,这时,会先把原来的背景擦除掉,就不会重叠了。
这时候就需要WM_SIZE消息了,这个消息的作用是,当窗口大小发生改变的时候会被触发,里面会有两个参数,分别是窗口的宽(X)和高(Y)。
步骤如下:
(关于背景图的设置省略,不懂的请参考MFC如何设置背景图片)
1.添加两个成员变量
int m_oldWidth; //窗口的宽
int m_oldHeight; //窗口的高
2.在初始化对话框函数中将初始化窗口大小保存起来
CRect rect;
GetClientRect(&rect);
m_oldWidth = rect.Width(); //将初始的宽和高保存起来,当窗口大小改变的时候用得上
m_oldHeight = -rect.Height();
3.在OnSize函数使客户区无效,通知OnPaint重绘
void CMFCTESTDlg::OnSize(UINT nType, int cx, int cy)
{
CDialogEx::OnSize(nType, cx, cy);
//当窗口大小改变的时候,使客户区无效
Invalidate(FALSE);
}
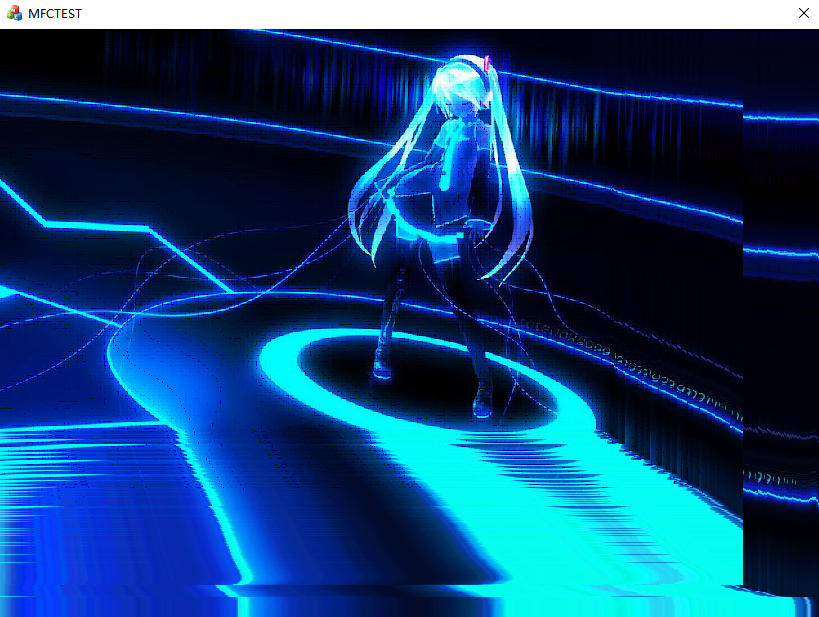
结果如图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TRgFxMsw-1573895628940)(https://img-blog.csdn.net/20170301190548969?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMTgyOTc2NzU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
有兴趣的可以去做下实验,在OnPaint函数中加上这么一句代码
dc.FillRect(&rect, &CBrush(RGB(255, 255, 255)));
这句代码的意思是,使客户区变成白色,当你不用Invalidate函数的时候,这句代码会执行失败,客户区并没有变成白色,不信的可以下断点调试一下。
CRect rect = { 0 };
GetClientRect(&rect); //获取客户区大小
dc.FillRect(&rect, &CBrush(RGB(255, 255, 255)));
BITMAP bm;
m_bmp.GetBitmap(&bm);
StretchBlt(dc, 0, 0, rect.Width(), rect.Height(), m_dc, 0, 0,
bm.bmWidth, bm.bmHeight, SRCCOPY);
用GDI+的时候也是一样的思路。
最后
以上就是震动小懒虫最近收集整理的关于MFC如何让背景图随窗口大小改变的全部内容,更多相关MFC如何让背景图随窗口大小改变内容请搜索靠谱客的其他文章。








发表评论 取消回复