SpringBoot 学习笔记 Part07
1. 静态资源访问
1.1 静态资源目录
只要静态资源放在类路径下的四种特定命名的文件夹下,就可以被访问到。这四种特定命名的文件夹为:
- /static
- /public
- /resources
- /META-INF/resources
访问时无需加上文件夹名字,直接使用 项目根路径+资源名 即可访问。( 如localhost:8080/dog.png )
在 springmvc 中,我们也可以改变默认的静态资源路径。
spring:
web:
resources:
static-locations: classpath:/jingtaiziyuan/
#也可以写成数组 static-locations: [classpath:/one/,classpath:/two]
这样,我们的静态资源就可以放在 /jingtaiziyuan 的文件夹下了。
1.2 静态资源访问前缀
springmvc的映射路径为:
spring.mvc.static-path-pattern=/resources/**
因此我们可以知道,静态资源的原理实际上是 静态映射/** ,也就是静态资源处理器将拦截所有请求,去那四种目录按请求的名字去找有没有符合条件的静态资源文件。
注意:但当Controller和静态资源同名时,请求进来后,会先去找Controller看看能不能处理,不能处理的所有请求才会交给静态资源处理器。静态资源处理器也找不到,则会报 404。
为了拦截器配置方便,我们可以让所有静态资源的访问都带一个前缀,让拦截器去放行带前缀的资源访问请求,这样就能让拦截器过滤静态资源的访问请求。
默认情况下, 静态资源访问是没有设置前缀的。因此我们可以在 yaml 里配置:
spring:
mvc:
static-path-pattern: /res/**
这样以后访问静态资源需要加上虚拟路径 /res 才能访问到。只有加上虚拟路径前缀,springmvc才会去静态资源文件夹下找,可以很好地和 Controller 进行区分。(url为 当前项目 + static-path-pattern + 静态资源名)
1.3 webjar
webjar简单来说就是把css、js弄成一个jar包。因此像 jQuery 或 bootstrap,我们可以通过导入maven依赖的方式把它们导入进来。
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
官方文档可以查看相关webjar和它们的坐标:https://www.webjars.org/
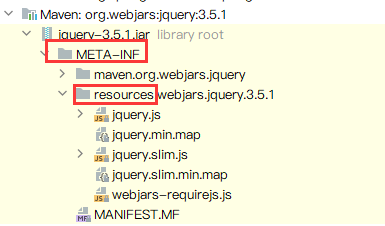
webjar和静态资源一样,也是采用静态映射的。以 jQuery 为例,我们打开包结构,可以发现它的静态资源路径和springmvc的默认静态资源路径是一样的。

因此,webjar的处理器处理请求时会自动映射 /webjars/** 。
我们要访问webjar时,它们的url为 当前项目 + webjars + 静态资源名( 如localhost:8080/webjars/jquery/3.5.1/jquery.js )。
2. 欢迎页支持
欢迎页默认为静态资源路径下的 index.html ,或者使用处理 /index 请求的 Controller 进行跳转来作为我们的欢迎页。
但要注意的是,当我们配置静态资源的访问前缀时,会导致 index.html 不能被默认访问。但配置静态资源路径还是可以的。
spring:
# mvc:
# static-path-pattern: /res/** 这个会导致welcome page功能失效
web:
resources:
static-locations: classpath:/jingtaiziyuan/
3. 自定义 Favicon
要想让我们的web网站设置icon图标,只要把图标文件 favicon.ico 放在静态资源目录下即可。

若出现favicon图标刷新不出来,F12后点击禁用缓存并重新加载即可。
相同地,若配置了静态资源的访问前缀,favicon.ico 和 index.html 一样,都将被访问不到。
spring:
# mvc:
# static-path-pattern: /res/** 这个会导致 Favicon 功能失效
关于配置了静态资源的访问前缀,welcome page 和 favicon 失效的问题,我们将在在后面对底层源码进行学习,了解静态资源原理来看看有没有解决办法。
最后
以上就是正直哈密瓜最近收集整理的关于SpringBoot学习笔记【part07】Web开发——静态资源访问SpringBoot 学习笔记 Part07的全部内容,更多相关SpringBoot学习笔记【part07】Web开发——静态资源访问SpringBoot内容请搜索靠谱客的其他文章。








发表评论 取消回复