JavaScript变量和数据类型
标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数(凡是可以自己起名字的地方,都叫标识符)。
标识符命名规范(包括函数名,变量等):
-
由字母、数字、下划线、$符号组成;
-
不能以数字开头
-
命名不能是系统的关键字或保留字:比如new ,if,class......;关键字:赋予特殊含义的单词
-
区分大小写
-
命名最好用有意义的名称(见名之意)。比如说name,people......
-
驼峰原则: 首字母小写,多个单词组成,从第二个单词的首字母开始都大写; 比如: getNameById();
-
常量命名: 全部大写,多个单词组成,每个单词之间由下划线分割;APPLICATION_NAME
需要注意的是ECMAScript 中的一切,包括变量、函数名和操作符(typeof、instanceof、void等)都是严格区分大小写的。例如:text 和Text 表示两种不同的变量。
下面哪些变量名不合法?
a
1
age18
18age
name
$name
_sex
&sex
theworld theWorld变量
1、什么是变量?
可以发生改变的量就是变量,变量可以看做是存储数据的容器。比如一个瓶子,它既可以装入酱油、醋;也可以装入茅台和二锅头......。
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
使用变量可以方便的获取或者修改内存中的数据。
2、变量的命名:
可以给变量起一个简短名称,这个名称就是变量名。比如 x,或者更有描述性的名称,比如 age、name等。变量名对大小写敏感(y 和 Y 是两个不同的变量)且必须以字母或下划线开始。可以通过其名称来引用一个变量,以此显示或改变它的值。
3、变量的声明:
在 JavaScript 中创建变量通常称为“声明”变量,使用关键字 var来声明变量。
向变量赋值,使用等号;可以在声明变量时对其赋值,也可以先声明后赋值。
可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。使用分号的另一用处是在一行中编写多条语句。在 JavaScript 中,用分号来结束语句是可选的。
// 声明一个变量count:
var count;
// 声明一个变量username:
var username;在以上声明之后,变量并没有值,仅仅只是变量声明,不过可以在声明它们时向变量赋值,”=”是赋值符号,变量名在赋值符号符号的左边,而需要向变量赋的值在赋值符号的右侧。
// 变量声明并赋值
var count = 5;
var username= "Volvo"; 也可以先声明后赋值。
// 先声明后赋值
var count ;
count=100;
var username;
username = “zhangsan”;注释:在为变量赋文本值时,请为该值加引号(单引号或双引号都可以)。
如果所赋值的变量还未进行过声明,该变量会自动声明。
// 这些语句:
x = 5; carname = "Volvo";
// 与这些语句的效果相同:
var x = 5; var carname = "Volvo";如果再次声明了 JavaScript 变量,该变量也不会丢失其原始值。
var x = 5;
var x; // 5在以上语句执行后,变量 x 的值仍然是 5。在重新声明该变量时,x 的值不会被重置或清除。 但是如果是在下面这种情况下,JavaScript 变量的值会改变。
var x = 5;
var x = 7;此时页面输出的值为7。
JavaScript也允许一次定义多个变量:
var a,b,v;还可以在定义变量的同时给变量赋初始值:
var a=12,b,c=34;如果一个变量没有赋值,它的值是undefined(未定义)。
温馨提示: 在一个HTML文档使用script标签嵌入多个JS语句的时候,这几个语句之间是相通的,或者说是有关联的。
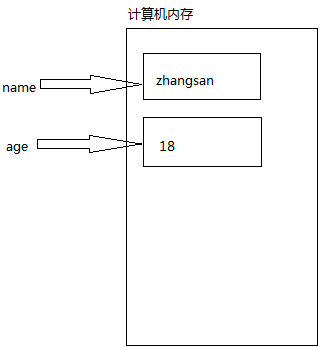
4、变量在内存中的存储
var name = "zhangsan";
var age = 18;
5、变量的简单使用:
1、小明今年20岁,小胡比小明大15岁,请问小胡今年多大?
<script>
//1、声明一个变量,用来存储小明的年龄
var xiaoming_age = 20;
//2、声明一个变量,用来存储小胡的年龄
var xiaohu_age;
//3、通过小明的年龄运算给小胡赋值
xiaohu_age = xiaoming_age + 15;
//4、输出小胡的名字
alert("小胡的年龄是:"+xiaohu_age);
</script>2、在淘宝网购物,一件衣服55.4元,如果买4件衣服,共花多少钱?
<script>
//1、声明一个变量,用来存储衣服单价
var price = 55.4;
//2、声明一个变量,用来存储衣服的数量
var count = 4;
//3、计算得出总价格,并使用变量存储总价格
var money = price * count;
alert("衣服的总价格是:"+money);
</script>3、思维题:交换两个变量的值。不使用临时变量,交换两个数值变量的值
var n1 = 5;
var n2 = 6;
n1 = n1 + n2; // 5 + 6 = 11
n2 = n1 - n2; // 11 - 6 = 5;
n1 = n1 - n2; // 11 - 5 = 6;
console.log(n1, n2);关键字、保留字
ECMA-262 描述了一组具有特定用途的关键字。这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符。以下就是ECMAScript的全部关键字。
关键字:
| break | do | instanceof | typeof |
|---|---|---|---|
| case | else | new | var |
| catch | finally | return | void |
| continue | for | switch | while |
| debugger | function | this | with |
| default | if | throw | delete |
| in | try |
保留字:
ECMA-262 还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途。但它们有可能在将来被用作关键字。
| abstract | enum | int | short |
|---|---|---|---|
| boolean | export | interface | static |
| byte | extends | long | super |
| char | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implements | protected | volatile |
| double | import | public |
数据类型
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
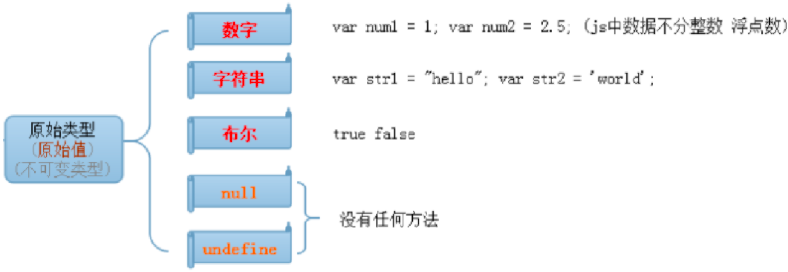
Javascript提供了五种原始的数据类型和两种特殊数据类型用来处理数据和文字。
而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
原始数据(基本数据)类型:

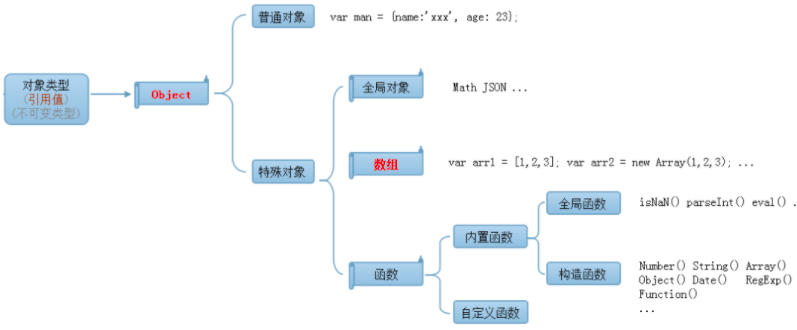
对象(复杂数据)类型:

JavaScript数据类型分为以下几种:
字符串(String)、
数值(Number)、
布尔(Boolean)、
数组(Array)、
对象(Object)、
空(Null)、
未定义(Undefined)、
函数
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串字符串(String)
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号;
变量字符串:如:var text="HTML5视频教程"
可以使用"+"进行字符串的连接。
注:字符串类型可以和任何类型做+运算;
- 字符串字面量
'程序猿','程序媛',"JavaScript"- 转义符
思考:如何打印以下字符串。
我是一个"正直"的人
我很喜欢"程序员'大牛'"在 JavaScript 中,字符串使用单引号或者双引号来起始或者结束。那么如何输出单引号或者双引号呢?就要用到转义字符。
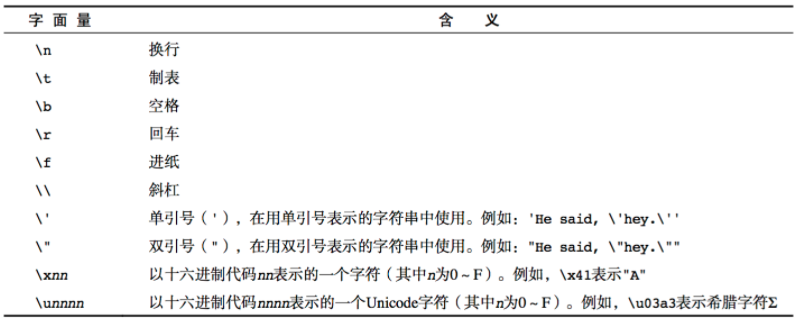
JavaScript中常用的转义字符:

- 字符串长度
length属性用来获取字符串的长度
var str = 'Hello World';
console.log(str.length);- 字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true);-
两边只要有一个是字符串,那么+就是字符串拼接功能
-
两边如果都是数字,那么就是算术功能。
数值(Number)
JavaScript 只有一种数值类型。
数值可以带小数点,也可以不带。
极大或极小的数字可以通过科学(指数)计数法来书写:3e4
数值可以通过运算符进行计算。
浮点数值的最高精度是16位小数,但是在进行算术计算时其精度远远不如整数。例如,0.1加0.2的结果不是0.3, 而是0.30000000000000004。这个舍入误差会导致无法测试特定的浮点数值。
数字可以写成十进制、八进制、十六进制。
八进制在js中表示是第一位一定要是0,后面就是八进制字数序列(0~7)
十六进制字面量前两位必须是0x,后面跟十六进制数字(0~9及A~F)。字母A~F不区分大小写。
温馨提示:
科学(指数)计数法、八进制、十六进制表示的数字在输出时统统会转换成十进制。
-
数值字面量:数值的固定值的表示法
110 1024 60.5-
进制
// 十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
// 十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
// 八进制
var num1 = 07; // 对应十进制的7
var num2 = 017; // 对应十进制的15
var num3 = 08; // 对应十进制的8
//数字序列范围:0~7
//如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析-
浮点数
-
浮点数的精度问题
-
// 浮点数
var a = 10.2;
var b = 20.3333;
var n = 5e-324; // 科学计数法 5乘以10的-324次方
// 浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);-
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大(正无穷):Infinity
无穷小(负无穷):-Infinity-
数值判断
NaN:not a number
NaN 与任何值都不相等,包括他本身
isNaN: is not a number布尔(Boolean)
布尔(逻辑)只能有两个值:true 或 false。
计算机内部存储:true为1,false为0
数组(Array)
为什么需要数组?
之前学习的数据类型,只能存储一个值(比如:Number/String。我们想存储班级中所有学生的姓名,此时该如何存储?
数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
数组的定义及使用
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
使用关键字new创建或[]
创建数组的方式:
var 数组名=[数组值......值N];
var 数组名= new Array(值1......值N);
var 数组名= new Array();
可以通过数组的下标来访问数组的元素。
数组元素的顺序从0开始
数组名[0]=值;
数组名[1]=值; .....
/**
JavaScript数组的创建方式:
1. 构造函数创建
var 数组名 = new Array(); -- 得到一个空数组
var 数组名 = new Array(数组); -- 创建指定长度的数组
var 数组名 = new Array(值1,值2,值3...) 创建数组并赋予值
2. 快捷创建
var 数组名 = [];
var 数组名 = [值1,值2,值3....];
JavaScript数组的属性:
length属性 用来获取数组的长度
JavaScript数组的特点:
JS数组可以存储任意数据类型
JS数组自动扩容,不是固定长度
注意事项:
当JS变量只有声明没有赋值的时候,去调用,那么undefined
当JS根本没有这个变量的时候,去调用,那么报错 arr is not defined
*/
var arr1 = new Array();
document.write("数组1的长度为:" + arr1.length + "<br>");
var arr2 = new Array(5);
document.write("数组2的长度为:" + arr2.length + "<br>");
//给数组存储数据: 通过下标来存储数据
//语法: 数组名[下标] = 值;
arr2[0] = 10;
arr2[1] = 20;
arr2[2] = 30;
arr2[3] = 40;
arr2[4] = 50;
arr2[10] = 100;
//调用数组里面的值
//语法: 数组名[下标]
document.write("下标1的值是:" + arr2[1] + "<br>");
document.write("下标20的值是:" + arr2[20] + "<br>");
document.write("数组2的长度为:" + arr2.length + "<br>");
var arr3 = new Array(5,"Hello",true,44.22);
document.write("数组3的长度为:" + arr3.length + "<br>");
var arr4 = []; //创建一个空数组 类似于 new Array();
var arr5 = [1,3,5,7]; //创建数组并赋值
var arr6 = [7];
document.write("数组6的长度为:" + arr6.length + "<br>");
// 补充 :数组 的长度 可以动态改变
var scores = []; // 空数组
console.log(scores.length);
// 清空数组
scores.length = 0;
console.log(scores);遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
数组遍历的基本语法:
for(var i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
// 获取数组中的每一项,并打印(遍历数组)
var names = ['zs', 'ls', 'ww', 'zl'];
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
//遍历数组 先打印最后一项 长度 - 1 长度 - 2
var names = ['zs', 'ls', 'ww', 'zl'];
for (var i = names.length - 1; i >= 0; i--) {
console.log(names[i]);
}数组中新增元素
数组的赋值
// 格式:数组名[下标/索引] = 值;
// 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。
var arr = ["red", "green", "blue"];
// 把red替换成了yellow
arr[0] = "yellow";
// 给数组新增加了一个pink的值
arr[3] = "pink";对象类型(Object)
对象由花括号定义。对象有属性和方法组成
在括号内部,无论是对象的属性还是方法都是以键和值对的形式 (key: value) 来定义。
多个属性或方法由逗号分隔
例如:
var person1 = {
id:1001,
name:"张三",
age:12,
eat:function(){
alert("吃饭的行为");
},
sleep:function(){
alert("睡觉的行为");
}
}在Javascript中,所有的对象都继承自Object对象。
对象没有赋值的属性,该属性的值为undefined。
对象的方法是函数,后面会详解;
对象属性有两种寻址方式:
对象名.属性名
对象名["属性名"]你可以使用以下语法访问对象方法:
objectName.methodName()空(Null)
Null也是一个只有一个值的数据类型,它的值就是null,任何变量只要给其赋值为null的话这个变量的数据类型就是Null类型。
可以通过将变量的值设置为 null 来清空变量。
未定义(Undefined)
这个值表示变量不含有值或未声明。
这是一个很有意思的数据类型,因为它的值只有一个,那就是undefined。
在声明变量时如果没有将变量赋值的话这个变量也是属于Undefined类型的。
如果一个变量没有声明就直接去访问解释器会报错误信息,但是这样的变量如果使用typeof返回的结果也是"undefined"。
Null和Undefined的区别:
Null 已定义,并初始化为null;
Undefined:未定义,或者未初始化 。
typeof运算符

typeof运算符可以查询数据类型:
其返回可能值有:undefined,boolean,number,string、object以及function.
可以使用typeof(变量名)查询数据类型
var age = 18;
console.log(typeof age); // 'number'
console.log(typeof(age)); 数据类型转换
转换成字符串类型
-
toString()
var str = "Hello World";
var num = 120.2;
var n = null;
var un;
var bl = true;
var arr = [1,2,3,5];
var obj = {name:"张三"};
function fn1(){}
// 把数值转换为字符串类型
console.log(typeof num.toString())
// 把空类型转换为字符串类型
// Cannot read property 'toString' of null 空类型没有这个方法
// console.log(typeof n.toString());
// 把未定义类型转换为字符串类型
// Cannot read property 'toString' of undefined 未定义类型没有这个方法
// console.log(un.toString())
// 把布尔、数组、对象、函数转换为字符串类型
console.log(typeof bl.toString());
console.log(typeof arr.toString());
console.log(typeof String(obj));
console.log(typeof fn1.toString()); //通过这行代码,我们可以得出结论: 函数也是对象- String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null
var num = 18;
var isRight = true;
console.log(String(num));
console.log(String(isRight));
var a = null;
console.log(typeof String(a));- 拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
转换成数值类型
-
Number()
// Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
// 1 Number()
var str = 'abc'; // Number(str) -》 NaN
var isRight = true; // Number(isRight) -> 1
console.log(Number(str)); //NaN
console.log(Number(isRight)); //1
console.log(Number('123')); //123
// Number() 把字符串转换成数值类型的时候,如果字符串中有一个字符不是数字,返回NaN
console.log(Number('123abc')); //NaN-
parseInt()
var str = '123';
var isRight = false;
console.log(parseInt(str)); //123
// parseInt 无法把布尔类型转换成数值类型 返回的结果是NaN
console.log(parseInt(isRight)); //NaN
//var s1 = 'abc'; // parseInt(s1) -> NaN
var s1 = '123abc';
// parseInt 在转换字符串的时候,如果遇到数字就会转换数字,如果遇到非数字就会返回
console.log(parseInt(s1)); //123
var s2 = 'abc123'; // 如果字符串中第一个字符是非数字 此时返回NaN
console.log(parseInt(s2)); //NaN-
parseFloat()
var str = '123.67';
var isRight = true;
console.log(parseFloat(str)); //123.67
console.log(parseInt(str)); // 123
console.log(parseFloat(isRight)); // parseFloat 无法转换布尔类型 返回的是NaN
var str = '123.12abc';
console.log(parseFloat(str)); //123.12
var str = '123abc';
console.log(parseFloat(str)); //123
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与parseFloat()可以得到浮点值- +,-0等运算
var str = '500';
console.log(+str); // 取正
console.log(-str); // 取负
console.log(str - 0);转换成布尔类型
-
Boolean()
将各种类型的值转化成Boolean类型的规则如下:
Number:任意非0的数值为true,0值和NaN为"false"。
String:所有的非空字符串转化为 true;""(空字符串)转化成false
Object的任何非空对象都会转化为 true;
在javascript中,只要逻辑表达式不返回undefined不返回null,就都是真的。
注:通常和流程控制语句结合使用
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
var str1 = "Hello World";
var str2 = "";
var num = 120.2;
var n = null;
var un;
var bl = true;
var arr = [];
var obj = {};
// function fn1(){}
// 任何非空字符串都转换为true,空字符串转换为false
console.log(Boolean(str1)); // true
console.log(Boolean(str2)); // false
// 任何非0数值都转换为true,0和NaN转换为false
console.log(Boolean(num)); // true
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
// 对象和数组都转换为true
console.log(Boolean(arr));
console.log(Boolean(obj));
// Null和Undefined都转换为false
console.log(Boolean(n));
console.log(Boolean(un));最后
以上就是想人陪火车最近收集整理的关于【前端系列教程之JavaScript】02_JavaScript变量和数据类型JavaScript变量和数据类型的全部内容,更多相关【前端系列教程之JavaScript】02_JavaScript变量和数据类型JavaScript变量和数据类型内容请搜索靠谱客的其他文章。








发表评论 取消回复