1、JS中的数组
JS中的数组是一个特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数,但是这些数字索引会在内部转换成字符串类型(因为JS对象中的属性名必须是字符串)。数组在JS中只是一种特殊的对象,效率不如其他语言中的数组高。
2、使用数组
JS是一种灵活的语言,数组在JS中也是非常灵活的,接下来对数组的使用做一些总结。
2.1、创建数组
要使用数组,第一步就是创建,js中创建数组有哪些方法?
// 方法 ①
var array = []
// 方法 ②
var array = [1, 2, 3, 4, 5]
// 方法 ③
var array = new Array()
// 方法 ④
var array = new Array(1, 2, 3, 4, 5)
// 方法 ⑤
var array = new Array(10)
// 判断是否是数组
Array.isArray(param)
解释:①与③均定义了一个空数组,③的方法是调用数组的构造函数创建数组。
②与④均定义了一个包含初始值的数组,④调用数组的构造函数,创建数组时传入初始值。
⑤创建了一个长度为10的数组。
需要注意的是:调用数组的构造函数创建数组时,传入的参数只有一个的话,指的是要创建的数组的长度。
此外,JavaScript数组中的元素不必是同一种数据类型,比如可以这样定义:
var array = ["哈哈", 66, true, "hello"]数组创建方法哪种好?大多数JS专家推荐使用[]操作符,和使用array的构造函数相比,这种方式被认为效率更高。
(此说法参见:《JavaScript:The Definitive Guide》)
2.2、读写数组
2.2.1、数组赋值
var array = []
for (var i = 1; i <= 100; i++) {
array[i-1] = i
}以上代码将1-100分别赋值给了array[0]-array[99],我们可以测试一下:
console.log(array[0] + array[99])相当于console.log(1 + 100),输出会是101。
2.2.2、读取数组
以上对array进行了赋值,我们可以使用for循环读出数组中的每一项
var sum = 0
for (var i = 0; i < array.length; i++) {
sum += array[i]
}
console.log(sum)运行结果为5050。
2.3、由字符串生成数组
调用字符串对象的split()方法可以生成数组,该方法通过一些常见的分隔符,比如空格,将字符串分成几部分,将每一个部分作为一个元素保存在数组中。比如:
var string = "I am a javaScript developer from guangzhou"
var array = string.split(' ')
console.log(array)运行结果如下:

2.4、对数组的整体性操作
有些操作是将数组作为一个整体进行的,也就是整体性操作。
2.4.1、浅复制
将一个数组直接赋值给另一个数组后,修改其中一个数组的值,会造成另一个数组中的值也发生改变,这种行为被称为浅复制。因为数组是引用类型,新数组依然指向原数组,所以修改新数组会对原数组造成破坏,举个例子。
var array1 = [1, 2, 3, 4, 5]
var array2 = array1
array2[0] = 100
console.log(array1)结果:

可见,将数组1直接赋值给数组2后,对数组2的修改会对数组1造成破坏。
2.4.2、深复制
深复制与浅复制相对,即深复制不会对原数组造成破坏,我们可以写一个函数,将原数组的每一项进行读取出来,再赋值给另一个数组,即可实现深复制。
// 深复制函数
function deepCopy(newArray, oldArray) {
for (var i = 0; i < oldArray.length; i ++) {
newArray[i] = oldArray[i]
}
}
var array1 = [1, 2, 3, 4, 5]
var array2 = []
// 调用深复制函数
deepCopy(array2, array1)
// 修改array2中的值
array2[0] = 100
// 测试是否会对array1造成破坏
console.log(array1)运行结果:

可见,修改了array2中的值,也不会对array1造成什么影响。
3、存取函数
JavaScript提供了一组用来访问数组元素的函数,叫做存取函数,这些函数返回目标数组的某种变体。
3.1、查找元素
3.1.1、indexOf()
此函数是最常见的存取函数之一,用来查找传进来的参数在数组中是否存在,如果存在则返回该元素在数组中的索引值,如果不存在则返回-1。
var array = ["C++", "JavaScript", "Java"]
var a = array.indexOf('Java')
var b = array.indexOf('Python')
console.log(a) // 2
console.log(b) // -13.1.2、lastIndexOf()
此函数返回相同元素最后一个索引,找不到的话返回-1,有兴趣可以写个例子测试一下。
3.2、数组的字符串表示
3.2.1、join()
此函数用于将数组转换成字符串,join()中可以传入参数,比如join('-'),这样以后,数组元素将被转换成以-相连的字符串。
var array = ["C++", "JavaScript", "Java"]
var string = array.join('-')
console.log(string)结果:

3.2.2、toString()
跟join()一样,用于将数组转成字符串,区别是join()可以指定数组元素间连接的符号,而toString()会使用逗号相连。
3.3、由已有数组创建新数组
3.3.1、concat()
此方法可以通过合并多个数组新建一个数组,举个例子:
var array1 = ["C++", "JavaScript", "Java"]
var array2 = ["Nodejs", "大学英语", "王者农药"]
var newArray = array1.concat(array2)
console.log(newArray)结果:

3.3.2、splice()
此方法可以通过截取某个数组的子集新建一个数组,举个例子:
var array1 = ["Java", "Nodejs", "大学英语", "王者农药"]
// 只传一个数字的话,代表从当前数字开始截到最后
var newArray = array1.splice(0)
// 传两个参数的话,第一个代表起始索引,第二个代表截取的长度
var newArray1 = array1.splice(1, 2)
console.log(newArray.toString())
console.log(newArray1.toString())为什么结果里newArray1.toString()是空数组???

解释:因为array1.splice(0)把array1中的值都截取到了newArray中,虽然array1.splice(1, 2)的原意是截取array1中索引为1到2的元素,但此时array1中已经没有元素,所以newArray1是一个空数组。
因此借助此方法,也可以对一个数组进行增加或移除元素操作。
4、可变函数
可变函数也可用于操作数组,与存取函数不同的是,可变函数不必引用数组中的某个元素,就能改变数组内容。这么神奇?让我们探索探索。
4.1、为数组添加元素
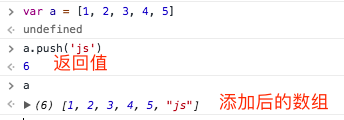
4.1.1、push()
此方法可以将一个元素添加到数组结尾,并返回添加成功后数组的长度。比较简单,直接在控制台演示好了。

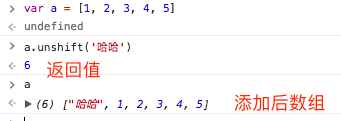
4.1.2、unshift()
此方法可以将一个元素添加到数组开头,并返回添加成功后数组的长度。

4.2、从数组删除元素
4.2.1、pop()
此方法可以删除数组的最后一个元素,并返回被删除的元素的值

4.2.2、shift()
此方法可以删除数组的第一个元素,并返回被删除的元素的值

4.3、从数组中间位置添加和删除元素
4.3.1、再谈splice()
使用splice()添加数组元素时,可以传入三个参数:
第一个参数为起始索引(要开始插入元素的地方,如果是0,则在0索引前开始插入)
第二个参数为需要删除的元素个数,(不需要删就直接加的话,设置为0即可)
第三个参数为想要添加进数组的元素
var array1 = ["Java", "Nodejs", "大学英语", "王者农药"]
array1.splice(1, 1, "哈哈哈")
console.log(array1)以上代码的意思为:删除索引为1的元素"Nodejs",并在索引1的元素前插入"哈哈哈",所以运行结果应该是
["Java", "哈哈哈", "大学英语", "王者农药"]
使用splice()删除数组元素在之前章节已经谈到过,不过还是举个例子加深一下:
var array1 = ["Java", "Nodejs", "大学英语", "王者农药"]
array1.splice(1, 1)
console.log(array1)解释:删除索引为1开始,之后的一个元素,也就是删除了"Nodejs",每次受伤害的都是Nodejs。。。splice()不传参数的话,全部都会删除。

4.4、为数组排序
4.4.1、reverse()
此方法用于将数组的原始排序倒转过来,举个例子:
var array = ["Java", "Nodejs", "大学英语", "王者农药"]
array.reverse()
console.log(array)是的,得到的是:

4.4.2、sort()
此方法按照字典顺序对元素进行排序,因此方法假定元素都是字符串类型(即使元素都是数字)。举些例子:
var array = ["Java", "Nodejs", "English", "Algorithm"]
array.sort()
console.log(array)执行结果为:

以上是元素是字符串的情况,假如元素是数字类型的话,直接调用sort()是不行的,比如:
var array = [1, 2, 200, 3, 400, 100]
array.sort()
console.log(array)结果为:

显然结果是不对的。怎么办呢?传入一个数字比较函数,比如升序的情况,数字两两对比,第一个比第二个大的话,调换位置即可,以下代码为了简便,我写成了匿名函数,你也可以选择抽出来:
var array = [1, 2, 200, 3, 400, 100]
array.sort(function (a, b) {
return a - b
})
console.log(array)
这样以后,排序时就不会使用默认的字典排序。
篇幅似乎有点长了,剩余内容我们留到下篇再谈~~总结可能会存在一些问题,有的话欢迎指出O(∩_∩)O~~
周末愉快!!!
最后
以上就是无私哈密瓜最近收集整理的关于JavaScript数据结构与算法——数组详解(上)的全部内容,更多相关JavaScript数据结构与算法——数组详解(上)内容请搜索靠谱客的其他文章。








发表评论 取消回复