五步使用雪碧图(CSS-Sprite)
你以为我要跟你介绍这样的雪碧图?那你大错特错了!此雪碧非彼雪碧,现在就跟我一起来瞧瞧吧!!

一、什么是雪碧图
CSS雪碧 即CSS-Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的部分图片。雪碧图被运用在众多使用了很多小图标的网站上。(ps:此处为度娘给我的答案)
二、雪碧图的特点
1、一次性将多个图片加载进页面,可以提高页面的加载和访问速度;
2、降低请求次数之后便可以降低服务器的压力;
3、in a word 就是提升用户体验
三、雪碧图使用步骤
第一步:确定要使用的图标
这一步大家可以上网搜索一些制作好的雪碧图,方便苦于学技术的我们拿来练手!
在雪碧图中选择自己最钟意的那个小图标(嘻嘻,当然也可以是大图标,反正自己喜欢就好),这个时候你maybe很需要Photoshop,没此软件的码友可以去搜索一下资源,也方便后面使用。下面就是我确定的图标。

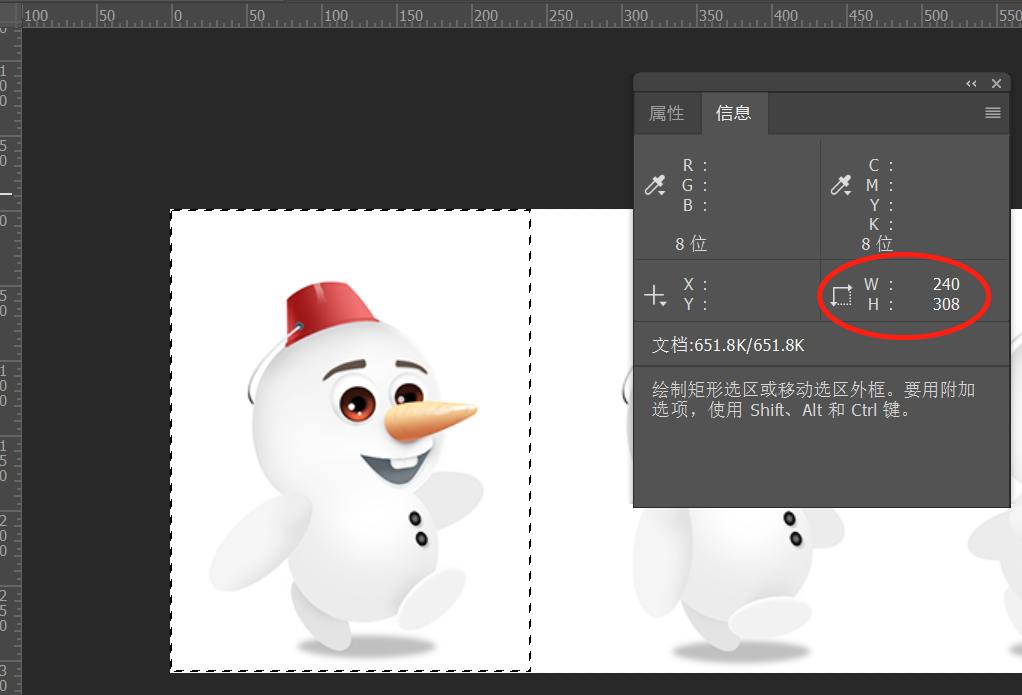
第二步:测量图标的大小
下图是我使用PS对图标进行宽度和高度的测量

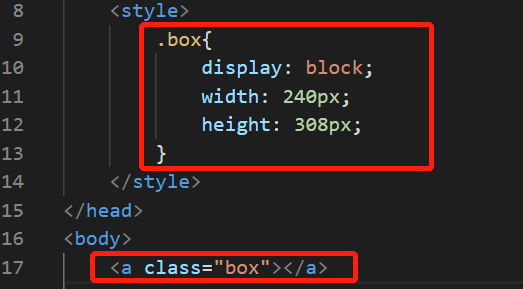
第三步:根据测量结果创建一个元素
得到宽度和高度以后,我们就可以根据测量结果在Visual Studio Code中创建一个元素用来刚好显示图标
在创建之前别忘了把背景图片复制到Visual Studio Code中哦!具体代码如下:

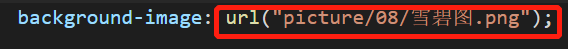
第四步:将雪碧图设置为元素的背景图片
这里我们就用到了background-image来设置元素的背景图片,注意在使用时一定要用URL找到背景图片路径(路径以实际路径为准),否则背景图片无法显示哦,好不容易做到了这一步,细节决定成败!!

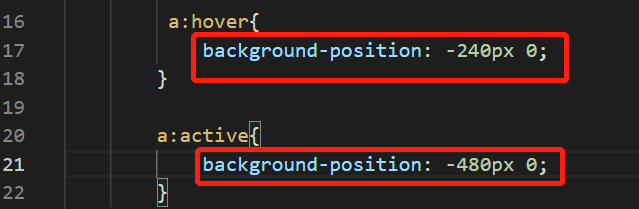
第五步:设置偏移量显示正确的背景图片
要想子鼠标点击或者移动到图标上面的时候有效果,那就必须要让图片动起来!
background-position
用途:设置背景图片的位置
两种设置方法:
- 通过top/bottom、left/right、center来设置位置
- 通过偏移量来指定背景图片的位置
(!!为了看到效果我们做了一个鼠标触发效果,代码如下:)

四、效果呈现

注意:雪碧图只能用于背景图片的使用,所以用起来比较局限,但是现在雪碧图在实际网页应用中十分广泛!
最后
以上就是想人陪黑夜最近收集整理的关于五步使用雪碧图五步使用雪碧图(CSS-Sprite)的全部内容,更多相关五步使用雪碧图五步使用雪碧图(CSS-Sprite)内容请搜索靠谱客的其他文章。








发表评论 取消回复