sprites(雪碧图)
1.原理
- 首先把网页中一些背景图片整合到一张图片文件中(png格式)
- 再利用CSS的"background-image"引入图片,配合"background- repeat"禁止平铺
- 最后利用css的"background-position"进行背景精确的定位出背景图片的位置(默认起始位置为background-position:0% 0%;如果background-position属性值之设置一个,那么另一个默认为center)。
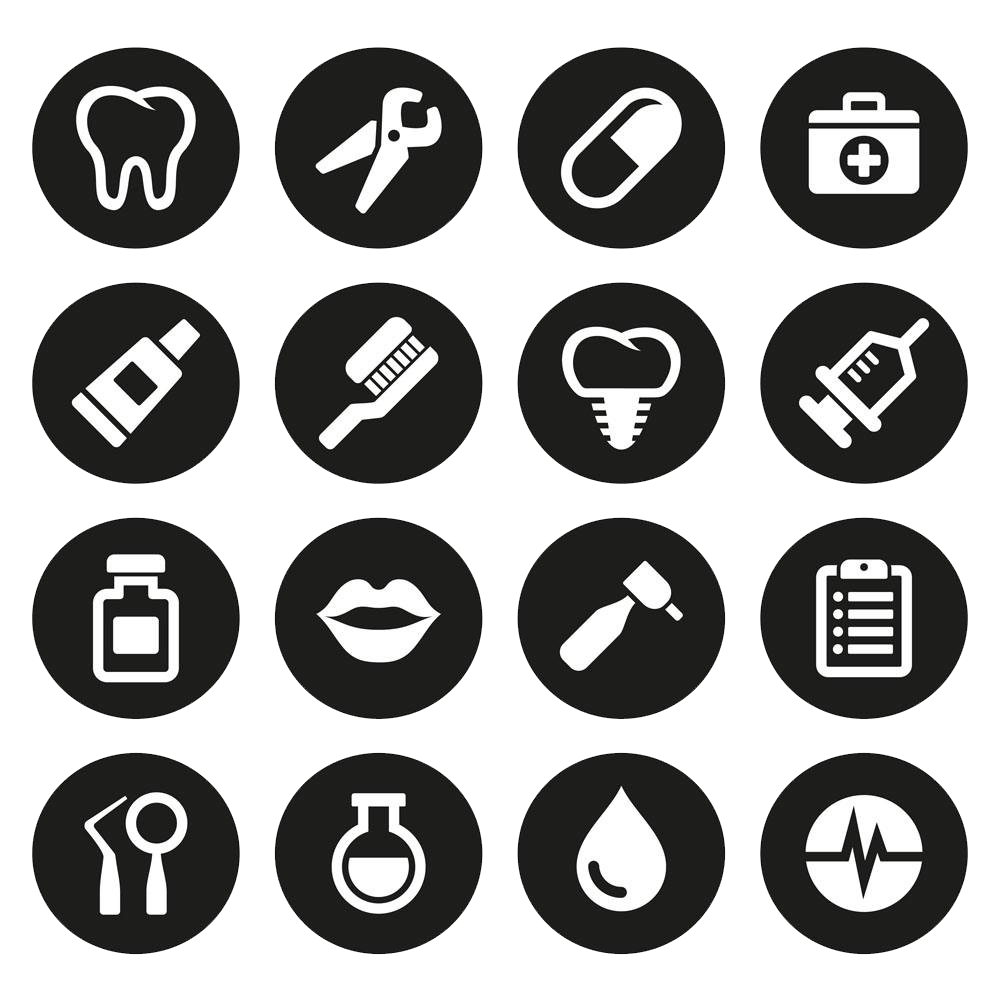
(1)在使用雪碧图之前,我们首先应该用ps测量每个小图标的位置;下面这张图片就是由许多小图标组成的,先测量它们在这张图中的position;一般position为负值,因为需要把这个小图标向左上角平移裁切,所以position-x和position-y一般都是负值。

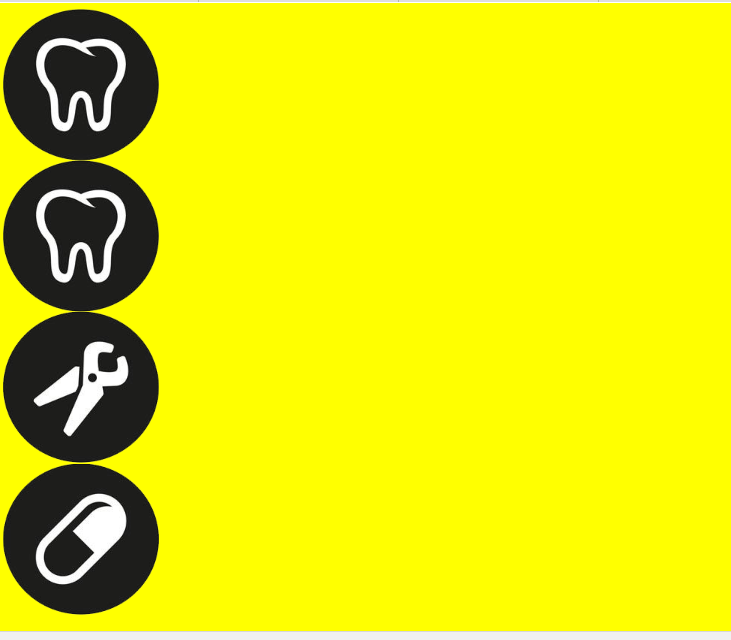
(2)下面就是前面三个小图标的裁切。
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>body{background-color:yellow;}
.box1{width:208px; height:202px; background:url(img/pic1.png) no-repeat;}
.box1:hover{ background:url(img/pic2.png) no-repeat;}
.box2{width:208px; height:202px; background:url(img/all.png) no-repeat -32px -48px;}
.box2:hover{background:url(img/all.png) no-repeat -32px -284px;}
.box3{width:208px; height:202px; background:url(img/all.png) no-repeat -275px -48px;}
.box4{width:208px; height:202px; background:url(img/all.png) no-repeat -518px -48px;}
2.雪碧图的优点
- 减少网页的http请求次数,并防止切换图片出现的闪白,提高页面的加载速度
- 减少图片的字节数,并解决了图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要分别对每一个小元素进行命名
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变
3.雪碧图的缺点
- 在宽屏,高分辨率的屏幕下的自适应页面,雪碧图如果不够宽,容易出现背景断裂
- 在开发的时候,需要通过photoshop或其他工具测量计算每一个背景单元的精确位置
- 在维护的时候比较麻烦,如果页面背景有少许改动,一般就要修改整张合并的图片
最后
以上就是高高秀发最近收集整理的关于雪碧图 sprites(雪碧图)的全部内容,更多相关雪碧图 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复