常见的CSS样式
- 常见的CSS样式
- display
- font+文本装饰
- 列表样式
- 鼠标悬停效果
- 外补丁、内补丁
- float
- 定位
常见的CSS样式
display
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见CSS样式</title>
<style type="text/css">
.city{
/* display样式
布局样式,用来设置显示或者隐藏
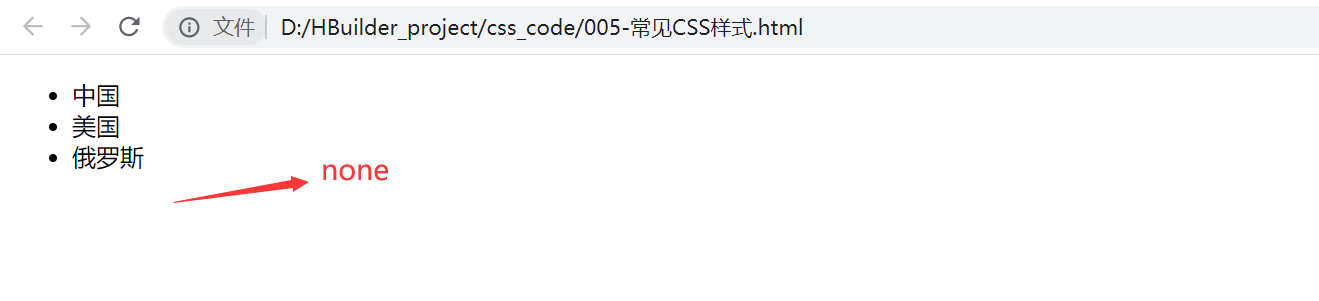
隐藏:none
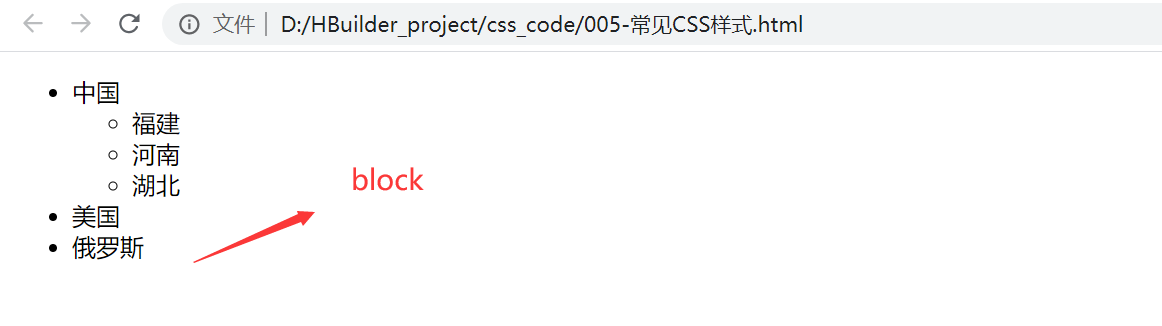
显示:block:以块的形式展现,且独占一行
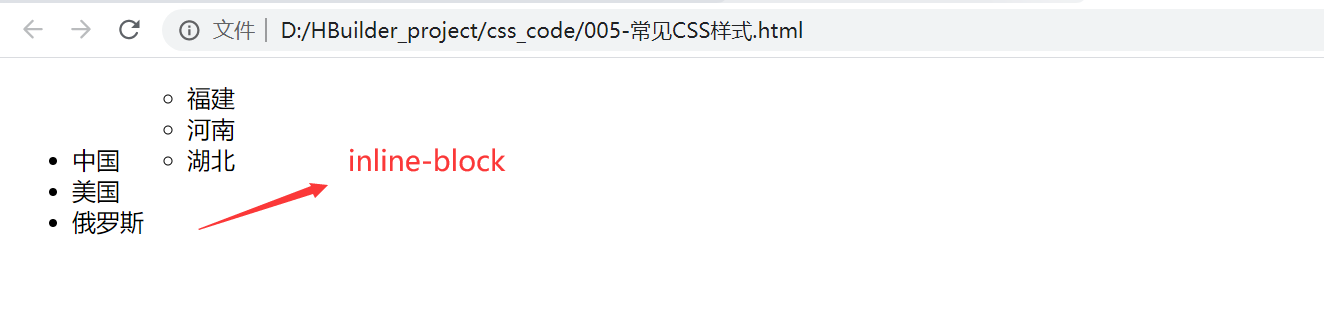
inline-block:以块的形式展现,但不会独占一行
*/
display: block;
}
</style>
</head>
<body>
<ul>
<li>中国
<ul class="city">
<li>福建</li>
<li>河南</li>
<li>湖北</li>
</ul>
</li>
<li>美国</li>
<li>俄罗斯</li>
</ul>
</body>
</html>



font+文本装饰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体样式、文本装饰</title>
<style type="text/css">
/* 字体样式 */
#front{
font-size: 30px;/* 字体大小 */
font-family: "楷体";/* 字体样式 */
color: aqua;/* 字体格式 */
}
/* 文本装饰 */
.baidu{
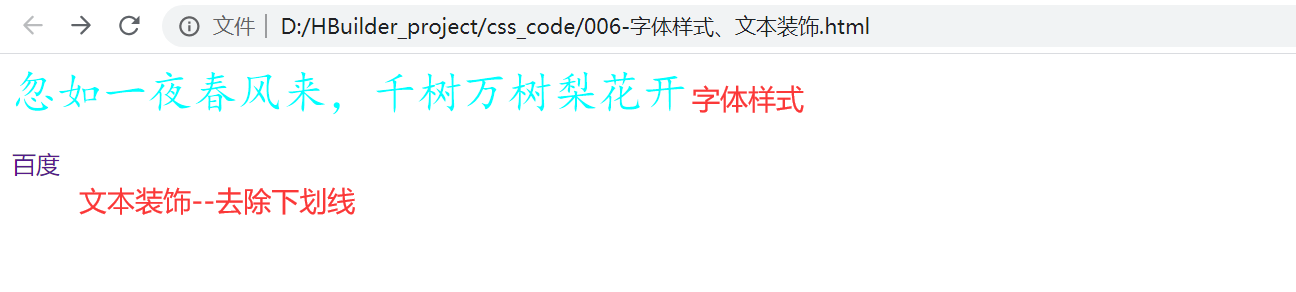
text-decoration: none;/* 去除默认下划线 。underline:下划线*/
}
</style>
</head>
<body>
<span id="front">忽如一夜春风来,千树万树梨花开</span><br><br>
<!-- 文本装饰 -->
<a class="baidu" href="https://www.baidu.com">百度</a>
</body>
</html>

列表样式
- list-style-type
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式</title>
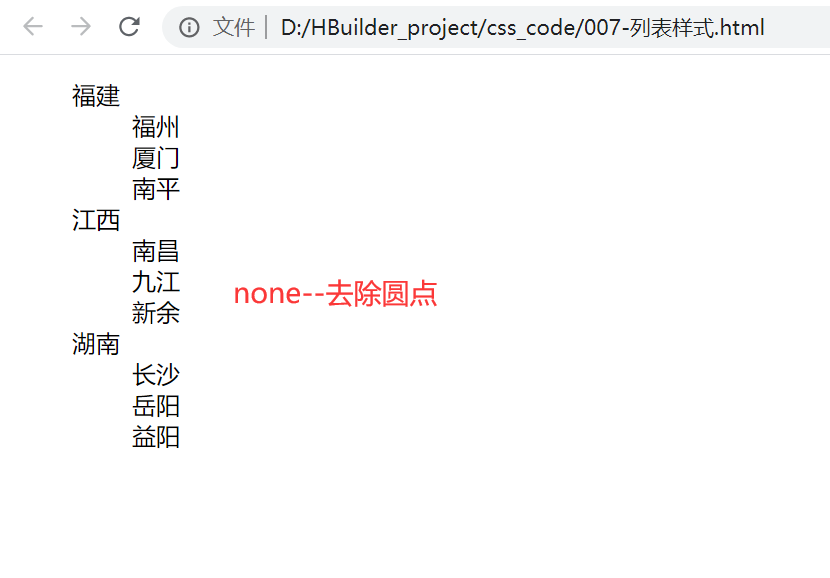
<style type="text/css">
li{
list-style-type: none;/* 去除默认圆点 */
}
</style>
</head>
<body>
<ul>
<li id="country">福建
<ul>
<li>福州</li>
<li>厦门</li>
<li>南平</li>
</ul>
</li>
<li>江西
<ul>
<li>南昌</li>
<li>九江</li>
<li>新余</li>
</ul>
</li>
<li>湖南
<ul>
<li>长沙</li>
<li>岳阳</li>
<li>益阳</li>
</ul>
</li>
</ul>
</body>
</html>


鼠标悬停效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标悬停效果</title>
<style type="text/css">
/* 需求:鼠标移动到文本时,字体变色,鼠标变成小手 */
/* :hover--专门用来设置鼠标悬停效果,当鼠标悬停时,执行样式。鼠标离开时样式取消 */
#mouse:hover {
color: #0000FF;/* 鼠标移动到文本时的颜色 */
cursor: pointer;/* 设置鼠标悬停时的样式 */
}
</style>
</head>
<body>
<span id="mouse">
北风卷地白草折,胡天八月即飞雪。
</span>
</body>
</html>
外补丁、内补丁
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内补丁、外补丁</title>
<style type="text/css">
#b{
width: 300px;
height: 300px;
background-color: #696969;
border: 2px #000000 solid;
margin-top: 250px;/* 外补丁:往元素的上方打外补丁 */
margin-left: 500px;/* 往元素左边打外补丁 */
padding-right: 300px;/* 往元素右部打内补丁:拼接 */
}
</style>
</head>
<body>
<div id="b">
</div>
</body>
</html>
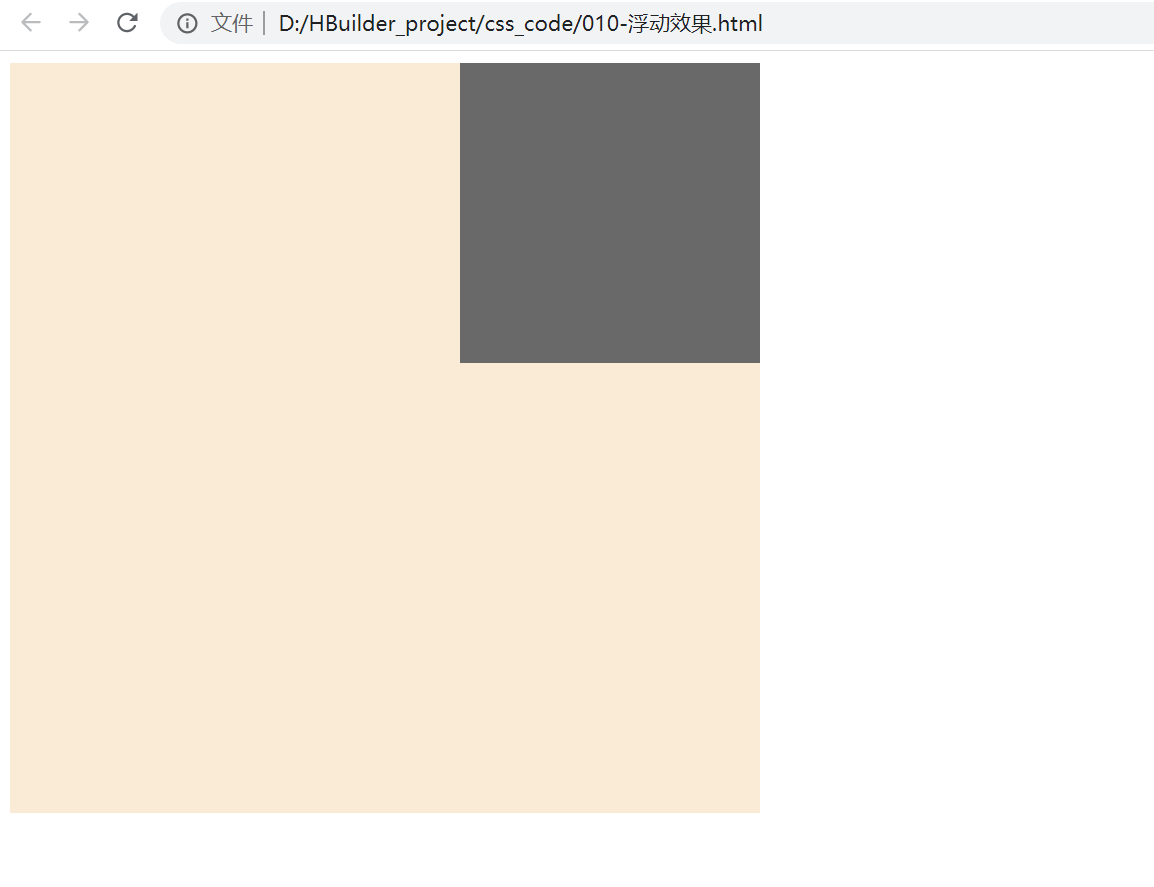
float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动效果</title>
<style type="text/css">
#outdiv{
width: 500px;
height: 500px;
background-color: antiquewhite;
}
#inndiv{
width: 200px;
height: 200px;
background-color: #696969;
float: right;/* 浮动:浮动于当前元素的父元素内部 */
}
</style>
</head>
<body>
<div id="outdiv">
<div id="inndiv">
</div>
</div>
</body>
</html>

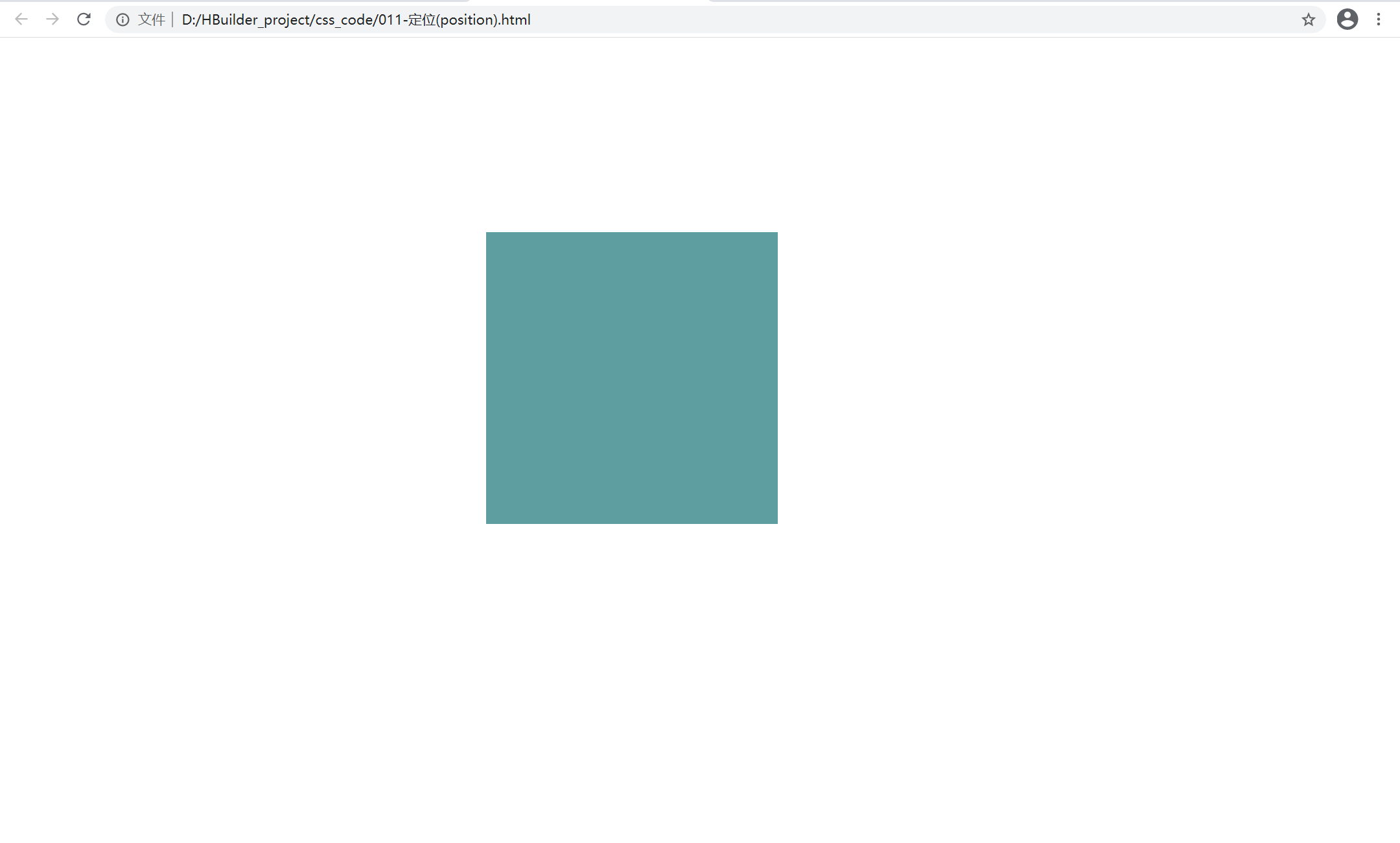
定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#c{
width: 300px;
height: 300px;
background-color: cadetblue;
/* 绝对定位 */
position: absolute;
top: 200px;
left: 500px;
}
</style>
</head>
<body>
<div id="c">
</div>
</body>
</html>

文章为学习笔记,如有不足还请指正。
最后
以上就是陶醉奇异果最近收集整理的关于CSS之---display、font、文本装饰、列表样式、鼠标悬停、内外补丁、浮动、定位的全部内容,更多相关CSS之---display、font、文本装饰、列表样式、鼠标悬停、内外补丁、浮动、定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![cad.arx 自定义实体之编译第一个项目(甜头)[配置编程环境][向导的bug] [开干][调试] [加载的bug?][net代码怎么看] [纯arx]](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)







发表评论 取消回复