我是靠谱客的博主 开放跳跳糖,这篇文章主要介绍实战SSM_O2O商铺_48【用户登录】用户登录Dao-Service-Controller-View层的开发概述Dao层Service层Controller层View层Github地址,现在分享给大家,希望可以做个参考。
文章目录
- 概述
- Dao层
- 接口
- mapper映射文件 LocalAuthDao.xml
- 单元测试
- Service层
- 接口
- 实现类
- MD5密码加密工具类
- 单元测试
- Controller层
- LocalAuthController.java
- 单元测试
- View层
- localauthlogin.html
- localauthlogin.js
- 添加路由
- 联调
- Github地址
概述
我们现在tb_local_auth表中模拟几条数据,先将用户登录(本地账号)的功能从后端到前端开发一下
Dao层
接口
package com.artisan.o2o.dao;
import org.apache.ibatis.annotations.Param;
import com.artisan.o2o.entity.LocalAuth;
public interface LocalAuthDao {
/**
*
*
* @Title: queryLocalByUserNameAndPwd
*
* @Description: 根据用户名和密码查询用户
*
* @param userName
* @param password
*
* @return: LocalAuth
*/
LocalAuth queryLocalByUserNameAndPwd(@Param("userName") String userName, @Param("password") String password);
}
mapper映射文件 LocalAuthDao.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.artisan.o2o.dao.LocalAuthDao">
<resultMap id="localAuthResultMap" type="LocalAuth">
<id column="local_auth_id" property="localAuthId" />
<result column="user_name" property="userName" />
<result column="password" property="password" />
<result column="create_time" property="createTime" />
<result column="last_edit_time" property="lastEditTime" />
<association property="personInfo" column="user_id"
javaType="com.artisan.o2o.entity.PersonInfo">
<id column="user_id" property="userId" />
<result column="name" property="name" />
<result column="profile_img" property="profileImg" />
<result column="gender" property="gender" />
<result column="email" property="email" />
<result column="user_type" property="userType" />
<result column="create_time" property="createTime" />
<result column="last_edit_time" property="lastEditTime" />
<result column="enable_status" property="enableStatus" />
</association>
</resultMap>
<select id="queryLocalByUserNameAndPwd" parameterType="java.lang.String" resultMap="localAuthResultMap">
SELECT
l.local_auth_id,
l.user_id,
l.user_name,
l.password,
l.create_time,
l.last_edit_time,
p.user_id,
p.name,
p.gender,
p.email,
p.profile_img,
p.user_type,
p.create_time,
p.last_edit_time,
p.enable_status
FROM
tb_local_auth l
LEFT JOIN
tb_person_info
p ON l.user_id = p.user_id
WHERE
l.user_name = #{userName}
AND
l.password = #{password}
</select>
</mapper>
单元测试
package com.artisan.o2o.dao;
import java.util.Date;
import org.junit.Assert;
import org.junit.Test;
import org.springframework.beans.factory.annotation.Autowired;
import com.artisan.o2o.BaseTest;
import com.artisan.o2o.entity.LocalAuth;
import com.artisan.o2o.entity.PersonInfo;
import com.artisan.o2o.util.MD5;
public class LocalAuthDaoTest extends BaseTest {
@Autowired
LocalAuthDao localAuthDao;
@Test
public void testQueryLocalByUserNameAndPwd() {
LocalAuth localAuth = localAuthDao.queryLocalByUserNameAndPwd("artisan", MD5.getMd5("123456"));
System.out.println(localAuth.toString());
}
}
确保逻辑正确,单元测试通过。 比较简单,这里不粘贴日志和数据了。
Service层
接口
package com.artisan.o2o.service;
import com.artisan.o2o.entity.LocalAuth;
public interface LocalAuthService {
LocalAuth queryLocalAuthByUserNameAndPwd(String userName, String password);
}
实现类
package com.artisan.o2o.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.artisan.o2o.dao.LocalAuthDao;
import com.artisan.o2o.entity.LocalAuth;
import com.artisan.o2o.service.LocalAuthService;
@Service
public class LocalAuthServiceImpl implements LocalAuthService {
@Autowired
private LocalAuthDao localAuthDao;
@Override
public LocalAuth queryLocalAuthByUserNameAndPwd(String userName, String password) {
return localAuthDao.queryLocalByUserNameAndPwd(userName, password);
}
}
MD5密码加密工具类
package com.artisan.o2o.util;
import java.security.MessageDigest;
public class MD5 {
public static final String getMd5(String s) {
char hexDigits[] = { '5', '0', '5', '6', '2', '9', '6', '2', '5', 'q', 'b', 'l', 'e', 's', 's', 'y' };
try {
char str[];
byte strTemp[] = s.getBytes();
MessageDigest mdTemp = MessageDigest.getInstance("MD5");
mdTemp.update(strTemp);
byte md[] = mdTemp.digest();
int j = md.length;
str = new char[j * 2];
int k = 0;
for (int i = 0; i < j; i++) {
byte byte0 = md[i];
str[k++] = hexDigits[byte0 >>> 4 & 0xf];
str[k++] = hexDigits[byte0 & 0xf];
}
return new String(str);
} catch (Exception e) {
return null;
}
}
public static void main(String[] args) {
System.out.println(MD5.getMd5("artisan"));
}
}
单元测试
package com.artisan.o2o.service;
import org.junit.Assert;
import org.junit.Test;
import org.springframework.beans.factory.annotation.Autowired;
import com.artisan.o2o.BaseTest;
import com.artisan.o2o.entity.LocalAuth;
import com.artisan.o2o.util.MD5;
public class LocalAuthServiceImplTest extends BaseTest {
@Autowired
private LocalAuthService localAuthService;
@Test
public void testQueryLocalAuthByUserNameAndPwd() {
LocalAuth localAuth = localAuthService.queryLocalAuthByUserNameAndPwd("Artisan", MD5.getMd5("123456"));
Assert.assertEquals("Artisan", localAuth.getUserName());
System.out.println(localAuth.toString());
}
}
Controller层
LocalAuthController.java
package com.artisan.o2o.web.shopadmin;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.artisan.o2o.entity.LocalAuth;
import com.artisan.o2o.service.LocalAuthService;
import com.artisan.o2o.util.HttpServletRequestUtil;
import com.artisan.o2o.util.MD5;
import com.artisan.o2o.util.VerifyCodeUtil;
@Controller
@RequestMapping(value = "/shop", method = { RequestMethod.GET, RequestMethod.POST })
public class LocalAuthController {
@Autowired
private LocalAuthService localAuthService;
@RequestMapping("localauthlogincheck")
@ResponseBody
public Map<String, Object> localAuthLoginCheck(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
// 是否需要校验的标志
boolean needVerify = HttpServletRequestUtil.getBoolean(request, "needVerify");
// 验证码校验
if (needVerify && !VerifyCodeUtil.verifyCode(request)) {
modelMap.put("success", false);
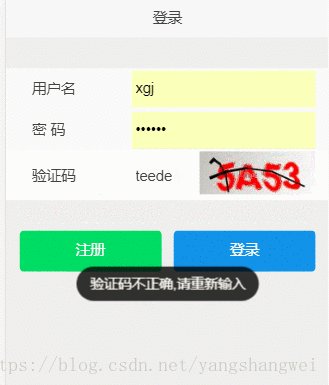
modelMap.put("errMsg", "验证码不正确,请重新输入");
return modelMap;
}
// 获取用户输入的用户名+密码
String userName = HttpServletRequestUtil.getString(request, "userName");
String password = HttpServletRequestUtil.getString(request, "password");
if (userName != null && password != null) {
// 数据库中的密码是MD加密的,所以需要先将密码加密,然后再调用后台的接口
password = MD5.getMd5(password);
LocalAuth localAuth = localAuthService.queryLocalAuthByUserNameAndPwd(userName, password);
if (localAuth != null) {
// 将personInfo写入session中
request.getSession().setAttribute("user", localAuth.getPersonInfo());
modelMap.put("success", true);
modelMap.put("errMsg", "登录成功");
} else {
modelMap.put("success", false);
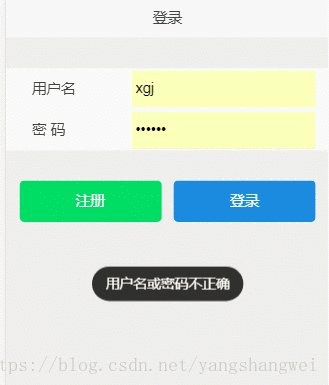
modelMap.put("errMsg", "用户名或密码不正确");
}
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "用户名和密码不能为空");
}
return modelMap;
}
}
单元测试
待View层实现后,一并联调
View层
localauthlogin.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>登录</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">登录</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-name"></i>
</div>
<div class="item-inner">
<div class="item-title label">用户名</div>
<div class="item-input">
<input type="text" id="username" placeholder="用户名">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">密 码</div>
<div class="item-input">
<input type="password" id="psw" placeholder="密码">
</div>
</div>
</div>
</li>
<li id="verifyPart" hidden="true">
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<label for="j_captcha" class="item-title label">验证码</label> <input
id="j_captcha" name="j_captcha" type="text"
class="form-control in" placeholder="验证码" />
<div class="item-input">
<img id="captcha_img" alt="点击更换" title="点击更换"
onclick="changeVerifyCode(this)" src="../Kaptcha"/>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="content-block">
<div class="row">
<div class="col-50">
<a href="#" class="button button-big button-fill button-success"
id="register">注册</a>
</div>
<div class="col-50">
<a href="#" class="button button-big button-fill" id="submit">登录</a>
</div>
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/shop/localauthlogin.js'
charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/common.js' charset='utf-8'></script>
</body>
</html>
localauthlogin.js
$(function() {
var loginUrl = '/o2o/shop/localauthlogincheck';
var loginCount = 0;
$('#submit').click(function() {
var userName = $('#username').val();
var password = $('#psw').val();
var verifyCodeActual = $('#j_captcha').val();
var needVerify = false;
if (loginCount >= 3) {
if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
} else {
needVerify = true;
}
}
$.ajax({
url : loginUrl,
async : false,
cache : false,
type : "post",
dataType : 'json',
data : {
userName : userName,
password : password,
verifyCodeActual : verifyCodeActual,
needVerify : needVerify
},
success : function(data) {
if (data.success) {
$.toast(data.errMsg);
window.location.href = '/o2o/shopadmin/shoplist';
} else {
$.toast(data.errMsg);
loginCount++;
if (loginCount >= 3) {
$('#verifyPart').show();
}
}
}
});
});
$('#register').click(function() {
window.location.href = '/o2o/shop/register';
});
});
添加路由
@RequestMapping(value = "/localauthlogin", method = RequestMethod.GET)
public String localAuthLogin() {
return "shop/localauthlogin";
}
联调
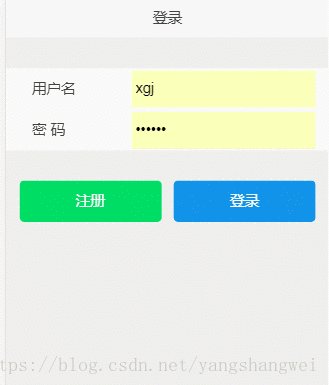
启动tomcat, 输入http://localhost:8080/o2o/shopadmin/localauthlogin
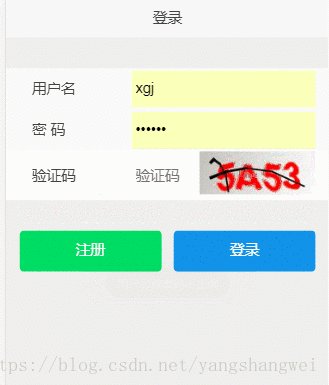
三次输入密码错误,显示验证码。

Github地址
代码地址: https://github.com/yangshangwei/o2o
最后
以上就是开放跳跳糖最近收集整理的关于实战SSM_O2O商铺_48【用户登录】用户登录Dao-Service-Controller-View层的开发概述Dao层Service层Controller层View层Github地址的全部内容,更多相关实战SSM_O2O商铺_48【用户登录】用户登录Dao-Service-Controller-View层内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复