参考文档:
使用uniapp开发微信公众号(H5页面),用微信开发者工具调试微信公众号
1、根据官网文档,新建入口文件template.h5.html
官网文档
template.h5.html 直接复制过来就可以
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
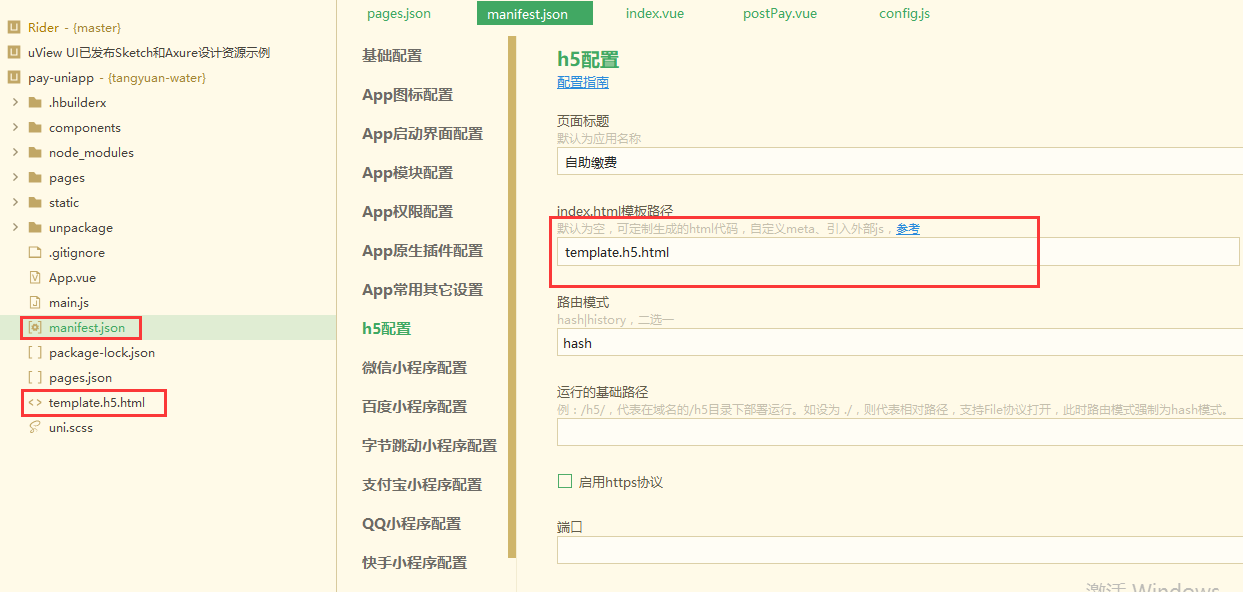
2、配置mainifest.json

3、hbuilder运行chrome
4、把运行地址复制到微信开发者工具地址栏就可以进行测试了,选择微信公众号网页调试,可以进行热更新
工具栏-微信开发者工具-更换开发模式-公众号网页调试
最后
以上就是无心花生最近收集整理的关于uni-app开发微信公众号H5网页,用微信开发者工具调试公众号的全部内容,更多相关uni-app开发微信公众号H5网页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复