1.前言
直到今天Electron-vue项目终于到打包联调的的最后阶段了,在本地调试没有问题的情况下,需要进行最后一步的模拟真实环境下的调试了。
默认打包将会使用默认的图标,所以打包之后的项目需要做以下几点修改
- 静态资源路径的修改
- 打包后窗体图标的修改
- 安装之后的图标修改
将会在下面的配置修改中统一处理
2.配置修改
2.1 静态资源路径的修改
由于我需要去调度/执行另外一个exe文件,所以我需要将开发环境和生产环境作区分,所以需要配置不同环境下的exe文件(暂时称为服务端exe)的路径。
服务端exe在开发环境下,我是放到主进程文件src/main/index.js统计目录中,以便测试之用。
开发环境下
// 开发环境
let cmdStr = `${__dirname}/main.exe`
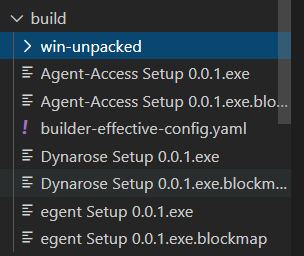
而实际的生产环境中需要将main.exe文件放到build打包后的可执行文件目录的同级目录,比如我执行build命令之后会在会在build文件夹下生成这种目录:

而生成的exe文件会在win-unpackaged目录下,然后将服务端main.exe文件copy到该目录下即可,然后将main/index.js中的路径修改为生产环境下的路径
// 生产环境 打包后,exe文件放入到打包后可执行文件同一目录
let cmdStr = './main.exe'
这样在启动客户端的时候就会把服务端的exe拉起来,即建立子进程。
2.2 打包后窗体图标的修改
如果你不做修改,那么默认是系统的图标即electron-vue自带的图标,所以一般产品发布会修改为自己的产品图标或者logo.
2.2.1 制作windows下的ico图标
首先如果你需要替换成自己产品的图标,那么需要符合规范的ico格式图标(我还没有试其他格式的行不行,很多产品或者公司都会使用ico格式的文件),所以在这里主要演示ico的文件怎么制作。
如果你不是用自己的图标,默认会使用框架自带的图标,build会出现下面的提示:
default Electron icon is used reason=application icon is not set
在以往的项目中,发现直接把.png的改为.ico的也能正常使用,build也能通过,而现在尝试了一下直接把.png的改为.ico,发现不行,会出现下面这种错误:
Reserved header is not 0 or image type is not icon for 'D' Fatal error: Unab
所以,我们需要通过正规的工具去修改成ico文件
官网:https://icofx.ro/
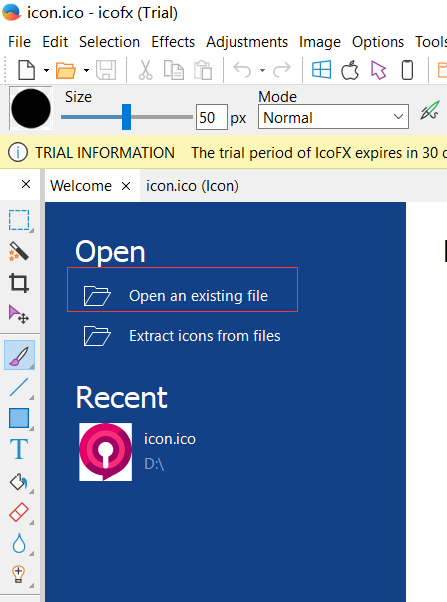
下载之后直接安装,然后直接点击Open an existing file

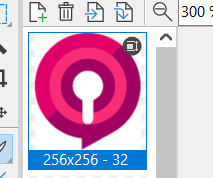
选择256x256规格的,然后ctrl+s保存一下就可以了

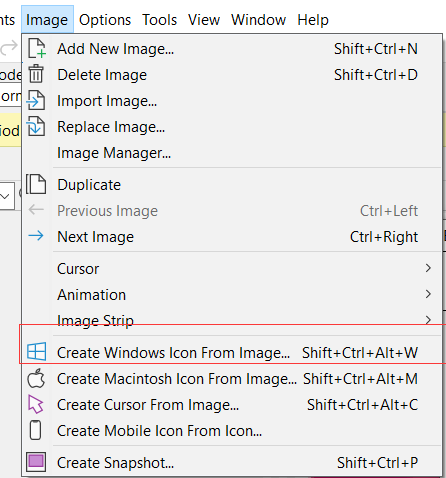
你也可以通过Image->Create Windows Icon From Image...导入图片去生成ico格式的文件。

2.2.2 修改package.json中为build配置
build下的win,将icon改为你图标所在的目录,默认的配置是build/icons/icon.ico,但是发现在实际的electron-vue项目中,并没有这种目录。所以需要你手动修改为你的ico的具体文件目录。
"build": {
"productName": "Dynarose",
"appId": "com.app.Dynarose",
"directories": {
"output": "build"
},
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "icon.icns"
},
"win": {
"icon": "icon.ico"
},
"linux": {
"icon": "icons"
}
},
2.2.3 桌面图标修改为自定义图标
之前使用的Inno Setup打包的安装文件,根据前面的教程,你可以直接选择生成的图标即可。
最后
以上就是无限黄豆最近收集整理的关于【Electron-vue】创建桌面应用(12)- 修改electron窗口图标和桌面图标1.前言2.配置修改的全部内容,更多相关【Electron-vue】创建桌面应用(12)-内容请搜索靠谱客的其他文章。








发表评论 取消回复