vue项目接口的联调与真机测试
vue项目接口的联调
当前端的代码编写完毕,后端的接口也已经也编写完毕的时候,我们此时便需要进行接口联调,将模拟的数据替换为真实的后端接口。
vue项目中进行接口联调的步骤:
1、删除之前的模拟数据,即static/mock下的所有json文件。

2、修改config/index.js中的proxyTable内容,重启项目。
proxyTable: {
'/api': {
target: 'http://192.168.0.102:8080', //真实的后端接口
}
}vue项目的真机测试
vue项目真机测试的步骤:
1、修改package.json文件,重启项目。
"scripts": {
"dev": "webpack-dev-server --host 0.0.0.0 --inline --progress --config build/webpack.dev.conf.js", // 此处增加--host 0.0.0.0
"start": "npm run dev",
"build": "node build/build.js"
}2、将手机与电脑处于同一个局域网下,手机浏览器地址栏输入:http://192.168.0.104:8080,即可实现手机预览项目。备注:192.168.0.104表示当前电脑的ip地址。
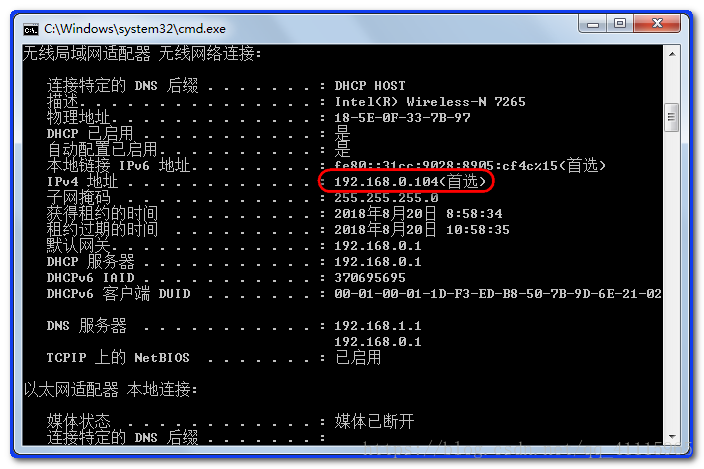
附:电脑IP地址的查询方法
打开终端,输入ipconfig/all即可查看当前的IP地址。

若在手机端访问,该网页的时候,如果出现白屏的现象。原因可能有以下两种情况:
(1)手机浏览器默认不支持promise。
解决方法:安装babel-polyfill这个依赖,而后在main.js中引入。
npm install babel-polyfill --saveimport 'babel-polyfill'
最后
以上就是复杂手机最近收集整理的关于vue项目笔记(30)-vue项目接口的联调与真机测试vue项目接口的联调与真机测试的全部内容,更多相关vue项目笔记(30)-vue项目接口内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复