js中使用for和if else进行提交
单选的情况:
以性别的选择为例
<body>
<tr>
<td align="right">性 别:</td><td><input type="radio" name="gender" value="男" />男<input type="radio"name="gender" value="女" />女<input type="radio" name="gender" value="其他" />其他</td>
</tr>
</body>
<script type="text/javascript">
alert("000");
function shouInput(){
var stuNameInput=document.getElementById("stuName").value;
var passwdInput=document.getElementById("passwd").value;
var stuProfession=document.getElementById("profession").value;
var stuGender=document.getElementsByName("gender");
var gender="";//因为有了这个,所以不能重复使用一个变量
for(var i=0;i<stuGender.length;i++)
{
{
gender=stuGender[i].value;
break;
}
}多选的情况:
以爱好的选择为例
<body>
<tr>
<td align="right">兴 趣:</td><td><input type="checkbox" name="hobby" id="" value="羽毛球" />羽毛球<input type="checkbox" name="hobby" id="" value="篮球" />篮球<input type="checkbox" name="hobby" id="" value="乒乓球" />乒乓球</td>
</tr>
</body>
var stuHobby=document.getElementsByName("hobby");
var hobby="";
for(var i=0;i<stuHobby.length;i++){
if(stuHobby[i].checked)
{
if(hobby!="")
{
hobby=hobby+","+stuHobby[i].value;}
else{
hobby=stuHobby[i].value;}
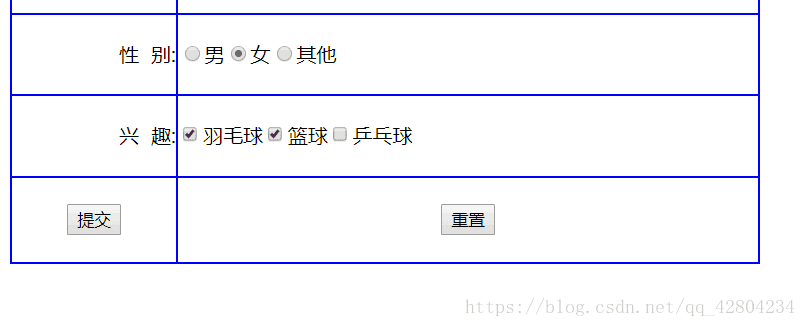
}网页效果:

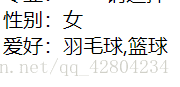
点击提交后:

最后
以上就是隐形哑铃最近收集整理的关于js中使用for和if else进行提交的全部内容,更多相关js中使用for和if内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复