概述
MutationObserver 是现代浏览器提供的用来检测 DOM 变化的网页接口。你可以使用这个接口来监听新增或者删除节点,属性更改,或者文本节点的内容更改。
你可以在以下几种情况信手拈来 MutationObserver 接口。比如:
通知用户当前所在的页面所发生的一些变化。
通过使用一些很棒的 JavaScript 框架来根据 DOM 的变化来动态加载JavaScript 模块。
可能当你在开发一个所见即所得编辑器的时候,使用 MutationObserver 接口来收集任意时间点上的更改,从而轻松地实现撤消/重做功能。
使用 MutationObserver
var mutationObserver = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
/************************当DOM元素发送改变时执行的函数体***********************/
if ($("#treeDemo_1_check").hasClass('checkbox_true_full') || $("#treeDemo_1_check").hasClass('checkbox_true_full_focus') || $("#treeDemo_1_check").hasClass('checkbox_true_part') || $("#treeDemo_1_check").hasClass('checkbox_true_part_focus')) {
$("#Point").css("display", "block");
} else {
$("#Point").css("display", "none");
}
/*********************函数体结束*****************************/
});
});
/**Element**/
mutationObserver.observe($('#myfiles')[0], {
attributes: true,
characterData: true,
childList: true,
subtree: true,
attributeOldValue: true,
characterDataOldValue: true
});
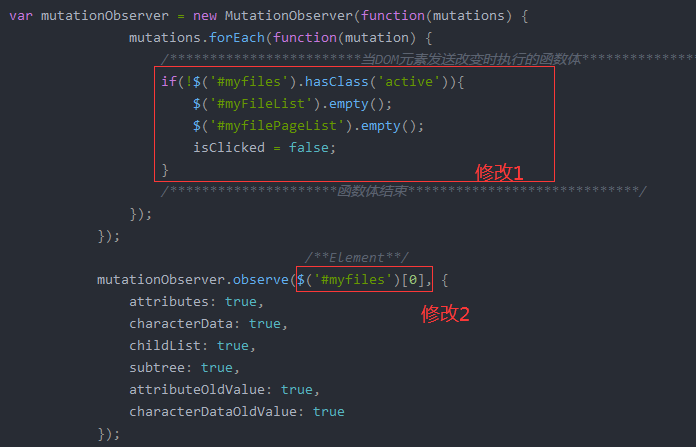
复制粘贴你只需要更改函数体中的操作和指定的Element即可
如图:

注意:Element必须是DOM元素,使用jq选择器获取元素后,需要将其转换成DOM元素。转换的方式就是在JQ选择器后面添加 ‘[index]’。
最后
以上就是强健彩虹最近收集整理的关于JavaScript/jQuery当元素的class类名发生改变时执行的操作,通过MutationObserver监听的全部内容,更多相关JavaScript/jQuery当元素内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复