前言
本节我们使用介绍的微信小程序连接阿里云服务器功能,这个功能主要是为了实现通过微信小程序来对设备进行监控。
一、基础知识
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联网、小型设备、移动应用等方面有较广泛的应用。
MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。在很多情况下,包括受限的环境中,如:机器与机器(M2M)通信和物联网(IoT)。其在,通过卫星链路通信传感器、偶尔拨号的医疗设备、智能家居、及一些小型化设备中已广泛使用。
二、步骤
1,首先我们需要去Github下载两个文件,一个是hex_hmac_sha1.js是算法库,另一个是mqtt.min.js是mqtt库。下载地址见完整版连接。
git@gitee.com:iot_camp/weixin.git
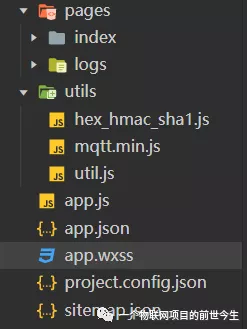
2,新建一个微信小程序项目,然后将我们下载的两个文件拷贝到我们项目的utils文件夹中。

3,勾选微信开发工具的的不校验合法域名。

4,详见操作代码,特别注意要更改为自己的各种秘钥以及key。
//index.js
import mqtt from '../../utils/mqtt.min.js'; //根据自己存放的路径修改
import { hex_hmac_sha1 } from '../../utils/hex_hmac_sha1.js'; //根据自己存放的路径修改
const app = getApp()
Page({
data: {
productKey : "",
deviceName : "",
deviceSecret: "",
regionId: "",
},
onLoad: function () {
},
onShow: function () {
console.log("wo shi onshow");
this.ConnectAliyunServer();
},
ConnectAliyunServer(){
const deviceConfig = {
productKey : this.data.productKey,
deviceName : this.data.deviceName,
deviceSecret: this.data.deviceSecret,
regionId : this.data.regionId
};
const options = this.initMqttOptions(deviceConfig);
// 替换productKey为你自己的产品的
const mqttClient = mqtt.connect('wxs://sssss.iot-as-mqtt.cn-shanghai.aliyuncs.com',options);
mqttClient.on('connect', function () {
console.log('连接服务器成功')
//订阅主题,替换productKey和deviceName(这里的主题可能会不一样,具体请查看后台设备Topic列表或使用自定义主题)
var topic = '/sssss/lllll/user/get';
mqttClient.subscribe(topic, function (err) {
if (!err) {
console.log('订阅成功!');
}
})
mqttClient.on('message', function (topic, message){
console.log("接收信息:" + message.toString());
})
})
},
//IoT平台mqtt连接参数初始化
initMqttOptions(deviceConfig) {
const params = {
productKey: deviceConfig.productKey,
deviceName: deviceConfig.deviceName,
timestamp: Date.now(),
clientId: Math.random().toString(36).substr(2),
}
//CONNECT参数
const options = {
keepalive: 60, //60s
clean: true, //cleanSession不保持持久会话
protocolVersion: 4 //MQTT v3.1.1
}
//1.生成clientId,username,password
options.password = this.signHmacSha1(params, deviceConfig.deviceSecret);
options.clientId = `${params.clientId}|securemode=2,signmethod=hmacsha1,timestamp=${params.timestamp}|`;
options.username = `${params.deviceName}&${params.productKey}`;
return options;
},
signHmacSha1(params, deviceSecret) {
let keys = Object.keys(params).sort();
// 按字典序排序
keys = keys.sort();
const list = [];
keys.map((key) => {
list.push(`${key}${params[key]}`);
});
const contentStr = list.join('');
return hex_hmac_sha1(deviceSecret, contentStr);
}
})
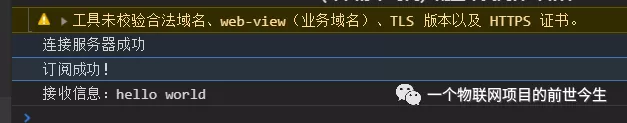
三、效果图
看到如下,那么连接和接收消息已经完成了。

四、结语
如您在使用过程中有任何问题,请加QQ群进一步交流。
QQ交流群:906015840 (备注:物联网项目交流)
源码获取:扫描下方二维码,关注公众号,回复wechat即可
一叶孤沙出品:一沙一世界,一叶一菩提

最后
以上就是有魅力小蚂蚁最近收集整理的关于04-使用MQTT连接阿里云的全部内容,更多相关04-使用MQTT连接阿里云内容请搜索靠谱客的其他文章。








发表评论 取消回复