本文仅用于记录个人学习过程, 学习顺序和网课安排基本一致, 内容上除了网课中涉及到的代码以外还有一些自己的理解翻译和实践截图(比如Xcode的使用), 如有错误或不足也欢迎指正与补充;
仅发布于CSDN(打磨怪)和个人微信公众号By Coding(加贝);
转载请注明
????下方链接即是本文学习使用的视频教程地址
教程地址-【完结|中英字幕】2020 斯坦福(Stanford)Swift 语言教程 SwiftUI 开发 苹果公…CS193p-Bilibili
附: up给视频的简介
斯坦福大学推出了基于 SwiftUI 的 iOS 编程课,还是那个熟悉的大叔 Paul Hegarty。
UP 主上传了英文字幕和机翻中英字幕。中文字幕为机器翻译,仅供参考!⚠️必看提示⚠️
YouTube网址:https://youtu.be/jbtqIBpUG7g
官方阅读材料:https://cs193p.sites.stanford.edu
0. SwiftUI 是功能编程functional programming, 而不是面对对象编程object-oriented programming
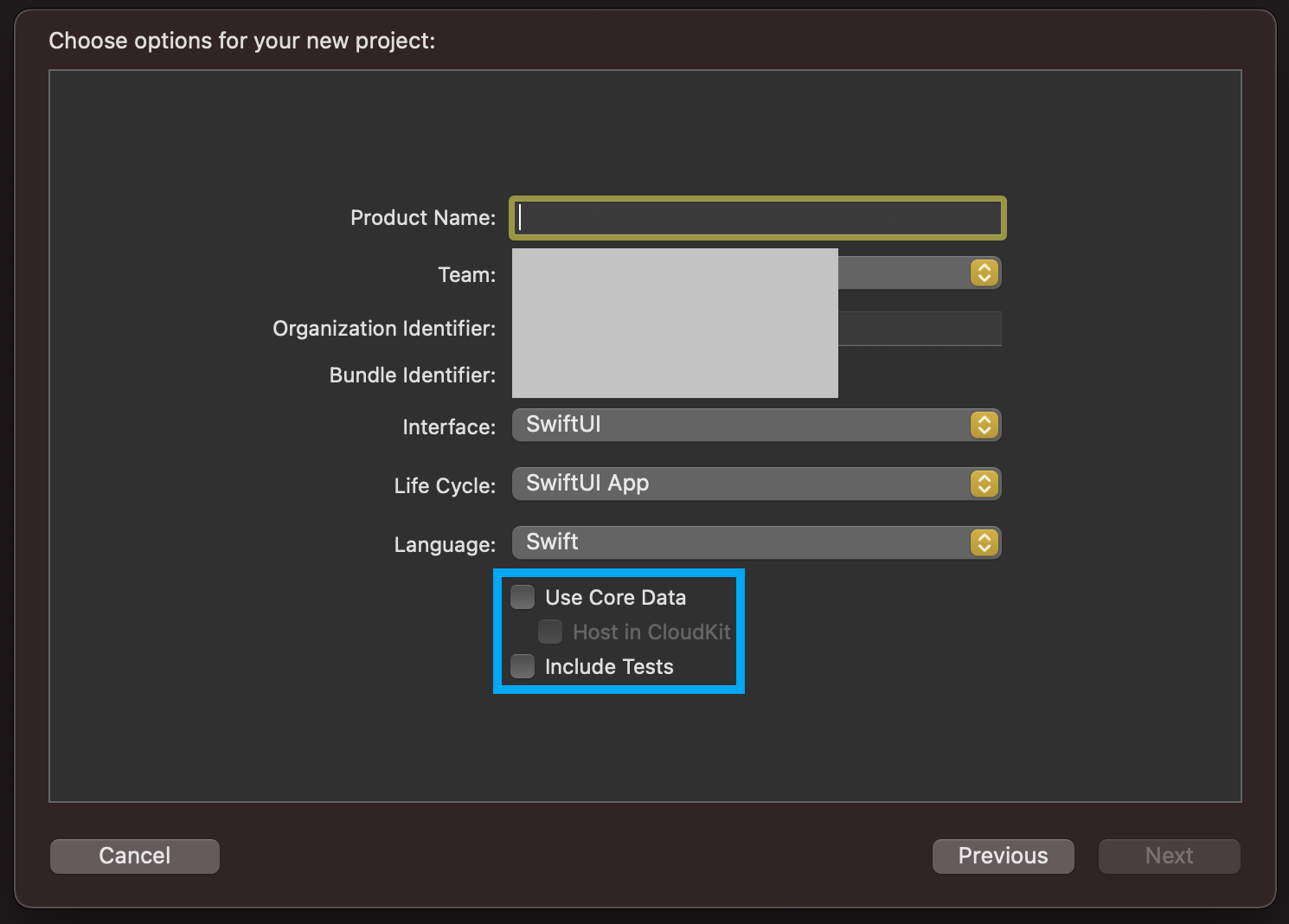
从Xcode开始

xxx-Identifier: 识别标志, 推荐使用倒序某个地址/邮箱/个人网站(比如io.github.xx), 原因就是, 好记又不容易撞车
Core Data: 某个面向对象的数据库(但课程前期基本不会涉及)
Test: 测试框架, 很重要(但课程前期基本不会涉及)
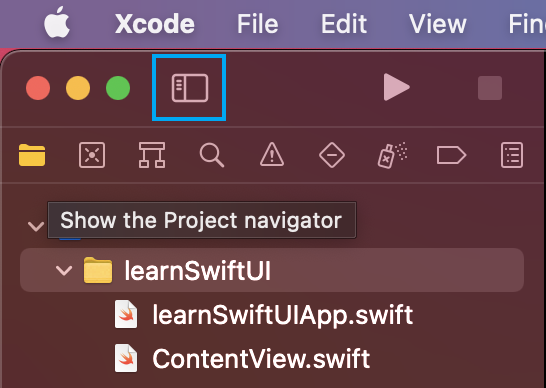
导航栏
通过点击蓝框图标显示或隐藏

从左到右依次是:
Show the Project navigator: 查看项目(按文件层级)Show the Source Control navigator: 查看版本控制Show the Symbol navigator: 标志导航Hierarchical: 层级显示Flat: 扁平显示
Show the Find navigator: 通过搜索导航Show the Issue navigator: 查看问题Buildtime: 构建时间Runtime: 运行时间
Show the Test navigator: 通过测试导航Show the Debug navigator: 调试导航(程序PID和系统占用在这里看)Show the Breakpoint navigator: 断点导航Show the Report naigator: 记录导航(Ruild或是Run的日志信息在这里)By Group: 按类别ByTime: 按时间
Utilities Window "实用"窗口
通过点击蓝框图标显示或隐藏

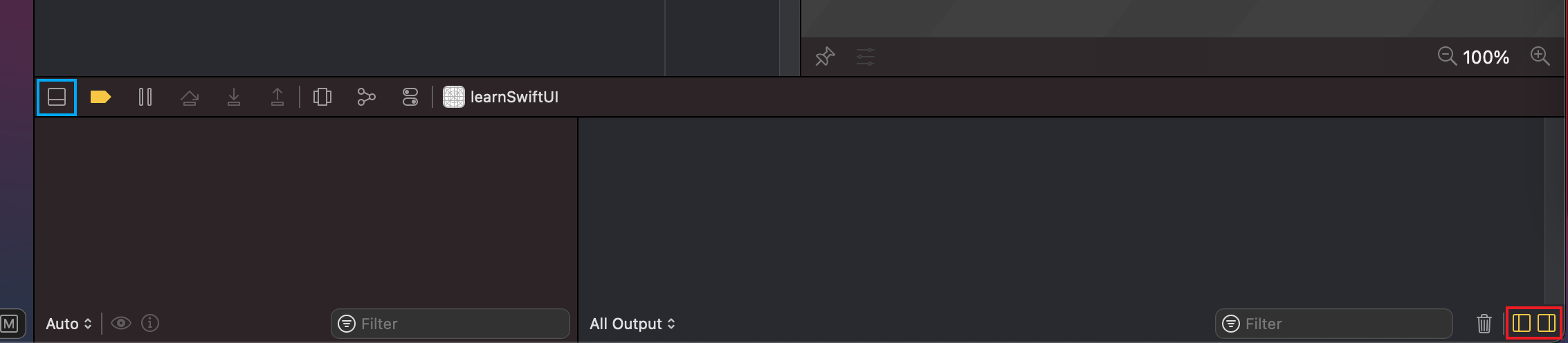
Debug 窗口(左)和 Console窗口(右)
-
大概会在运行/模拟的时候自动弹出
-
通过点击蓝框图标显示(弹出以后)或隐藏两个窗口
-
通过点击红框可以选择只显示其中一个窗口, 隐藏另外一个窗口

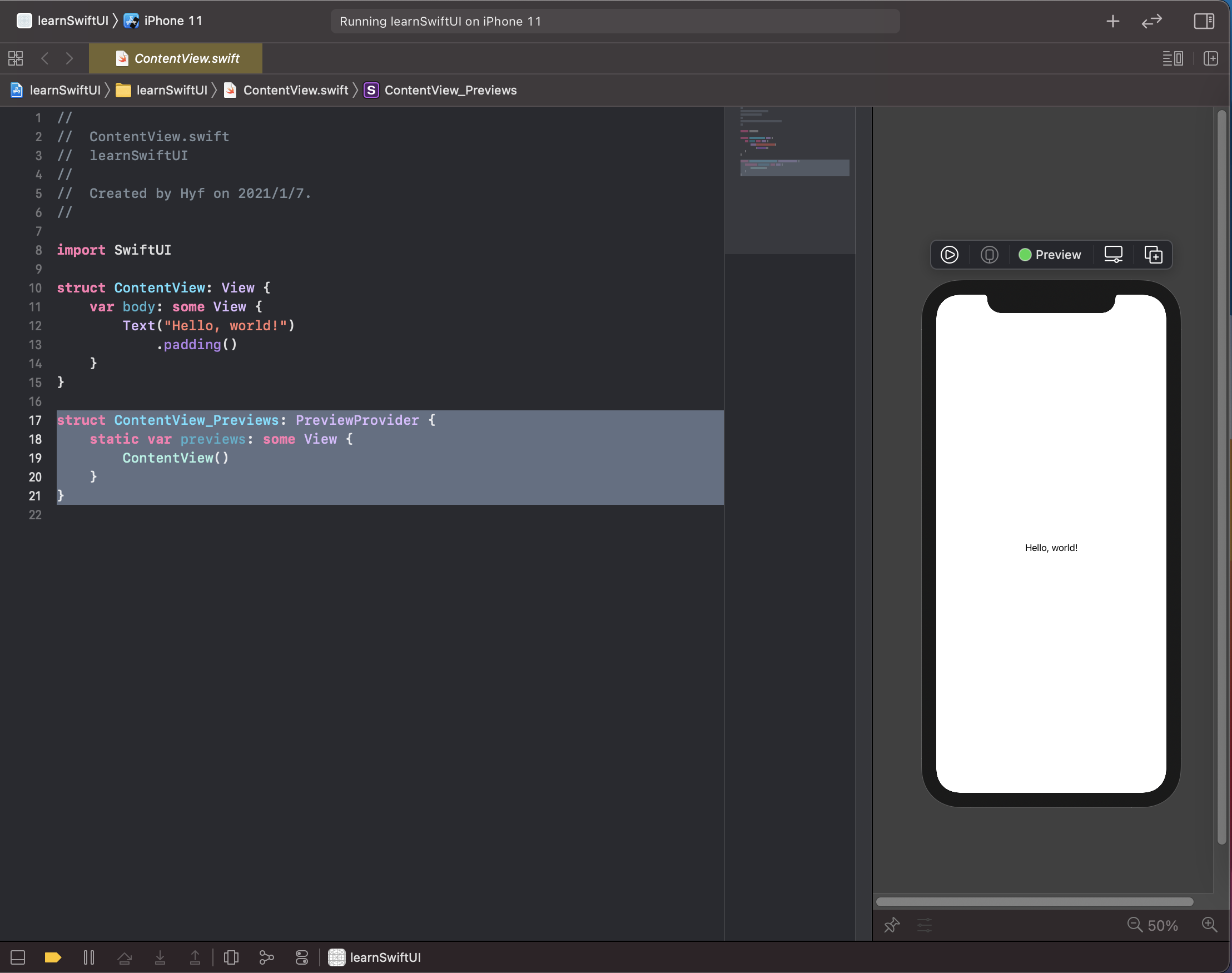
Preview 预览(实时)
由结构体Content_Preview实现, 对ContentView中的内容进行实时预览
(没啥用)

struct ContentView
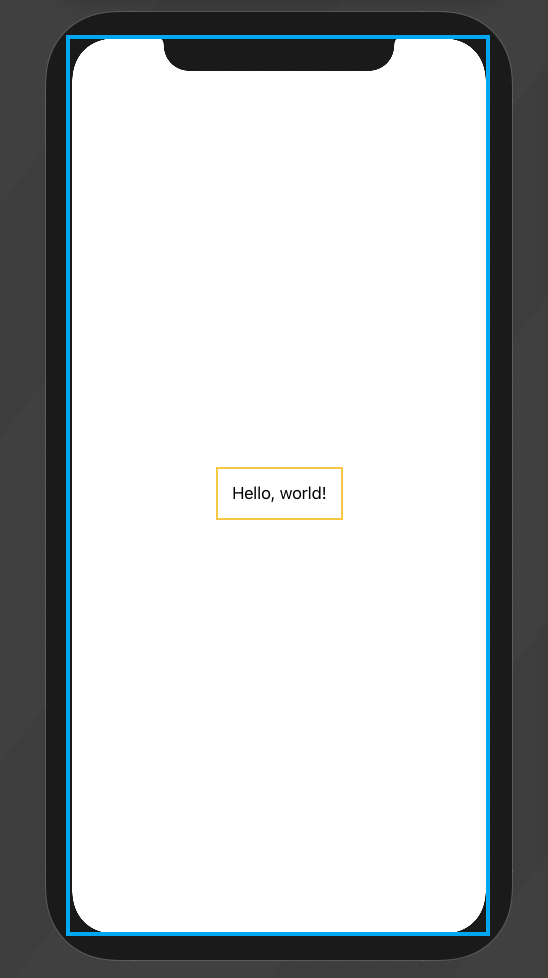
- 蓝框即是
ContentView - 黄框是表现为View的
Text"类型(的组件)"

: View
Behaves like a View
: some View
Any type behaves like a View
var body: some View{
}
/* create a "body" and it will behave like a view */
body的值不被存储在内存中, 而是在每次被调用后计算得出的
Every time it’s called, it gets called again
被省略掉的return
var body: some View{
Text("hello world")
}
// ==
var body: some View{
return Text("hello world")
}
此时的Text类型依然是: Text, 依然能返回的原因是"Text is some (kinds of) view", 因此可以在: some View类型的body中被返回

详见P1, 36’16’'
ZStack也属于: some View
.stroke()返回的同样是一个: View
标准值
.padding(), .spacing()
P1, 54’17’'
尾随闭包
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(content: {
ForEach(0..<4, content: { index in
ZStack(content: {
RoundedRectangle(cornerRadius: 10.0)
.foregroundColor(.white)
RoundedRectangle(cornerRadius: 10.0)
.stroke(lineWidth: 3.0)
Text("????")
.font(.largeTitle)
})
})
})
.padding()
.foregroundColor(.orange)
}
}
// ==
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(){
ForEach(0..<4){ index in
ZStack(){
RoundedRectangle(cornerRadius: 10.0)
.foregroundColor(.white)
RoundedRectangle(cornerRadius: 10.0)
.stroke(lineWidth: 3.0)
Text("????")
.font(.largeTitle)
}
}
}
.padding()
.foregroundColor(.orange)
}
}
再封装
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(){
ForEach(0..<4){ index in
CardView(isFaceUp: false) // 在这里或是声明处都可以且必须**传入初始值**
}
}
.padding()
.foregroundColor(.orange)
.font(.largeTitle)
}
}
struct CardView: View{
var isFaceUp: Bool // 在这里或是调用处都可以且**必须传入初始值**
var body: some View{
ZStack(){
if isFaceUp {
RoundedRectangle(cornerRadius: 10.0)
.fill(Color.white)
RoundedRectangle(cornerRadius: 10.0)
.stroke(lineWidth: 3.0)
Text("????")
} else{
RoundedRectangle(cornerRadius: 10.0)
.fill()
}
}
}
}
由于Swift的强类型 特点, 每一个变量值的声明必须具有类型和默认值(没有将报错)
下面两种声明方式都是被允许的
// 在调用时:
CardView(isFaceUp: false)
// 在声明时:
var isFaceUp: Bool = false
BV1EV411C77B
从
c
最后
以上就是怡然黑裤最近收集整理的关于SwiftUI 学习笔记[1]的全部内容,更多相关SwiftUI内容请搜索靠谱客的其他文章。




![SwiftUI 学习笔记[1]](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)



发表评论 取消回复