是干什么的?怎么用?
LaunchedEffect是什么?
LaunchedEffect就是能让你在Composable中使用协程。
@Composable
fun HelloContent() {
val inputText = remember { mutableStateOf("") }
Column(modifier = Modifier.padding(16.dp)) {
LaunchedEffect(key1 = inputText.value, block = {
logcat("input text change begin")
ToastManager.showToast(inputText.value)
logcat("input text change end")
})
Text(
text = "Hello",
modifier = Modifier.padding(bottom = 8.dp),
style = MaterialTheme.typography.h5,
)
OutlinedTextField(
value = inputText.value,
onValueChange = { inputText.value = it },
label = { Text(text = "Name") },
)
}
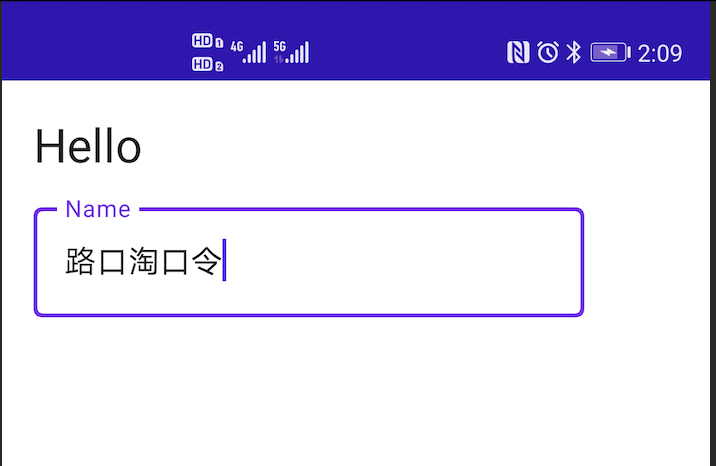
}上面一个代码,界面如下

编辑框中输入一段文本,然后以Toast的形式显示出来这段文本。
每当inputText的值发生变化(即launchedEffect函数的key发生变化),就会调用协程(block)中的内容。
LaunchedEffect的存在,是我们的Composable中不仅可以有界面的实现,还可以有一些业务逻辑在里面。
简单看下原理
看下LaunchedEffect的代码实现
@Composable
@NonRestartableComposable
@OptIn(InternalComposeApi::class)
fun LaunchedEffect(
key1: Any?,
block: suspend CoroutineScope.() -> Unit
) {
val applyContext = currentComposer.applyCoroutineContext
remember(key1) { LaunchedEffectImpl(applyContext, block) }
}
internal class LaunchedEffectImpl(
parentCoroutineContext: CoroutineContext,
private val task: suspend CoroutineScope.() -> Unit
) : RememberObserver {
private val scope = CoroutineScope(parentCoroutineContext)
private var job: Job? = null
override fun onRemembered() {
job?.cancel("Old job was still running!")
job = scope.launch(block = task)
}
override fun onForgotten() {
job?.cancel()
job = null
}
override fun onAbandoned() {
job?.cancel()
job = null
}
}其实就是将key进行remember之后,然后每次改变就会调用LaunchedEffectImpl的onRemembered方法,启动协程的逻辑(block)
最后
以上就是欣喜小猫咪最近收集整理的关于Jetpack Compose学习之LaunchedEffect是干什么的?怎么用?简单看下原理 的全部内容,更多相关Jetpack内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复