Compose可以配合多个Jetpack组件使用
Compose可以配合多个Jetpack组件开发提高开发效率
多种组合方式
Compose配合ViewModel使用
概述
Compose中ViewModel的使用和Jetpack一致,通常我们构建页面的时候,如果一条数据多个布局都需要使用到的话我们只能在方法的形参中层层传递。但是这样明显是不合理的,会降低代码的可读性。
使用ViewModel可以完美的解决这个问题,Compose中使用ViewModel的话需要引入lifecycle-viewmodel-compose库,获取ViewModel的方式需要用到扩展函数:viewModel()
多个@Composable修饰的函数里面使用viewModel()获取ViewModel可以获取到同一个ViewModel对象,这就是我们能解决问题的根本原因
以上所说仅限于同一个导航页中。如果是在不同的导航页中,那么获取到的
ViewModel是不同的对象,这一点跟我们不同Activity中获取不同ViewModel是一样的
依赖支持
implementation 'androidx.lifecycle:lifecycle-viewmodel-compose:1.0.0-alpha07'
代码
@Composable
fun useWithViewModel() {
val datas = remember {
mutableStateListOf(
ItemData(title = "向ViewModel中的值自增1并展示", content = "0")
)
}
val model: ExampleViewModel = viewModel()//获取ViewModel对象
Scaffold(topBar = {
buildTopBar(title = "Compose和ViewModel的结合")
}) {
ListView(
datas = datas,
state = rememberLazyListState(),
click = { itemData: ItemData, index, _ ->
model.increase()//ViewModel中对象自增1
itemData.content = model.count.toString()//刷新数据
changeData(datas, index)
})
}
}
ExampleViewModel对象
class ExampleViewModel: ViewModel() {
fun increase() {
count++
}
var count =0
}
数据流Flow
概述
Compose可以在不导入依赖的情况下使用Flow,用法基本与相同。不过Compose中使用StateFlow不需要我们在协程中开启collect收集数据流,使用的时候直接使用Flow.collectAsState即可获取到StateFlow中的值进行展示。
示例代码
下面代码使用了MutableStateFlow实现了数据监听,当更新MutableStateFlow值的时候函数会被刷新,然后使用collectAsState即可获取到最新值进行展示。
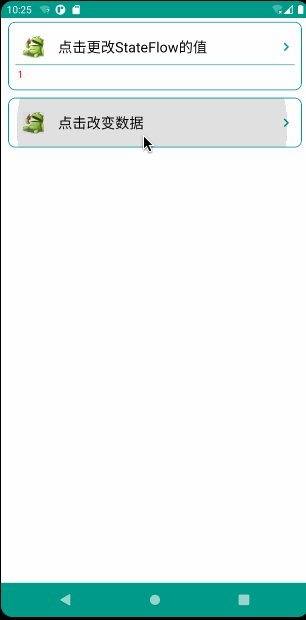
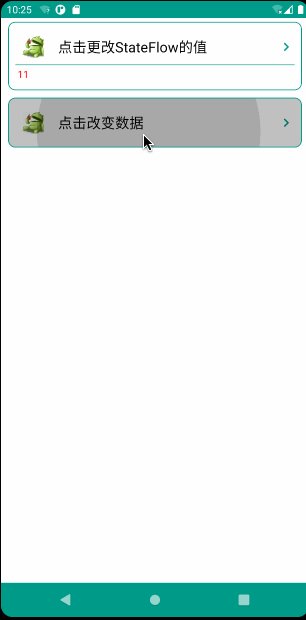
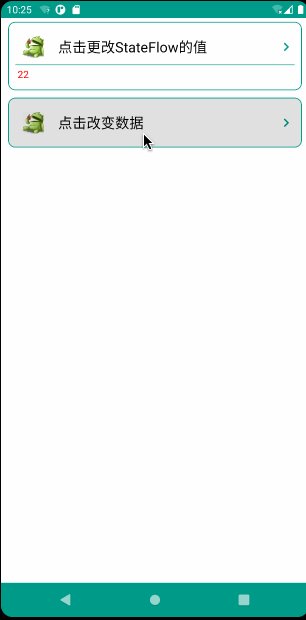
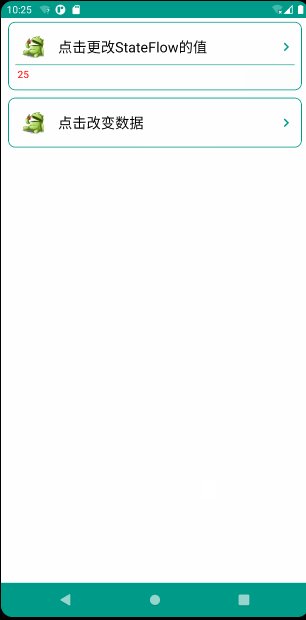
点击下面的按钮改变值,上面的按钮内容被改变展示效果
@Composable
fun useStateFlow() {
var repository = remember {
Repository()
}
Column {
listItem(
itemData = ItemData(
title = "点击更改StateFlow的值",
content = repository.stateFlow.collectAsState().value//获取StateFlow中的值展示
), onClick = {
})
changeUiWithState(repository)
}
}
@Composable
fun changeUiWithState(repository: Repository) {
listItem(itemData = ItemData(title = "点击改变数据"), onClick = {
repository.increase()//点击数值自增1
})
}
class Repository {
val stateFlow = MutableStateFlow("初始值0")
var count = 0
fun increase(): Int {
stateFlow.value = count.toString()//更改StateFlow中的值
return count++
}
}
运行效果

Hilt
初学者可以将Hilt的学习延后,Hilt不是学习Compose的充要条件
hilt的使用和传统开发基本一致,可以查看我的另一篇文章:https://juejin.cn/post/6967148539277213733
coil
coil是一个图片库,可以用来加载Compose中的远程图片
依赖
implementation 'io.coil-kt:coil-compose:1.3.2'
代码
@Composable
fun useCoil() {
val painter =
rememberImagePainter(data = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201501%2F27%2F20150127103509_KvXhU.jpeg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1631501719&t=9653a6a5bb4e29505b9b582c770b42ef",
builder = {
crossfade(true)
})
Image(
modifier = Modifier
.size(300.dp)
.clip(shape = RoundedCornerShape(20.dp)),
painter = painter,
contentDescription = ""
)
}
各种效果
圆形效果展示
rememberImagePainter(data = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201501%2F27%2F20150127103509_KvXhU.jpeg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1631501719&t=9653a6a5bb4e29505b9b582c770b42ef",
builder = {
transformations(CircleCropTransformation())
})

圆角效果
rememberImagePainter(data = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201501%2F27%2F20150127103509_KvXhU.jpeg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1631501719&t=9653a6a5bb4e29505b9b582c770b42ef",
builder = {
transformations(
RoundedCornersTransformation()
)
})

圆形加灰色效果
val painter =
rememberImagePainter(data = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201501%2F27%2F20150127103509_KvXhU.jpeg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1631501719&t=9653a6a5bb4e29505b9b582c770b42ef",
builder = {
transformations(
listOf(GrayscaleTransformation(), CircleCropTransformation())
)
})

关注公众号学习更多知识

最后
以上就是生动马里奥最近收集整理的关于Jetpack Compose中ViewModel、Flow、Hilt、Coil的使用Compose可以配合多个Jetpack组件使用多种组合方式的全部内容,更多相关Jetpack内容请搜索靠谱客的其他文章。








发表评论 取消回复