前言
在前端项目中,对于大面积可以复用的地方我们通常对其进行组件化的封装,从而提高代码复用率,简化开发,也便于后期对代码进行维护和修改。
组件封装的步骤
- 建立组件模板,写好组件的内容
- 进行全局或者局部引用
- 在父组件中进行调用传值
举例说明
定义组件

我这里定义了一个名为 notesList 的组件,里面已经写好了内容,下面我们要进行引用,因为这个组件我在每个页面都要使用,所以这里选择全局引用,在main.js中进行引用
全局引用
下面是在 mian.j s中进行引用和注册组件,那么就可以在页面中进行使用
import notesList from './components/notesList.vue'
Vue.component('notes-list', notesList)
页面使用并传值
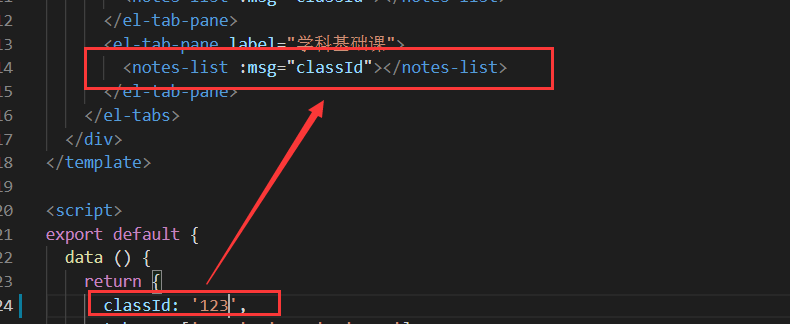
父组件:

在页面引用了自定义组件 <notes-list/ >,父组件然后通过props来将classId的值传给子组件中的msg,这样子组件的msg就能接收到父组件传过来的值
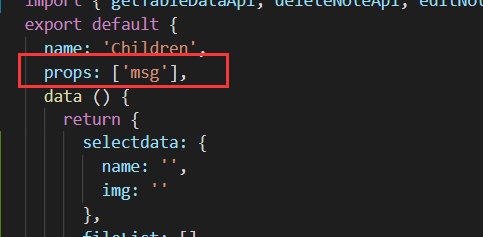
子组件:

最后
以上就是粗心铃铛最近收集整理的关于Vue中如何自定义组件实现组件化开发(案例步骤及组件传值)前言组件封装的步骤举例说明的全部内容,更多相关Vue中如何自定义组件实现组件化开发(案例步骤及组件传值)前言组件封装内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复