vue组件中使用 scoped 实现样式私有化
首先做一个测试
在app.vue添加h1标签,
<template>
<div id="app">
<h1>app.vue</h1>
</div>
</template>
改变标签内容颜色,
`<style> h1 { color: #f00; } </style>
新建的组件users.vue中添加h1标签,
<template>
<div class="users">
<h1>users.vue</h1>
</div>
</template>
改变标签内容颜色,
<style>
h1 {
color: #0f0;
}
</style>
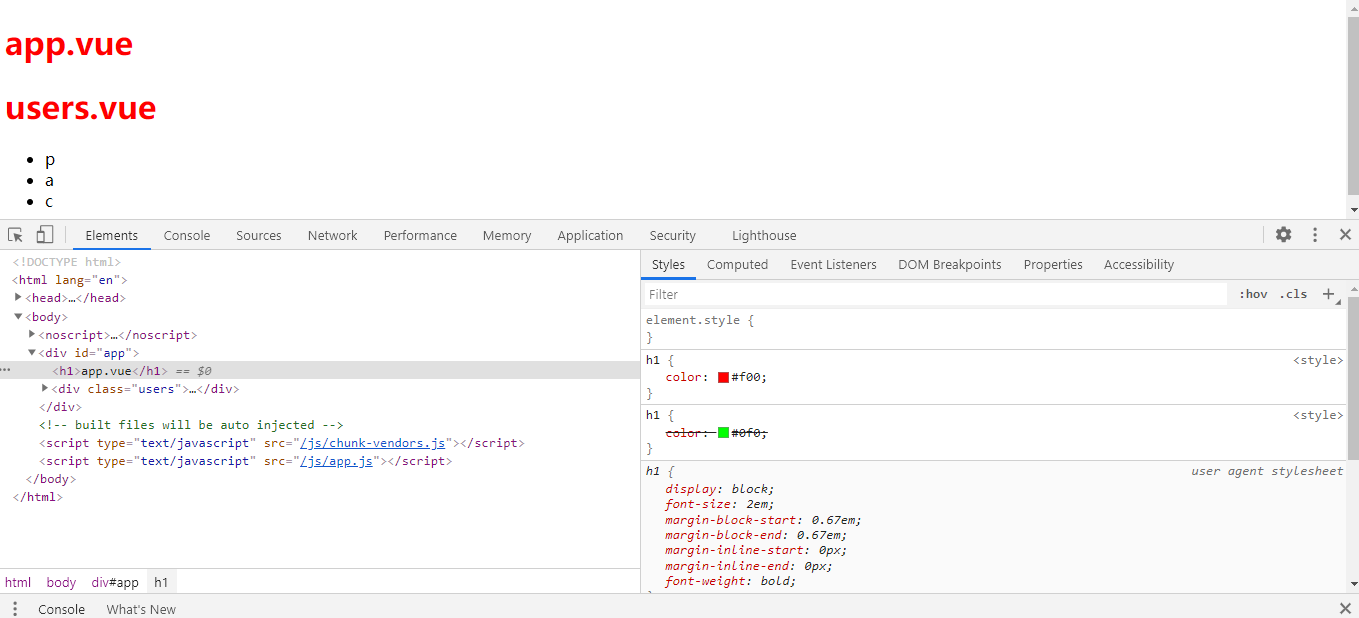
页面显示效果

users.vue中的样式设置被覆盖
此时使用scoped
<style scoped>
h1 {
color: #0f0;
}
</style>
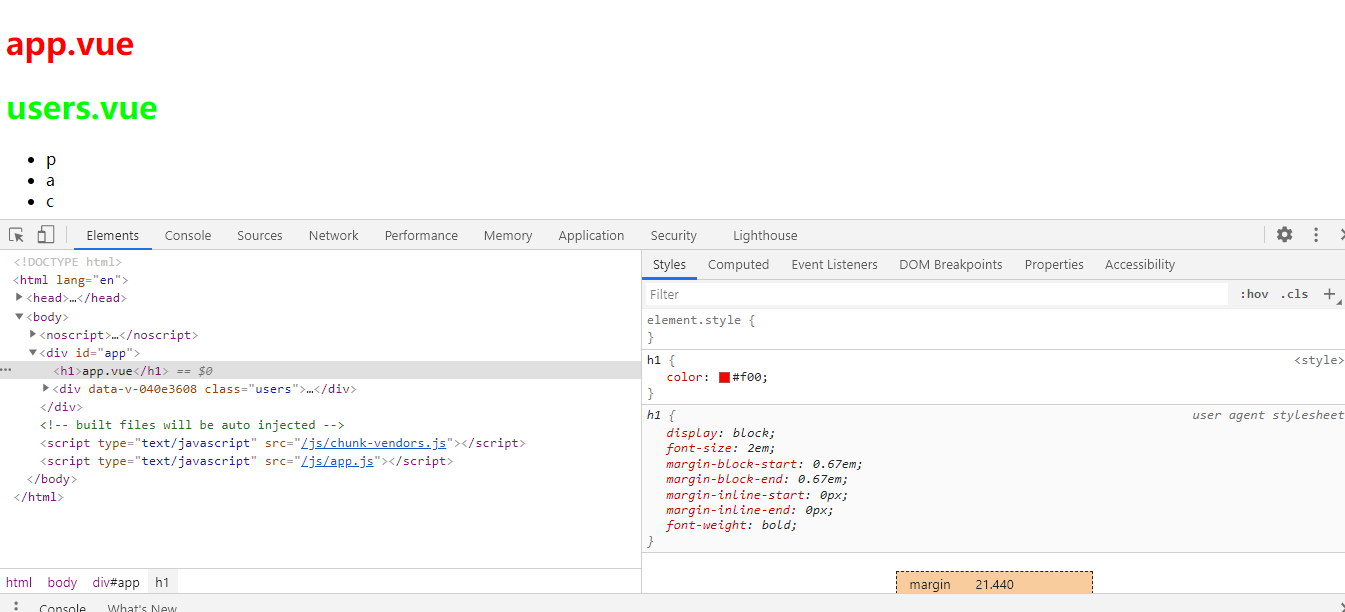
页面显示效果

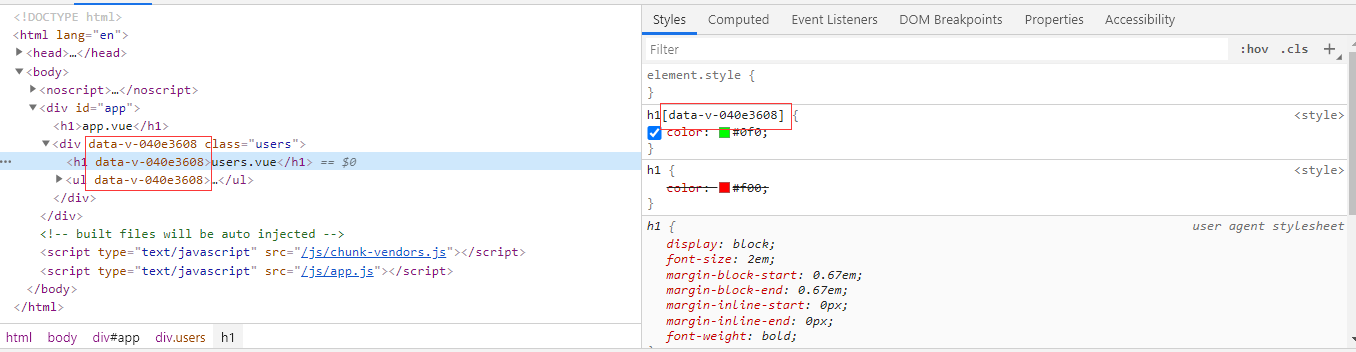
在DOM中可以观察到scoped自动为组件标签添加了data-v-属性

使用scoped实现了样式私有化
最后
以上就是完美蓝天最近收集整理的关于vue组件css样式 - 使用 scoped 实现样式私有化vue组件中使用 scoped 实现样式私有化的全部内容,更多相关vue组件css样式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复