前端使用bigDecimal.js进行高精度计算
前端为什么要使用bigDecimal.js计算的理由:
在计算机二进制中,表示浮点不精确造成。浮点数据类型float和double在运算中很容易丢失精度造成数据不准确,BigDecimal可以实现浮点数的高精度运算。
案例
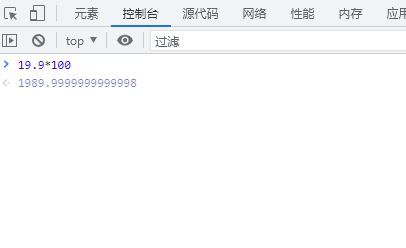
比如 在浏览器控制台打印: 19.9100 ,会出现精度损失.

使用bigDecimal
加法 add
a: string 第一个加数
b: sting 第二个加数
c: num 精度
bigDecimal.add(a,b,c)
减法 subtract
a: string 被减数
b: sting 减数
c: num 精度
bigDecimal.subtract(a,b,c)
乘法 multiply
a: string 第一个因数
b: sting 第二个因数
c: num 精度
bigDecimal.multiply(a,b,c)
除法 divide
a: string 被除数
b: sting 除数
c: num 精度
bigDecimal.divide(a,b,c)
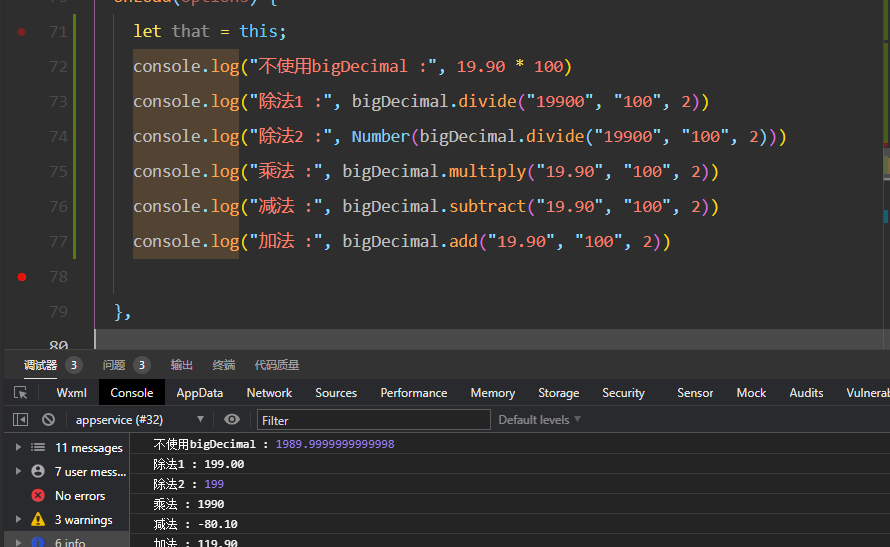
举例

下载地址:
bigDecimal.js
最后
如果觉得有用记得点赞,关注和收藏哦~
最后
以上就是雪白冰淇淋最近收集整理的关于前端使用bigDecimal.js进行高精度计算前端使用bigDecimal.js进行高精度计算的全部内容,更多相关前端使用bigDecimal内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复