当涉及到金额的时候,由于精度的问题,数据类型一般不使用double或者float,而是使用bigdecimal类型,由此引发下列问题。
接收类型选择
Java中使用【java.math.BigDecimal】
@ApiModelProperty(value = "价格")
@TableId("price")
private BigDecimal price;数据库中使用【decimal】数据类型,长度与小数点根据实际情况自由选择![]()
前端输入框校验
输入框样式如下
<Form ref="formEdit" :model="formEdit" :rules="ruleEdit" :label-width="140">
<Row :gutter="32">
<Col span="12">
<FormItem label="价格:" prop="price">
<Input type="text" v-model="formEdit.price" placeholder="" :disabled="modalType ? true : false" />
</FormItem>
</Col>
</Row>
</Form>创建一个校验金额的正则表达式方法
const validPrice = (rule, value, callback) => {
let myreg = /(^[1-9]([0-9]+)?(.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9].[0-9]([0-9])?$)/
if (myreg.test(value)) {
callback()
} else {
callback(new Error('请输入正确金额'))
}
}然后添加到对应的字段中
//新增修改参数rule
ruleEdit: {
price:[
{ required: true, message: '请输入商品价格', trigger: 'blur' },
{ validator: validPrice, trigger: 'blur' }
]
},由此就可以校验输入的是否为金额。
从后台接收金额参数
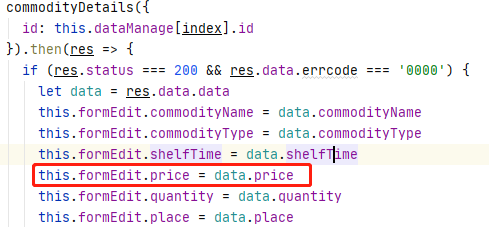
方法如下

页面上可以看到编辑页面参数已经传进去了,但是不做修改以后直接点击保存却触发了该输入框的规则导致无法保存
由此修改接收参数的方法,如下:
this.formEdit.price = String(data.price).match(/s*(([1-9][0-9]*.d+)|([1-9]d*)|(^.d+)|(0.d+)|([0-9]$))s*/)[0]刷新页面后发现问题解决了。
最后
以上就是受伤云朵最近收集整理的关于【vue中使用bigdecimal代表金额】的全部内容,更多相关【vue中使用bigdecimal代表金额】内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复