运算损失精度的问题
JavaScript在进行浮点数运算的时候会有精度丢失的问题;eg:0.1 + 0.2 = 0.3000000000004;那么为什么会造成这种情况呢,原因是,把浮点数转化为二进制机器码,然后再转换成十进制的数值的时候有精度的损失,而这个差值在我们JavaScript中,给算上了,因此0.1 + 0.2 != 0.3;
怎么解决精度的问题呢?
可以同时先把他变成一个整数,比如所*10 *1000 *1000…再进行运算,运算结束以后再除回来。
var num1 = 0.1;
var num2 = 0.2;
document.write(num1 + num2); // 0.30000000000000004
document.write((num1 * 100 + num2 * 100) / 100); // 0.3
运算符特性:
双等于号具有自动转字符类型的性质:
document.write(2 == "2"); // true :双等于号会转型,把数字字符转化为数字类型
document.write(2 === "2"); // false 全等于号是是会判断数据类型的。数值型不等于字符串类型
逻辑运算符:
如果在逻辑运算中,逻辑运算符左边的值就能确定整个式子的结果的话,那么就不会再往下看了。有以下两种情况:
- &&运算中,左边第一个是false,那么就不会再计算右边的式子,此时直接输出结果。
- || 运算中,左边第一个值是true,那么程序也就不会再计算或运算符右边的式子,此时直接输出结果。
// 逻辑与短路运算结果的特性:
<script>
document.write(21 && 15); //如果表达式一为真则 输出后面表达式二的值15
document.write(0 && 15); //如果前面表达式一为假 则输出前面表达式一的0
// 都有哪些是假呢? eg: 0 null undefined ' '(空字符串) NaN
</script>
// 逻辑或短路运算结果的特性:
<script>
document.write(21 || 15); // 如果表达式一位真,那么就输出表达式一 21
document.write(0 || 15); //如果表达式一位假,那么就输出表达式二 15
</script>
// 逻辑或影响运算的例子:
<script>
var num = 0;
document.write(123 || num++); // 123
document.write(num); // 是1么?不是! 答案是:0 ;此时并没有自增,因为逻辑中断了
</script>
以上情况被称为:逻辑中断(短路运算);
运算符的优先级
- 小括号:()
- 一元运算符 也就是 只有自己一个式子运算 eg: num++ , ++num
- 算数运算符: 先乘除 再加减
- 关系运算符: 大于 大于等于 小于 小于等于
- 相等运算符:== != === !==
- 逻辑运算符:&& ||(先与再非)
- 赋值运算符: ==
- 逗号运算符:,
总结:优先级括号最大;逗号最小…
运算符优先级例题:
// 计算:
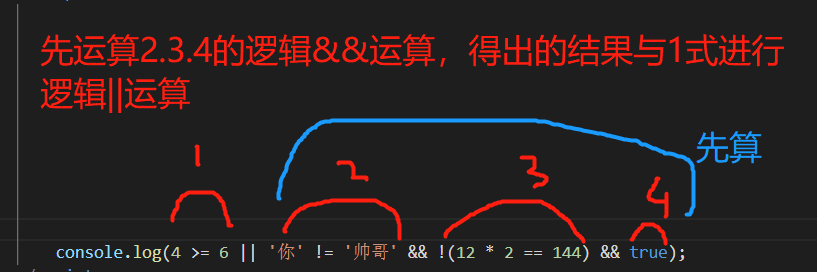
console.log(4 >= 6 || '你' != '帅哥' && !(12 * 2 == 144) && true);
结果等于什么呢?怎么运算呢?
首先我们先划分一下,我们能看到有逻辑&&与||这两个的优先级是最低的,那么以它们为界分成四部分。是不是有思路了...此时也不要大意,不能先算前面的4 >= 6应该先算后面的三个式子,为什么呢?因为在逻辑&&的优先级大于逻辑||。

以上运算过程为:
方程的形式写出来:
= false || true && true && true && true (&&优先级大于||)
= false || true
= true
最后再来两道题吧…
console.log('敲代码'||'出去玩');
console.log('出去玩'&&'敲代码');
// 他们的结果是?...
结果都是: “敲代码”
或运算第一个为真就不用往后面看了
与运算第一个为真那就直接输出第二个值

最后
以上就是火星上柠檬最近收集整理的关于JavaScript【运算符特性】【损失精度】运算损失精度的问题运算符特性:的全部内容,更多相关JavaScript【运算符特性】【损失精度】运算损失精度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复