Matlab 绘图(一)圆形绘制
最近在用MATLAB做一些机构的运动可视化,用到了一些动画和绘图的东西,在网上查了一些资料,特意在这里记录一下。首先是MATLAB中圆形的绘制,常见的有三种方式:
- rectangle函数
- viscircles函数
- 圆的参数方程
一、rectangle函数
rectangle('Position',[x,y,w,h],'Curvature',[z h],'edgecolor','k','facecolor','g','linewidth',1)
rectangle函数本身是绘制矩形的,绘制矩形时默认的曲率是[0 0]。当我们需要使用它绘制圆形时,需要将曲率’Curvature’ 设置成 [1 1]。
注:‘Curvature’,[z h] 中的z 和 h分别代表矩形宽度和高度的分数。[1]
- 设置为[0 0]时,用于绘制矩形;
- 设置为[x y] (1>x>0,1>y>0)时,用于绘制椭圆;
- 设置为[1 1]时,用于绘制圆。
使用示例:
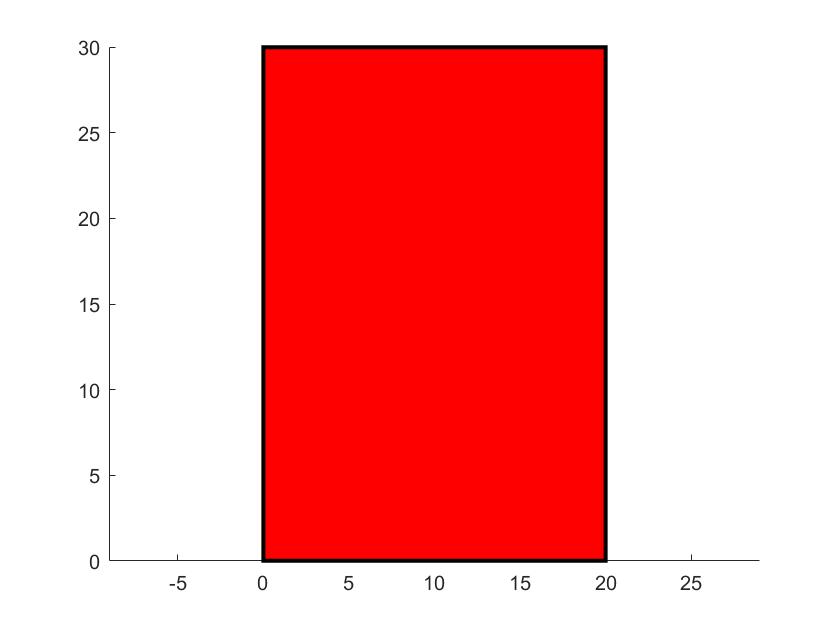
1、矩形绘制:
绘制左下角坐标(x,y)为:(0,0),矩形宽度w为20,长度h为30的矩形,并设置框图为黑色,填充为红色,线框宽度为2的矩形(默认曲率是[0 0])。
rectangle('Position',[0 0 20 30],'edgecolor','k','facecolor','r','linewidth',2)
axis equal

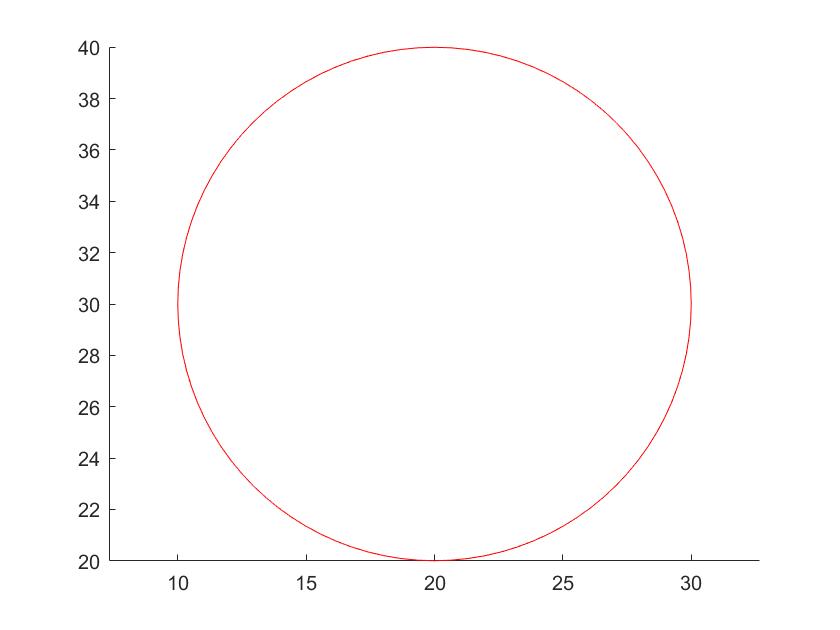
2、圆形绘制
利用rectangle函数绘制圆形时需要注意参数的输入,对于绘制圆心坐标为(x,y)半径为r的圆形,函数输入格式为:
rectangle('Position', [x-r,y-r,2*r,2*r], 'Curvature', [1 1],'EdgeColor', 'r');
例如:绘制圆心坐标为(20,30),半径r=10的圆形
rectangle('Position', [20-10,30-10,2*10,2*10], 'Curvature', [1 1],'EdgeColor', 'r');
axis equal
% 若想对圆图形进行线框调节、颜色填充可利用(...'edgecolor','k','facecolor','r','linewidth',2)进行设置。

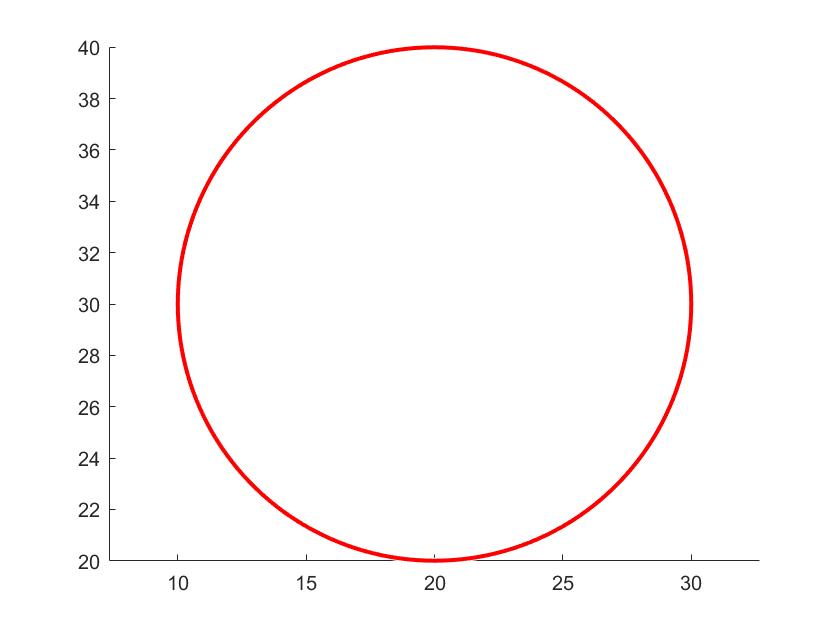
二、viscircles函数
官方帮助文档里的viscircles函数案例很有意思,感兴趣的话可以查看下面的参考链接*[2]*
使用示例:
例如:绘制圆心坐标为(20,30),半径r=10的圆形
viscircles([20 30],10,'Color','r');%圆心坐标为(20,30),半径为10,轮廓颜色为红色
axis equal

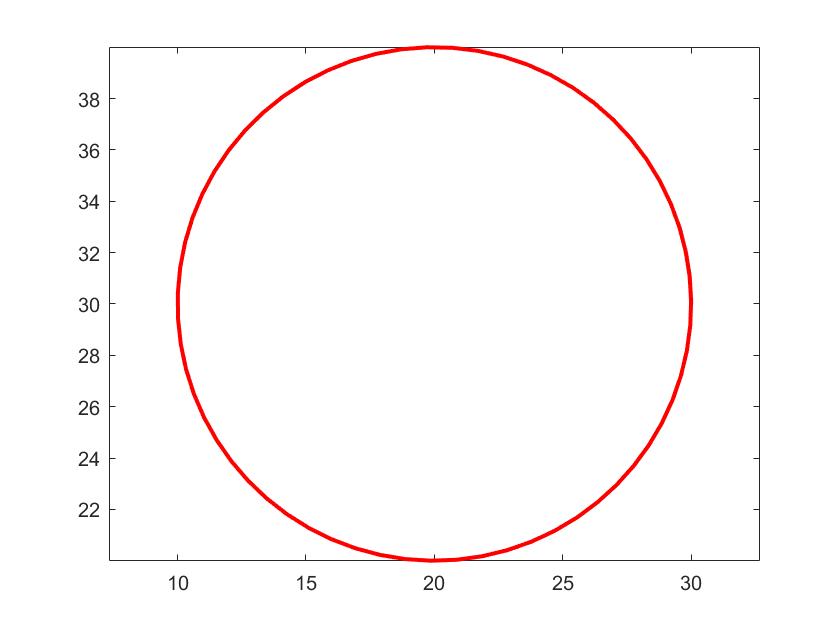
三、圆的参数方程
使用示例:
r = 10;%半径
a = 20;%圆心横坐标
b = 30;%圆心纵坐标
t=0:0.1:2.1*pi;
x=a+r*cos(t);
y=b+r*sin(t);
plot(x,y,'r','linewidth',2);
axis equal
需要注意的是角度t给值的时候,2pi虽然理论来说是360°,但是由于精度影响直接输入2pi的结果是: 6.2832 所以画出来的图会缺一点,所以这里改成了2.1*pi,图像在不设置透明度的情况下仍然是个正常的圆。

参考网址:
[1]:https://blog.csdn.net/ZLK961543260/article/details/70216089?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
[2]:https://www.cnblogs.com/yibeimingyue/p/11007741.html
最后
以上就是尊敬大米最近收集整理的关于Matlab 绘图(一)圆形绘制Matlab 绘图(一)圆形绘制的全部内容,更多相关Matlab内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复