Matlab App Designer下拉框控件的使用
新手上路,求多关注!
文章目录
- 前言
- 一、下拉框控件介绍
- 二、设计步骤
- 1.拖入需要的控件
- 2.设置属性
- 3.编写回调函数
- 三、运行结果
- 最后:
前言
主要介绍一下下拉框控件的使用,设计gui,实现绘制正弦函数,通过下拉框改变曲线颜色。废话不多说,直接开整!
一、下拉框控件介绍
下拉框在Matlab App Designer中长啥样?

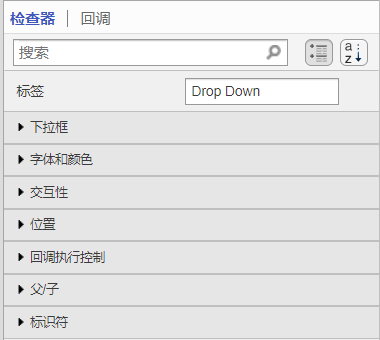
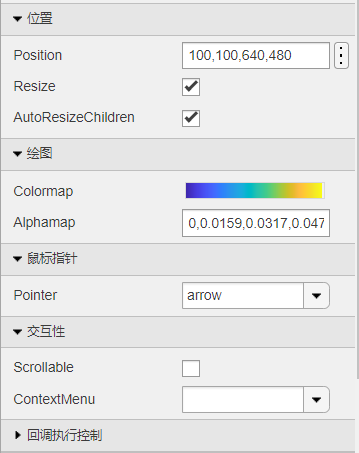
点击该控件,在组件浏览器即可进行属性的设置

二、设计步骤
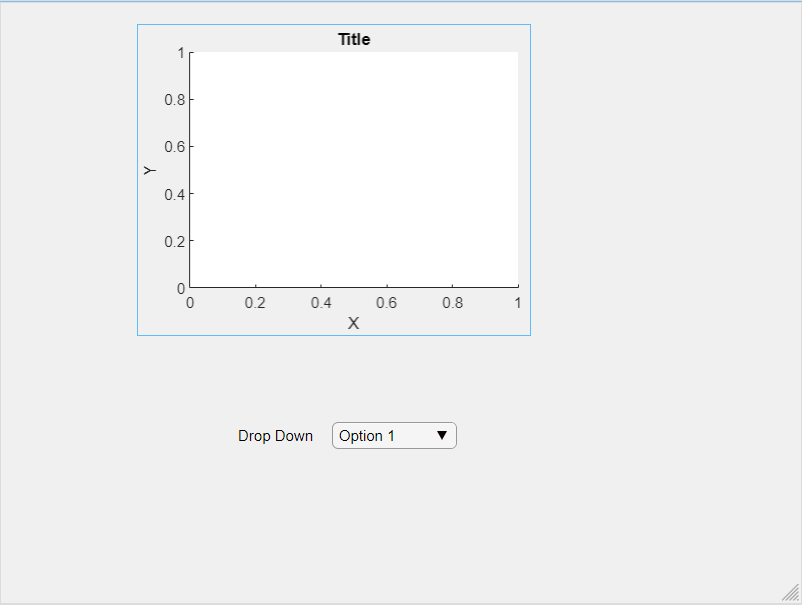
1.拖入需要的控件
坐标区和下拉框

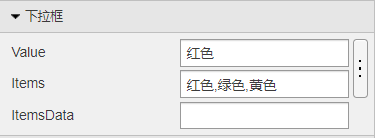
2.设置属性
展开右侧组件浏览器中的下拉框,有三个属性。Value,不用管,自动获取Items的首个选项。Items就是我们需要设计的下拉选项。

其他属性,根据需求进行修改即可。

然后右击下拉框添加回调函数。
3.编写回调函数
有小朋友会提出疑问:我右击了怎么没有回调函数入口?
注意要在下拉框选项上右击,前面的是静态文本,当然没有回调函数,接下来开始进行程序的编写。
switch语句
%case引号里的内容要和Items里的选项对应,如果在ItemsData里设置了数字编号,则修改成对应的编号。
value = app.DropDown.Value;
x=0:0.01:5;
y=sin(x);
switch value
case '红色'
plot(app.UIAxes,x,y,'r')
case '绿色'
plot(app.UIAxes,x,y,'g')
case '黄色'
plot(app.UIAxes,x,y,'y')
end
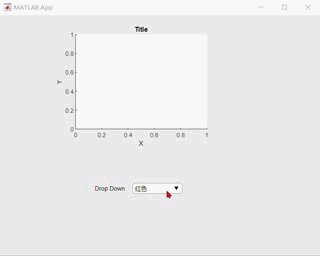
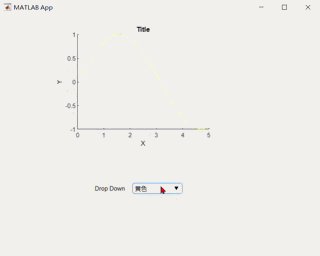
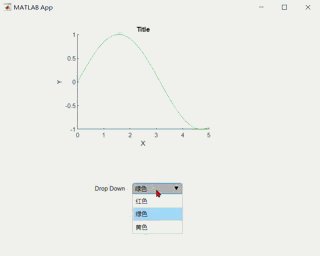
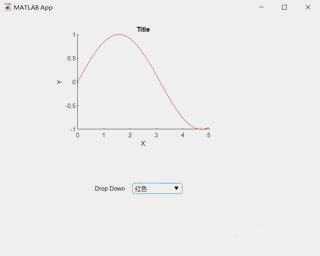
三、运行结果

最后:
不定期发布一些matlab设计内容,敬请期待。包括但不限于如下内容:信号处理、通信仿真、gui设计、matlab appdesigner,simulink仿真。有任何有关MATLAB的问题可加QQ:2802009708进行咨询。或扫码进行添加。

最后
以上就是传统可乐最近收集整理的关于Matlab App Designer下拉框控件的使用前言一、下拉框控件介绍二、设计步骤三、运行结果最后:的全部内容,更多相关Matlab内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复