概述
M2M(即Machine-to-Machine)是一种端对端通信技术。本章节以Node JS SDK为例,使用基于Topic消息路由的M2M设备间通信,主要介绍如何基于物联网平台构建一个M2M设备间通信架构。
实验步骤
第一部分:配置相关
1、产品、设备、Topic的创建参考链接
消息路由建立
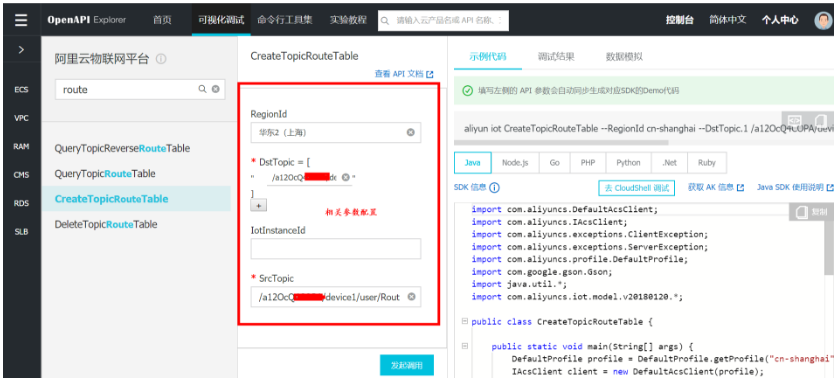
本部分目前不支持门户直接配置,需要基于管理API: CreateTopicRouteTable 来建立消息路由关系。
测试可以直接使用OpenAPI来快速实现相关功能,本地集成相关功能直接基于SDK即可。

2、JAVA SDK Demo
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.IAcsClient;
import com.aliyuncs.exceptions.ClientException;
import com.aliyuncs.exceptions.ServerException;
import com.aliyuncs.iot.model.v20170420.CreateTopicRouteTableRequest;
import com.aliyuncs.iot.model.v20170420.CreateTopicRouteTableResponse;
import com.aliyuncs.profile.DefaultProfile;
import com.google.gson.Gson;
import java.util.*;
public class CreateTopicRouteTable {
public static void main(String[] args) {
DefaultProfile profile = DefaultProfile.getProfile("cn-shanghai", "LTAIOZZg********", "v7CjUJCMk7j9aKduMAQLjy********");
IAcsClient client = new DefaultAcsClient(profile);
CreateTopicRouteTableRequest request = new CreateTopicRouteTableRequest();
request.setRegionId("cn-shanghai");
List<String> dstTopicList = new ArrayList<String>();
dstTopicList.add("/a12OcQ4****/device2/user/RouteData");
request.setDstTopics(dstTopicList);
request.setSrcTopic("/a12OcQ4****/device1/user/RouteData");
try {
CreateTopicRouteTableResponse response = client.getAcsResponse(request);
System.out.println(new Gson().toJson(response));
} catch (ServerException e) {
e.printStackTrace();
} catch (ClientException e) {
System.out.println("ErrCode:" + e.getErrCode());
System.out.println("ErrMsg:" + e.getErrMsg());
System.out.println("RequestId:" + e.getRequestId());
}
}
}注意:SDK版本差异按照实际版本调整即可。
3、查询路由关系
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.IAcsClient;
import com.aliyuncs.exceptions.ClientException;
import com.aliyuncs.exceptions.ServerException;
import com.aliyuncs.iot.model.v20170420.QueryTopicRouteTableRequest;
import com.aliyuncs.iot.model.v20170420.QueryTopicRouteTableResponse;
import com.aliyuncs.profile.DefaultProfile;
import com.google.gson.Gson;
public class QueryTopicRouteTable {
public static void main(String[] args) {
DefaultProfile profile = DefaultProfile.getProfile("cn-shanghai", "LTAIOZZgY********", "v7CjUJCMk7j9aKduMAQLjy********");
IAcsClient client = new DefaultAcsClient(profile);
QueryTopicRouteTableRequest request = new QueryTopicRouteTableRequest();
request.setRegionId("cn-shanghai");
request.setTopic("/a12OcQ4****/device1/user/RouteData");
try {
QueryTopicRouteTableResponse response = client.getAcsResponse(request);
System.out.println(new Gson().toJson(response));
} catch (ServerException e) {
e.printStackTrace();
} catch (ClientException e) {
System.out.println("ErrCode:" + e.getErrCode());
System.out.println("ErrMsg:" + e.getErrMsg());
System.out.println("RequestId:" + e.getRequestId());
}
}
}运行结果
{"requestId":"9404FD71-7461-478E-B064-0AEB15C91111","success":true,"dstTopics":["/a12OcQ4****/device2/user/RouteData"]}第二部分:客户端代码相关
4、Node JS SDK安装参考链接
5、设备端业务代码
device1
// node引入包名
const iot = require('alibabacloud-iot-device-sdk');
// 浏览器、微信小程序,支付宝小程序引入./dist编译的js文件
// const iot = require('./dist/alibabacloud-iot-device-sdk.js');
// js版本下载地址:
// https://github.com/aliyun/alibabacloud-iot-device-sdk/tree/master/dist 或
// alibabacloud-iot-device-sdk.js 下载地址 https://unpkg.com/alibabacloud-iot-device-sdk@1.2.4/dist/alibabacloud-iot-device-sdk.js 或
// alibabacloud-iot-device-sdk.min.js 下载地址 https://unpkg.com/alibabacloud-iot-device-sdk@1.2.4/dist/alibabacloud-iot-device-sdk.min.js
//
const device = iot.device({
productKey: 'a12OcQ4****',
deviceName: 'device1',
deviceSecret: '3yWqKtWxN7VPuWEEDEn4eKWN********'
// 支付宝小程序和微信小程序额外需要配置协议参数
// "protocol": 'alis://', "protocol": 'wxs://',
});
device.on('connect', () => {
console.log('connect successfully!');
// 发送消息到指定的Topic,等待规则引擎转发到另外的一个设备的Topic
device.publish('/a12OcQ4****/device1/user/RouteData', '{"ke1":"value1 test"}');
device.publish('/a12OcQ4****/device1/user/RouteData', 'This is my test job.');
});device2
// node引入包名
const iot = require('alibabacloud-iot-device-sdk');
// 浏览器、微信小程序,支付宝小程序引入./dist编译的js文件
// const iot = require('./dist/alibabacloud-iot-device-sdk.js');
// js版本下载地址:
// https://github.com/aliyun/alibabacloud-iot-device-sdk/tree/master/dist 或
// alibabacloud-iot-device-sdk.js 下载地址 https://unpkg.com/alibabacloud-iot-device-sdk@1.2.4/dist/alibabacloud-iot-device-sdk.js 或
// alibabacloud-iot-device-sdk.min.js 下载地址 https://unpkg.com/alibabacloud-iot-device-sdk@1.2.4/dist/alibabacloud-iot-device-sdk.min.js
//
const device = iot.device({
productKey: 'a12OcQ4****',
deviceName: 'device2',
deviceSecret: 'X9fzX9u0aIOORNghPyfYKq22********'
// 支付宝小程序和微信小程序额外需要配置协议参数
// "protocol": 'alis://', "protocol": 'wxs://',
});
// 定于规则引擎转发过来的消息
device.subscribe('/a12OcQ4****/device2/user/RouteData');
device.on('connect', () => {
console.log('connect successfully!');
});
device.on('message', (topic, payload) => {
console.log(topic, payload.toString());
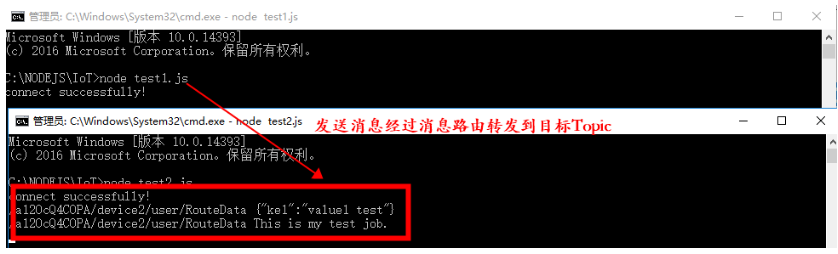
});8、测试运行

原文链接
本文为云栖社区原创内容,未经允许不得转载。
最后
以上就是热情春天最近收集整理的关于基于Topic消息路由的M2M设备间通信Node JS SDK 示例的全部内容,更多相关基于Topic消息路由的M2M设备间通信Node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复