本文章目的是,将微信小程序连接至MQTT并获取传感器数据。
按照网络所给的连接手段所遇到的困难
客户端不能同时登录
设备侧的数据传输(主要是发布加上少量订阅)需要进行Client的登录。小程序端的数据接收(主要是订阅加上少量发布)也需要进行Client的登录。在腾讯云的MQTT物联网设备中,同一时间下只能由一台设备进行接入。

因此,在我目前的探究下,暂时解决不了这个问题。
具体错误表现为,等我进行登陆时,两台设备由于冲突因此导致有一台设备会强制掉线。
下面以MQTTX软件为例表述错误。

首先让微信小程序先登录(这里已经按规则添加时间戳,clientid并不相同)(后文会详细描述),可以看到服务连接成功。
接下来让MQTTX使用腾讯云提供的临时账号密码进行登录。


点击链接

可以看出MQTTX已经连接设备

观察微信小程序

显然由于设备挤占导致微信小程序下线。
微信小程序导入问题
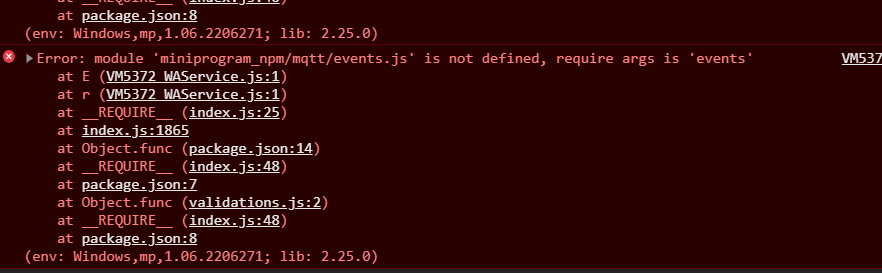
在使用npm引入MQTT.js后,发现npm构建失败(失败图不阐述,已经解决)。根据网络说法,只有特定版本的MQTT适用于微信小程序,我选用mqtt@4.0.1版本的min.js文件进行本地静态引用。

解决方案
多设备数据传输
我们希望每个设备都只能进行一对一的接入,对于微信小程序也是如此,这就要求我们必须要进行云端数据流转。
腾讯云物联网通信把一台实体设备和虚拟设备进行配对,因此理论上来说,一台虚拟设备对应一个实体。
这就导致了小程序其实是一个设备,传感器也是一个设备,在小程序connect时传感器是不能connect的,导致了冲突的发生。这也就是我们明明希望小程序只进行订阅却在控制台显示已登录这种情况的发生(理想情况下应该是传感器进行connect,显示的也应该是传感器已登录)。
为了解决这个问题,我们需要在云端进行数据的转发,将小程序与传感器视作单独的设备,只不过需要将传感器的数据通过规则引擎转发。

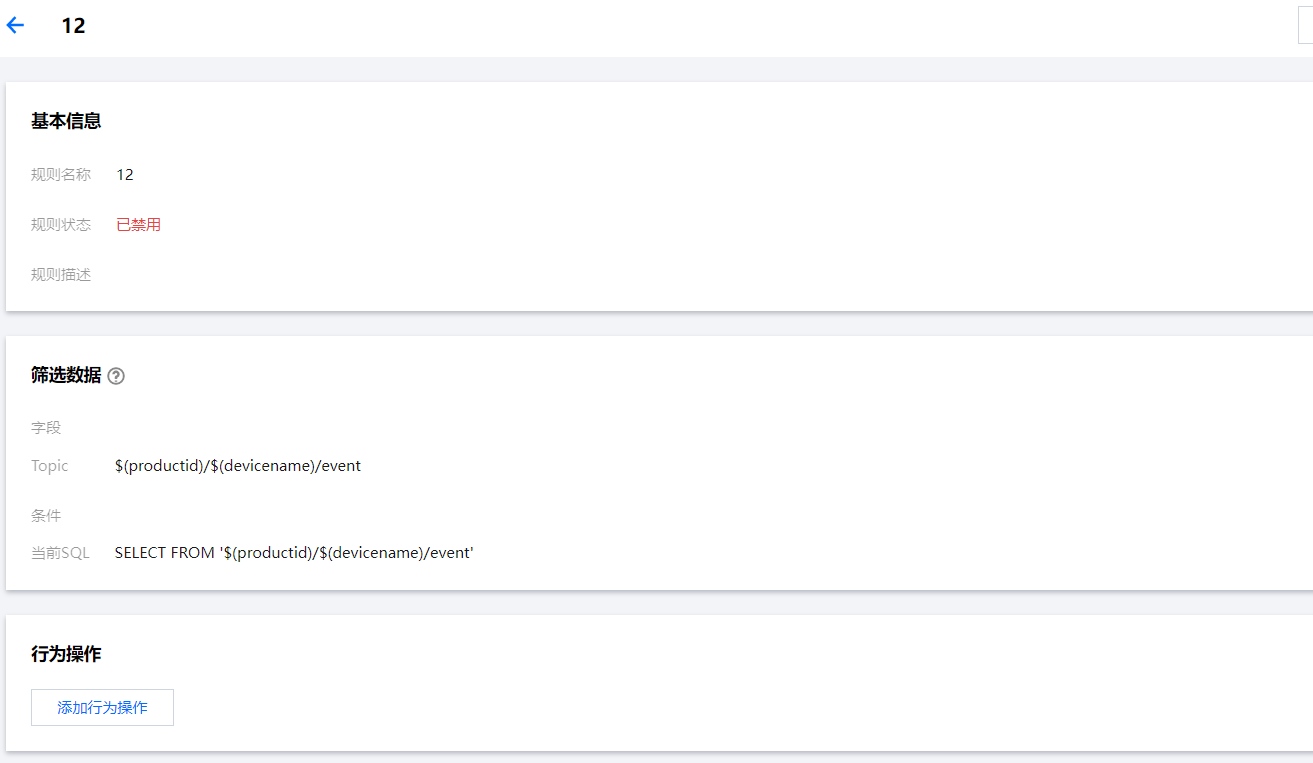
新建规则后进入查看

我们能看到筛选数据和行为操作。
在筛选数据中,由于我们一般是进行全部转发,因此设置一个*****即可

值得注意的是,字段是按照json数据进行比对的,因此在字段编写的过程中按英文逗号进行分割即可。

同时也可以进行自定义topic,我们只需要在控制台查看字段topic是否正确。
设置转发字段后对转发规则进行设置。

微信小程序登录
微信小程序此时已经和腾讯云的一台设备对应,并且其消息的上下行是通过规则转发进行的,这样我们能够更简洁的查看使用数据并且不用担心客户端挤占(这点依旧有疑惑,倘若微信小程序看的人很多岂不是需要分组管理?)
我们导入mqtt.min.js@4.0.1和crypto-js.js@3.3.0两个js库。我在此前阐述过,我的npm无法使用这些库,会报错,因此只能手动静态导入。

接下来的工作就简单了。
// 获取应用实例
const app = getApp()
var mqtt = require('./mqtt.min.js') //根据自己存放的路径修改
// 下面为node引入方式,浏览器的话,使用对应的方式引入crypto-js库
// var mqtt = require('mqtt') //根据自己存放的路径修改
const crypto = require('./crypto-js.js')
Page({
/**
* 页面的初始数据
*/
data: {
client: {},
weight: 68,
heartrate: 92,
spo2: 96,
show: false,
driver_time: 2.5,
driver_reset: 2,
over_driver_eye: 10,
over_driver_notice: 3,
Distraction_water: 1,
Distraction_phone: 6,
Distraction_cigrate: 4,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(app.globalData.mqttUrl);
this.doConnect();
// this.data.client = connect('wxs://*******.ap-guangzhou.iothub.tencentdevices.com')
},
doConnect() {
// 需要产品id,设备名和设备密钥,自己替换参数
const productId = '*******';
const deviceName = '******';
const devicePsk = '*************';
const topic = '************';
// 1. 生成 connid 为一个随机字符串,方便后台定位问题
const connid = Math.random().toString(36).substr(2);
// 2. 生成过期时间,表示签名的过期时间,从纪元1970年1月1日 00:00:00 UTC 时间至今秒数的 UTF8 字符串
const expiry = Math.round(new Date().getTime() / 1000) + 3600 * 24;
// 3. 生成 MQTT 的 clientid 部分, 格式为 ${productid}${devicename}
const clientId = productId + deviceName;
// 4. 生成 MQTT 的 username 部分, 格式为 ${clientid};${sdkappid};${connid};${expiry}
const userName = `${clientId};12010126;${connid};${expiry}`;
//5. 对 username 进行签名,生成token、根据物联网通信平台规则生成 password 字段
const rawKey = crypto.enc.Base64.parse(devicePsk); // 对设备密钥进行base64解码
const token = crypto.HmacSHA256(userName, rawKey);
const password = token.toString(crypto.enc.Hex) + ";hmacsha256";
console.log(password);
const options = {
keepalive: 60, //60s
clean: false, //cleanSession不保持持久会话
protocolVersion: 4, //MQTT v3.1.1
clientId: Math.random().toString(36).substr(2),
username: userName,
password: password
};
console.log(options)
let url = `wxs:${productId}.ap-guangzhou.iothub.tencentdevices.com`;
console.log(url);
const that = this;
this.data.client = mqtt.connect(url, options)
console.log(options);
this.data.client.on('connect', function () {
console.log('连接服务器成功')
//订阅消息
if (that.data.client) {
// 仅订阅单个主题
that.data.client.subscribe(topic, function (err, granted) {
if (!err) {
wx.showToast({
title: "订阅主题成功"
});
} else {
wx.showToast({
title: "订阅主题失败",
icon: "fail",
duration: 2000
});
}
});
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000
});
}
//接收消息监听
that.data.client.on('message', function (topic, message) {
// message is Buffer
let msg1 = message.toString();
console.log('收到消息:' + msg);
var msg = JSON.parse(msg1);
console.log(msg);
that.setData({
weight: msg.weight,
heartrate: msg.heartrate,
spo2: msg.spo2,
show: msg.show,
driver_time: msg.driver_time,
driver_reset: msg.driver_reset,
over_driver_eye: msg.over_driver_eye,
over_driver_notice: msg.over_driver_notice,
Distraction_water: msg.Distraction_water,
Distraction_phone: msg.Distraction_phone,
Distraction_cigrate: msg.Distraction_cigrate,
})
//关闭连接 client.end()
})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
})
最后
以上就是土豪铃铛最近收集整理的关于微信小程序接入腾讯云MQTT服务按照网络所给的连接手段所遇到的困难解决方案的全部内容,更多相关微信小程序接入腾讯云MQTT服务按照网络所给内容请搜索靠谱客的其他文章。








发表评论 取消回复