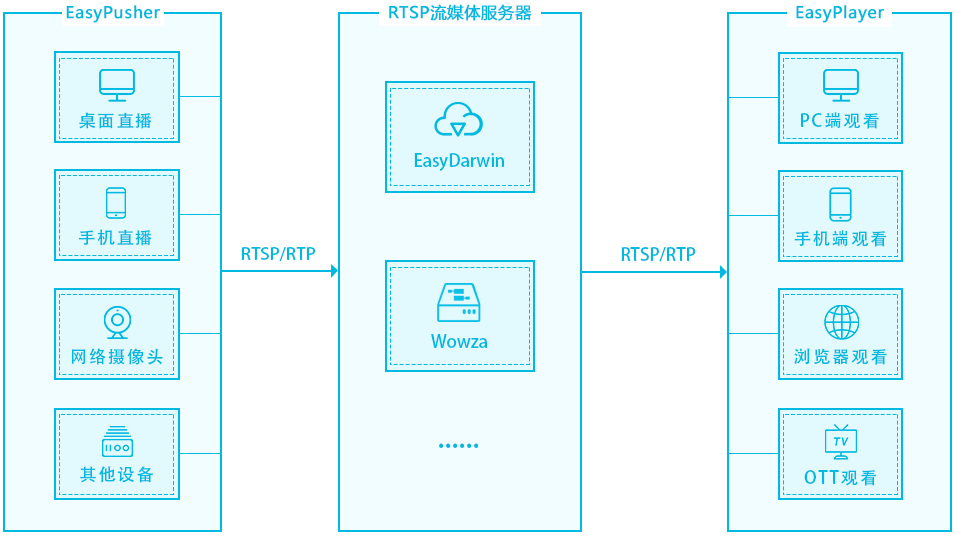
EasyPlayer属于TSINGSEE青犀视频研发的性能稳定、播放流畅的H.265视频流媒体播放器,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,支持高清画面秒开、视频播放流畅,具备较高的可用性。而且,TSINGSEE青犀视频的各个视频平台(EasyCVR、EasyGBS、EasyDSS、EasyNVR等)均集成了EasyPlayer播放器。

近期我们正在积极研发基于AI智能识别与分析技术的视频能力,因此,EasyCVR视频融合平台(V3.0版本)也引入了视频智能分析功能。在研发过程中我们发现,EasyPlayer播放器FLV协议添加sei数据后,视频出现了花屏情况。今天我们来分析一下具体原因及解决办法。
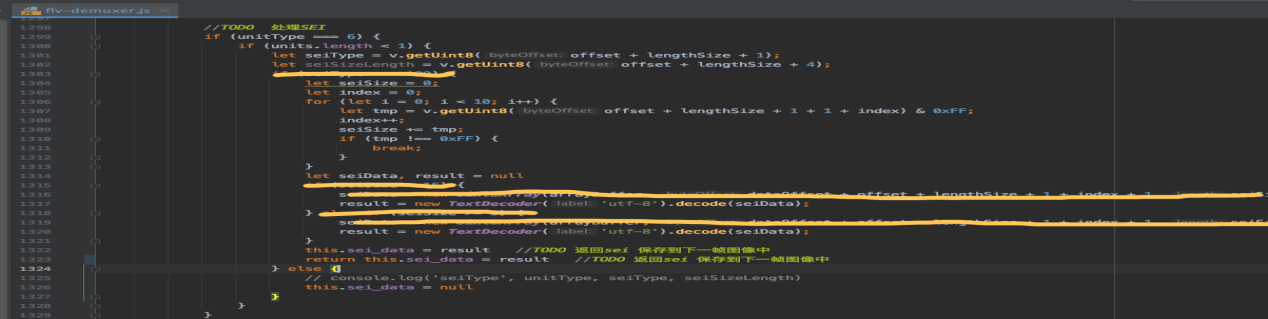
调用智能分析模块的结果后,在EasyCVR平台将分析结果写入flv.js的sei过程中,EasyPlayer播放时出现了花屏数据。

经过测试发现,是因为代码return this.sei_data = result,解析sei完成后,直接退出程序导致帧数据丢失,从而让视频出现了花屏现象。
在实际使用中,有一些帧数据只包含了sei数据,在这个地方直接返回时没有任何问题,视频可以正常播放。但是有一些帧数据不仅包含了sei数据,还包含了视频数据,因此在此处直接返回,就会导致视频播放出现异常。只要发送sei信息,就有可能导致这一视频帧数据丢失,从而引起视频花屏的问题。
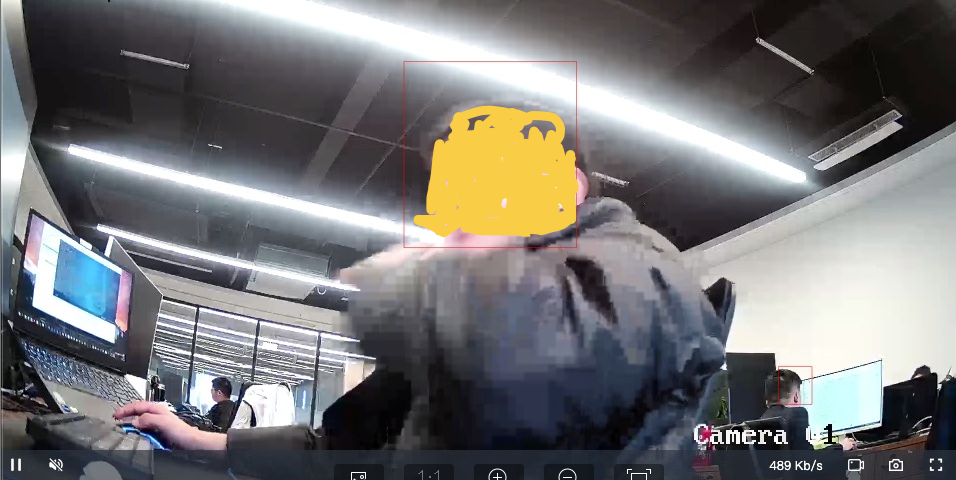
我们立即对代码进行优化,分别处理以上两种情况。优化后,播放器已经能正常播放实时视频,并能将智能分析结果绘制在播放画面中,如图:

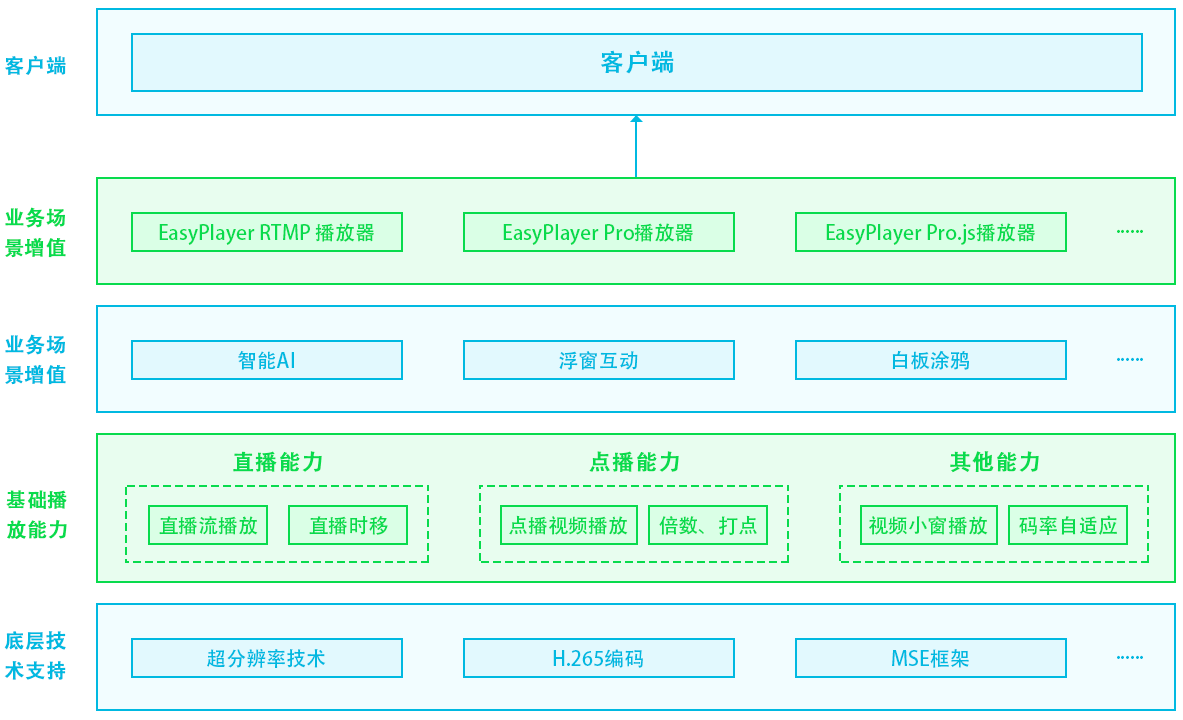
H.265网页播放器EasyPlayer不仅实现了视频实时录像的解决办法,而且还能支持在iOS上实现低延时直播,其灵活的视频能力,极大满足了用户的多样化场景需求。感兴趣的用户可以翻阅我们往期的文章,了解更多关于EasyPlayer的能力。而且,EasyPlayer还支持大码率视频直播(注:H.265编码格式不支持大码率视频直播),用户可以根据实际应用场景来选择设置播放器模式。

EasyPlayer还包含多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,用户可以根据自身的需要对其进行二次开发或自主集成。感兴趣的用户可以前往官网下载、部署和测试。
最后
以上就是高高身影最近收集整理的关于H.265网页播放器EasyPlayer添加sei数据导致视频花屏该如何解决?的全部内容,更多相关H内容请搜索靠谱客的其他文章。








发表评论 取消回复