本次期末项目要求利用 Hive 分析数据集,然后最终以图表的形式呈现。本文不涉及 Hive 方面有关内容,主要记录一下前端的呈现以及所用到的主要方法及技术。
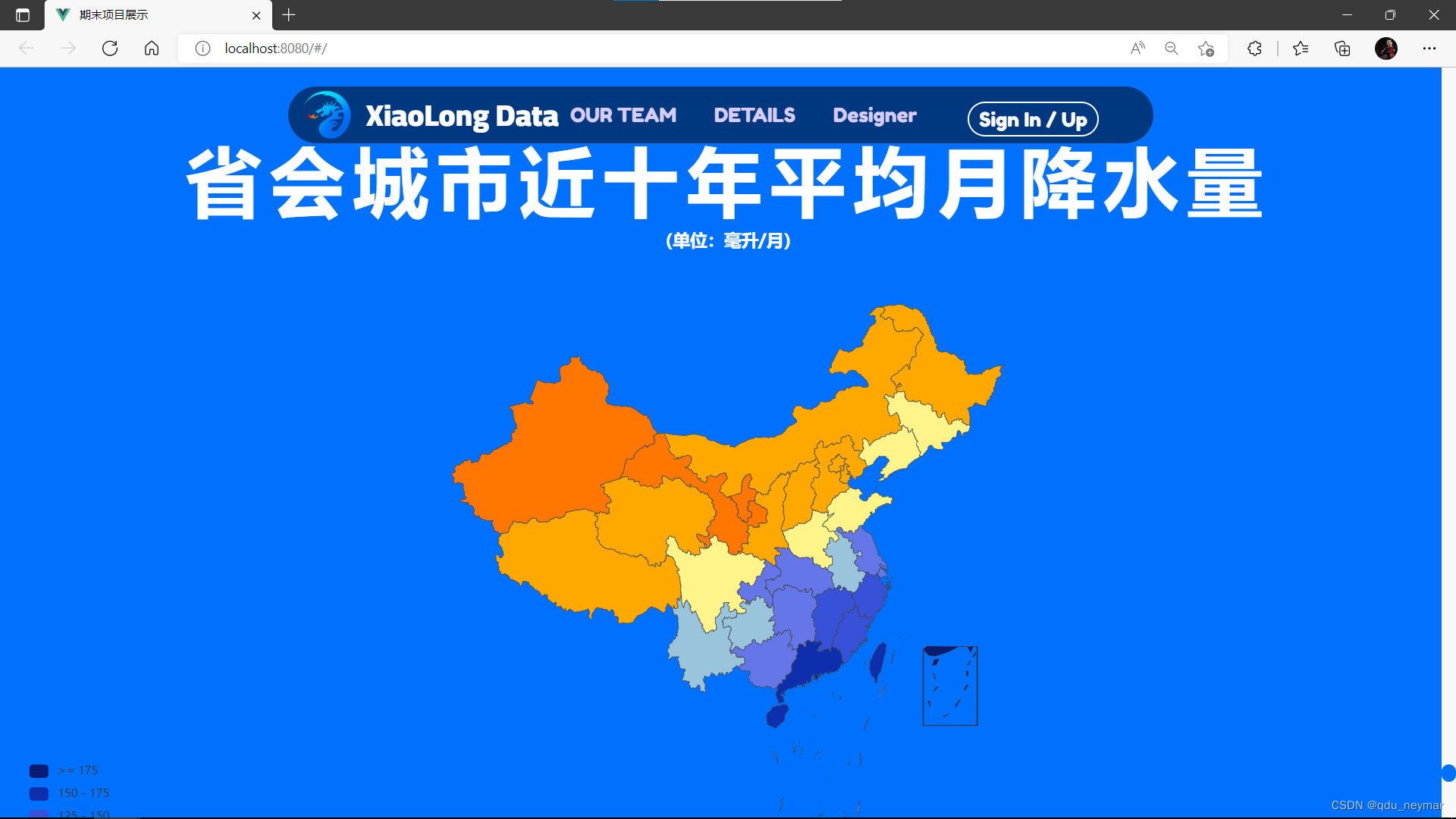
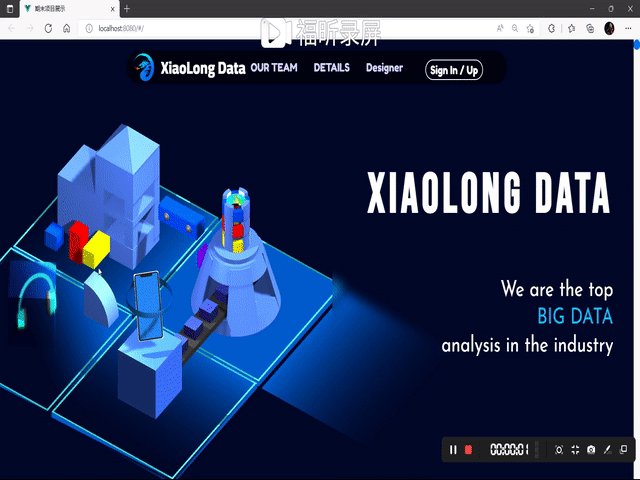
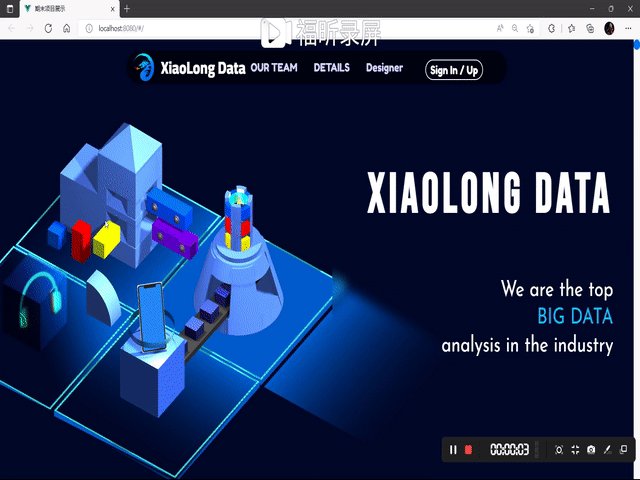
1.页面展示(部分)
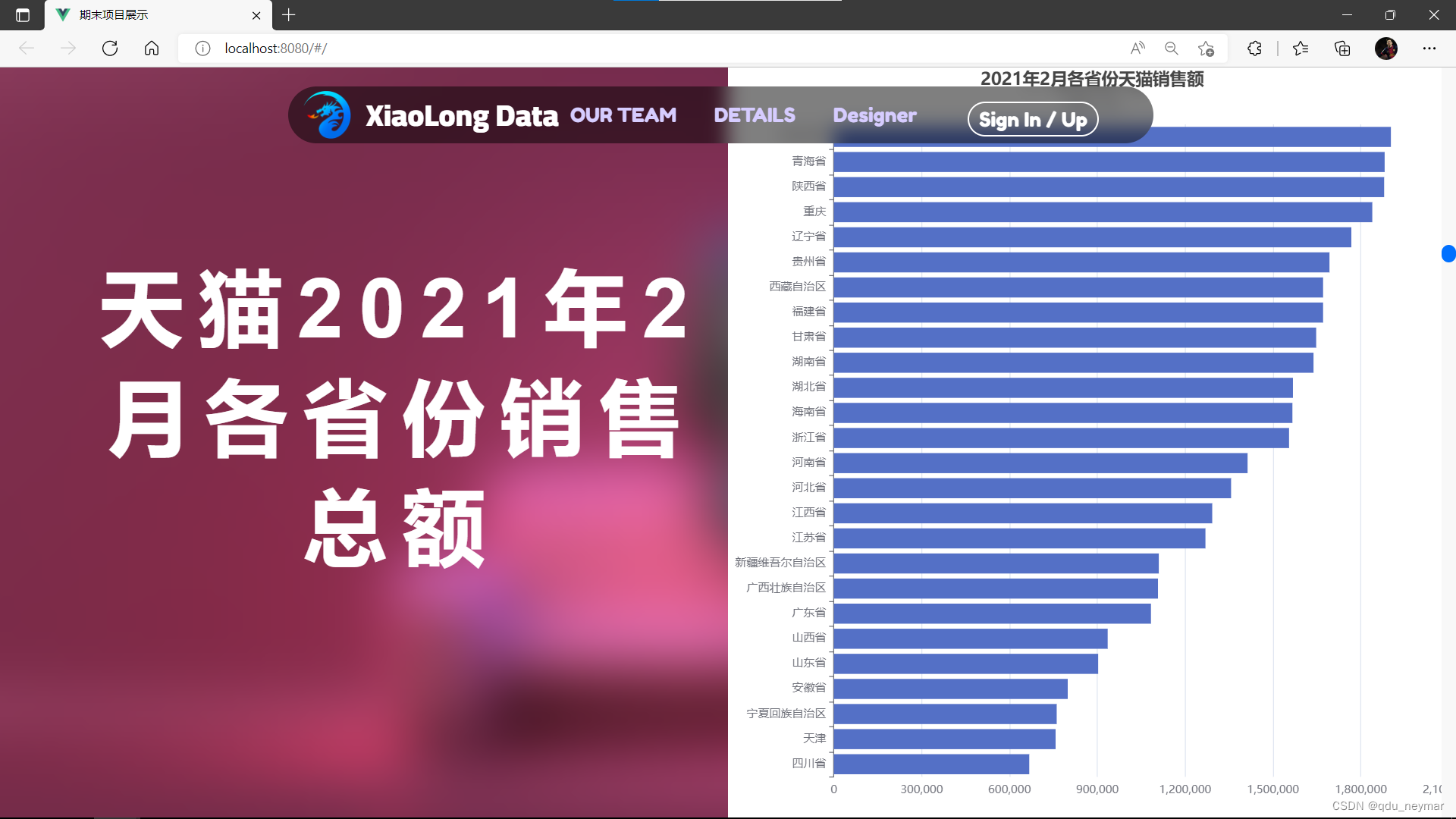
项目展示








2.主要效果实现
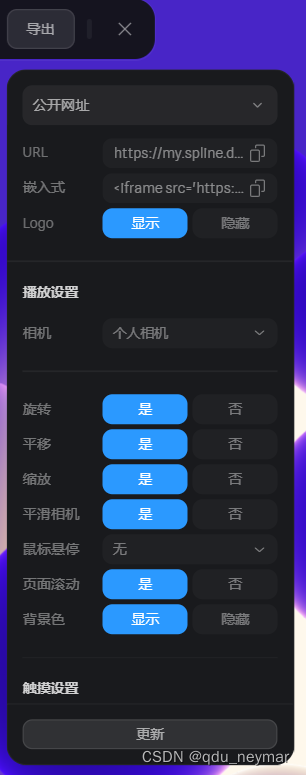
2.1 首页 3D 效果实现
所用工具:Spline
Spline 是一款轻量化的3D设计工具,相较于 C4D 和 3DMax 等传统的3D设计工具来讲,Spline对于3D建模新手来说是非常友好的。Spline 在网页端就可以实现设计建模工作,并且自带有多种导出方式。还可以设置鼠标与模型的交互,这对开发者来说十分的友好。利用url前端开发者可以直接把设计好的3d模型粘到网页上,当然这种方法对性能要求较高。我使用的是第二种代码导出方式,利用 H5 canvas 标签加载3d模型,代码如下
<canvas id="canvas3d"> </canvas>
...
import { Application } from "@splinetool/runtime";
...
mounted() {
const canvas = document.getElementById("canvas3d");
const app = new Application(canvas);
app.load("https://prod.spline.design/qe0wr6Nd2LUqq1eh/scene.spline");
},

2.2 滚动效果动画

传统的滚动条动画需要结合 js/jQuery 和 css 来实现,大致思路是通过监听滚动条滚动的高度来设置添加或删除css动画。但今年,在 CSS 规范中,推出了一个划时代的 CSS 功能。也就是 -- The @scroll-timeline at-rule,直译过来就是滚动时间线。@scroll-timeline 能够设定一个动画的开始和结束由滚动容器内的滚动进度决定,而不是由时间决定。意思是,我们可以定义一个动画效果,该动画的开始和结束可以通过容器的滚动来进行控制。更多有关 @scroll-timeline 的内容,请参考下面的链接革命性创新,动画杀手锏 @scroll-timeline https://juejin.cn/post/7072176412706209823
https://juejin.cn/post/7072176412706209823
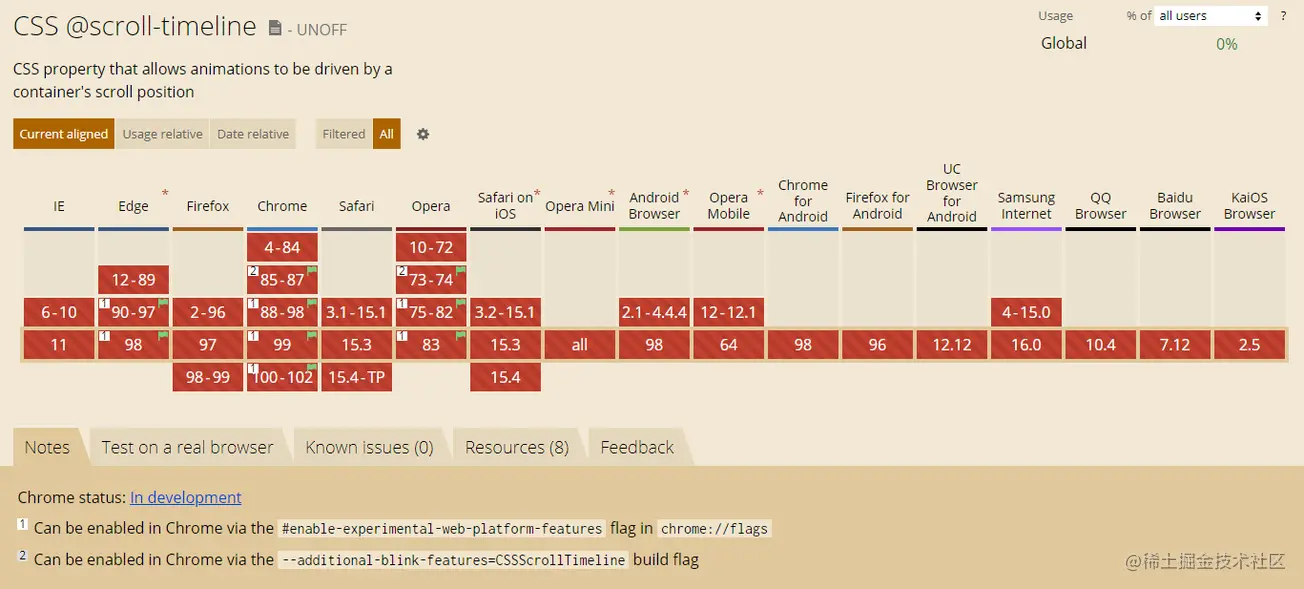
虽然 @scroll-timeline 的功能强大,但是目前此功能还是在实验阶段。目前的兼容性如下图所示,可以说是基本没法用。只有最新的Chrome ,Edge ,Opera 支持,但是默认是关闭的。需要使用的话必须得手动开启。

2.3 echarts图表的在vue项目中的使用
src/main.js:
import { createApp } from 'vue'
import App from './App.vue'
import * as echarts from 'echarts/core';
import {
TitleComponent,
ToolboxComponent,
TooltipComponent,
VisualMapComponent,
GeoComponent,
} from 'echarts/components';
import { MapChart } from 'echarts/charts';
const app = createApp(App);
echarts.use([
TitleComponent,
ToolboxComponent,
TooltipComponent,
VisualMapComponent,
GeoComponent,
MapChart,
CanvasRenderer,
]);
// echarts注入到全局属性
app.config.globalProperties.$echarts = echarts;
app.mount('#app')把每一张图表当成一个vue组件(component),然后再在主页中引入组件
src/components/TheOlympics1.vue:
<!--
* @Author: qduneymar
* @Date: 2022-04-30 14:47:07
* @LastEditors: qduneymar
* @LastEditTime: 2022-05-07 20:26:18
* @Description: 中国代表团历史夏季奥运会奖牌总数
-->
<template>
<div class="echarts-box">
<div id="myEcharts11"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import { onMounted, onUnmounted } from "vue";
export default {
setup() {
/// 声明定义一下echart
let echart = echarts;
onMounted(() => {
initChart();
});
onUnmounted(() => {
echart.dispose;
});
// 基础配置一下Echarts
function initChart() {
let chart = echart.init(document.getElementById("myEcharts11"), "dark");
// 把配置和数据放这里
chart.setOption({
title: {
text: '中国代表团历史夏季奥运会奖牌总数',
subtext: '(1932年~2021年)',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 297, name: '金牌' },
{ value: 282, name: '银牌' },
{ value: 233, name: '铜牌' },
],
color:['#D9D919','#c0c0c0','#B87333'],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
window.onresize = function () {
//自适应大小
chart.resize();
};
}
return { initChart };
},
};
</script>
<style scoped>
.echarts-box {
padding: 0;
height: 100%;
width: 100%;
}
#myEcharts11 {
box-sizing: border-box;
height: 100%;
width: 100%;
margin: 0 auto;
}
</style>
src/views/IndexPage.vue:
<template>
...
<div>
<TheOlympics1></TheOlympics1>
</div>
...
</template>
<script>
import TheOlympics1 from "../components/TheOlympics1.vue";
export default {
data () {
return {
}
},
components:{
TheOlympics1,
}
}
</script>
<style scoped>
</style>最后
以上就是清爽网络最近收集整理的关于大数据分析展示平台(echarts + vue)1.页面展示(部分) 2.主要效果实现的全部内容,更多相关大数据分析展示平台(echarts内容请搜索靠谱客的其他文章。









发表评论 取消回复